
The Jimdo blog
for small businesses
Get advice about self-employment, starting a business, website tips, web design, online stores, SEO, marketing, and more.
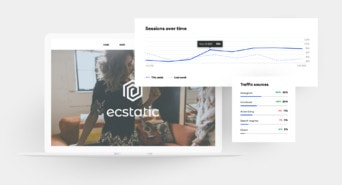
Website Tips
From design tips to content ideas to SEO—everything you need to know about your online presence.

Beginner’s Guide to Small Business SEO
- June 14, 2022·

Beginners Guide: What is a Website Domain Name?
- May 25, 2022·
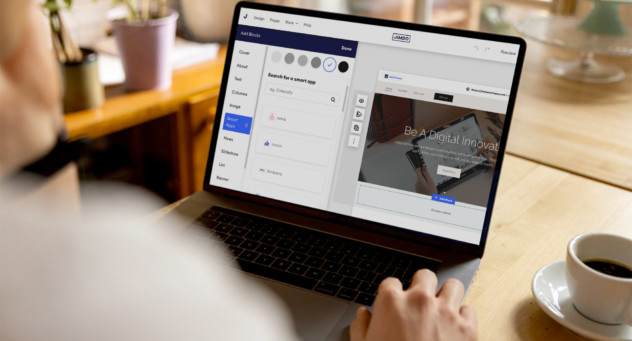
Business Tips
Marketing and social media, tools and productivity, and information on self-employment, freelancing, and launching your own idea.

9 Best Places to Upload Your Music Online for Free
- May 11, 2022·

Music Marketing: Tips and Strategies
- April 19, 2022·

How Do You Charge for Shipping? Let’s See the Options
- February 25, 2022·
Inspiration
Real companies, real stories. Get fresh ideas from Jimdo users already making their mark.

7 Photography Websites with the Wow Factor
- March 2, 2022·

Online store leads to success: “Every sale is like a dopamine rush!”
- January 26, 2022·

Meet Amanda: Product manager and coffee entrepreneur at Los Altona
- December 23, 2021·
News
The latest updates from Jimdo including new features, community campaigns, and company news.

New Jimdo Terms of Service: Shorter, Simpler, Handier
- February 7, 2022·

Business Listings Help New Customers Find Your Business Online
- January 19, 2022·

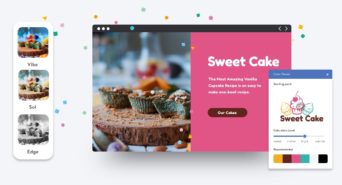
Web Design Features for Beautiful Branding
- November 17, 2021·