When you start your own website, it feels like there are a million design choices to make. But the truth is that most successful websites use the same design rules to make themselves attractive and easy for visitors to use.
There’s a reason for this, too. According to Google’s research, users prefer simple and familiar designs—and they will judge a website in less than the blink of an eye.
This post covers some of the web design basics that will take the mystery out of building your own site. If you want to dive deeper, there are many more tips for DIY websites, but these provide a good place to start.
What are the three basic principles of website design?
- Don’t offer too many choices (Paradox of Choice)
- Put things in an order that makes sense (Visual Hierarchy)
- Leave enough space between the items on your page (White Space)
1. Paradox of Choice
Did you know that the more choices you offer, the less likely someone is to make a decision? And if they do make a decision, people with lots of options end up feeling less satisfied with their choice. This is known as the Paradox of Choice.

Hick’s Law says that the more choices you present, the longer it will take someone to make a decision. And if it takes too long, people might leave your website without clicking on anything.
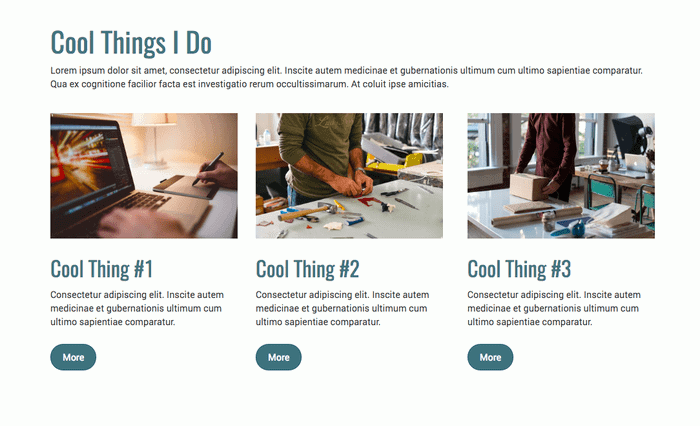
Here’s an example of a page with a reasonable number of choices. The design shows the reader what to read first and where to go next.

How can the Paradox of Choice influence your website’s design?
- Prioritize what you really want visitors to do when they visit your site. It might be signing up for your newsletter, making a purchase, listening to your music, etc. Building a site plan before you start can help. Whatever it is, focus on getting them to that point.
- Keep your navigation menu simple and short. A good rule of thumb is to have no more than seven items in your navigation menu. Any more than that and it will be difficult for users to read through all the options and decide where they want to go next.
- Reduce the number of choices on your landing pages and homepage. For example, only show your three bestsellers on your homepage, or your top services. Then offer more details or products on other pages. Keeping the choices limited and grouped means that the viewer can quickly select what they want to do next, rather than having to “pingpong” around the page looking at the different options.
Tip: Looking for more web design ideas? Check out our Beginner’s Guide to Customizing Your Jimdo Website.
2. Visual hierarchy
Once you’ve narrowed down the number of choices you offer, the next step is to prioritize the information on the page. That’s where visual hierarchy comes in. Visual hierarchy means using visual cues like size, color, and placement to tell readers what’s most important, less important—and where they should look first.
As a designer, your job is to make sure that the most important information on your website stands out, and that less important information doesn’t. Beginners often miss this step and make everything on their website approximately the same size.
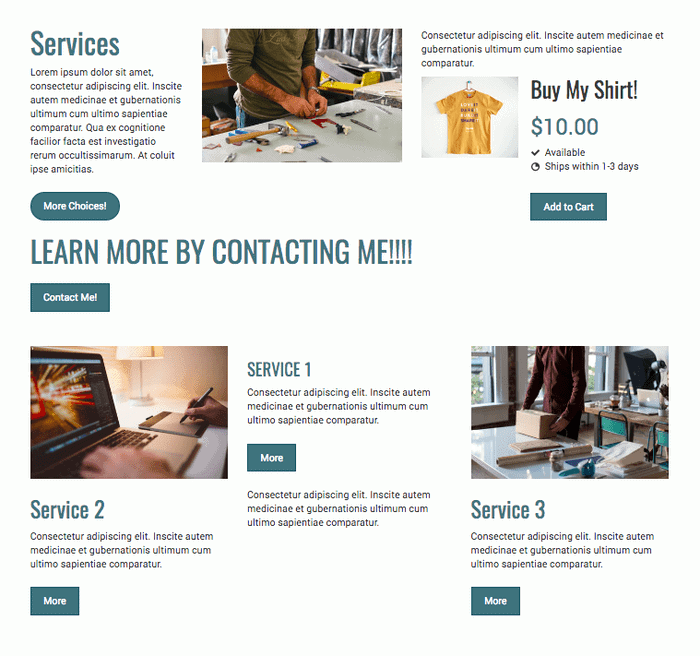
Take the sample website below. This page presents a lot of choices. Are we supposed to get in touch? Buy a shirt? Learn more about the services? It’s hard to know…and with six buttons to choose from, chances are good they won’t know where to start.

How do you use visual hierarchy in your website design?
Creating visual hierarchy is about creating differences between elements. if you make everything a large font because everything is important, then that’s the same as making nothing important. Think about these different approaches instead:
- Size. Bigger = more important. Smaller = less important. User large, medium, and small headings to break up your text and give structure to your page. A large image is more important than lots of smaller images in a grid.
- Color. Normally we talk about color as adding personality to your website, but it’s also a tool to grab people’s attention. An unusual color that stands out from the rest of your page can help emphasize something important.
- Placement. Information at the top of the page is more important than information down below. Information on the left side is traditionally more important than what’s on the right (since we typically read in an F or Z-shaped pattern).
Tip: With Jimdo, a lot of the visual hierarchy work is done for you by using the existing blocks (or suggested layouts in Creator). They’re designed to follow the rules of web design and present information in a clear way.
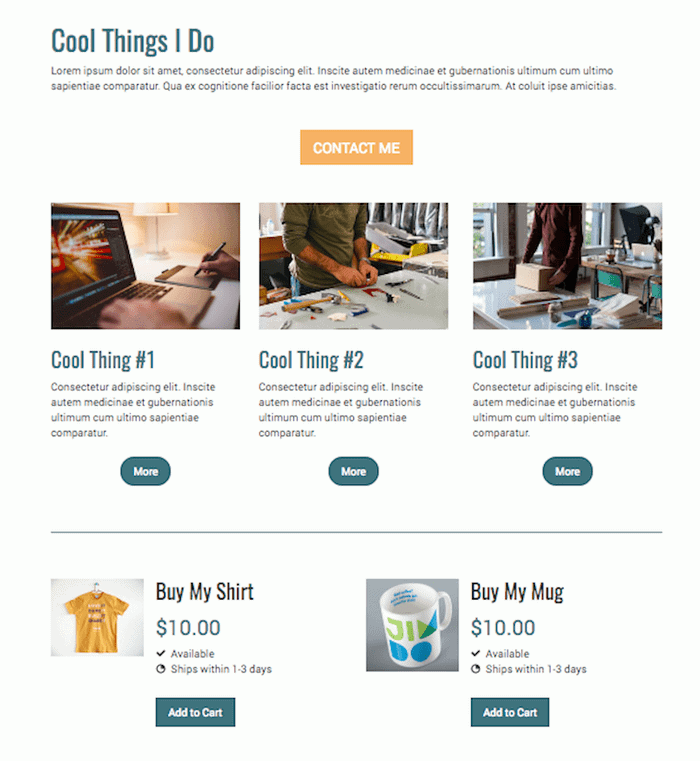
Let’s take the example we used above and rearrange it with some better visual hierarchy. Now it’s clearer what you want the visitor to look at first, second, and third, and which action is most important.

3. White Space
White space refers to the empty space around the pieces on your website. It doesn’t literally have to be white, just empty. Designers have long known that white space is not a waste of space. It provides much-needed breathing room to help visitors focus their eyes on the different parts of the page.
White space makes your site much easier to read and navigate. Think of it as Marie Kondo for your website—the difference between looking for something in an overstuffed closet versus an uncluttered one.
How to create more white space on your website
- Divide your page into different sections. With Jimdo, each block has an ideal amount of white space built in. So instead of cramming all of your content into one block, build your page out of different blocks. If you have a Creator website, use the Spacing Element to add empty space above and below different sections of your web page, and the Columns Element to create empty space in between elements that are side-by-side.
- Break up your text into smaller pieces. Create white space in your blocks of text by using shorter paragraphs and breaking up large sections.
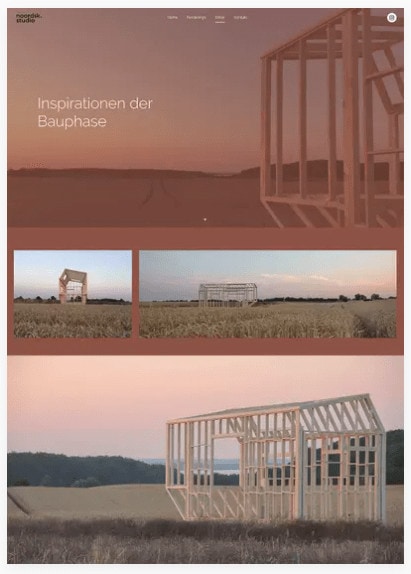
- Use white space in your photographs, too. Images are a great way to add more breathing room to a website. Notice in the example below how the photographs have plenty of empty space for a calm, uncluttered look.

Where do I start with web design?
Learning web design isn’t hard, and anyone can learn the basics on their own. If you find yourself getting stuck, just remember that simple is almost always going to be better for your visitors:
- Narrow down your choices,
- put them in an order that makes sense, and
- leave enough empty space on the page so that the important parts can stand out.
Do that, and you’ll be on your way to an amazing new website!

