
ホームページを作成する際に、重要なポイントとなるのがフォント選びです。
テキストはホームページを構成するパーツの中でも割合が多く、最初に目に入る部分です。
フォントの見え方一つで、ホームページの印象は大きく変わります。
全体のデザインと雰囲気が異なるフォントが使われていると、違和感を生む原因になるからです。
今回は、ホームページに使うおすすめのフォントを紹介します。
合わせて、環境ごとに共通のフォントを表示するための方法も解説します。
<目次リストを追加する領域>
1. ホームページにおすすめのフォント一覧
ホームページの作成における、おすすめのフォントの種類を確認しましょう。
ホームページに使用できるフォントには数多くの種類が存在します。
その中でも、ページのテキストを読み進めるにあたって、視認性や可読性の高さは重要な要素です。
読みづらいフォントを多用したページでは、ユーザーが読み込むのに疲れてしまい、ページから離脱される恐れがあります。
ここでは、視認性や可読性に優れた3種類のフォントを中心に解説します。
- ゴシック体
- 明朝体
- 欧文フォント
2. ゴシック体【視認性が高く使いやすい点がポイント】
最初に紹介するのは、「ゴシック体」と呼ばれるフォントです。
ゴシック体は日本語のフォントで、文字の線の太さが均等という特徴を持ちます。
そのため視認性が高く、非常に読みやすい点がメリットです。
▼ゴシック体の特徴
- 線の太さが均一
- 視認性が高い
- タイトルや見出しへの利用が向いている
ゴシック体には多くの種類があり、フォントの違いによって見え方が異なります。
ここでは、以下の4つのゴシック体フォントを紹介します。
- ヒラギノ角ゴ
- 游ゴシック
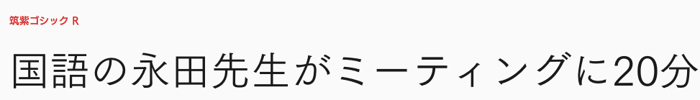
- 筑紫ゴシック
- コーポレートロゴ
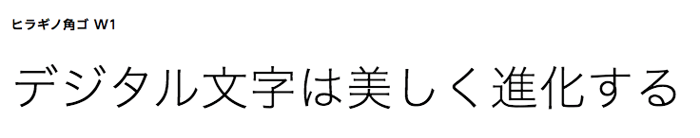
2−1. ヒラギノ角ゴ:使用頻度が高い

出典:モリサワフォント
ゴシック体の中でも使用頻度が高いのが「ヒラギノ角ゴ」。
macOSを搭載したパソコンやスマートフォンなどの端末に標準装備されており、目にする機会も多いのではないでしょうか。
ヒラギノ角ゴは視認性と存在感を両立でき、使い勝手のよさがポイントです。
ホームページだけでなく、テレビCMや書籍などにも使われている、人気のフォントです。
テキストとして本文から見出しまで多用途に使えます。
2−2. 游ゴシック:安定感のあるフォント

出典:字游工房
ラギノ角ゴと同様に、安定感がありよく使われている「游ゴシック」。
漢字はフトコロ(文字の画により生まれる空間)が狭く、やや小さな仮名の組み合わせにより、高い視認性を誇ります。
WindowsOSとmacOSに標準でインストールされており、双方の環境で同じフォントの見え方を実現できます。ただし、AndroidOSのスマートフォンやiPhoneには標準でインストールされていません。
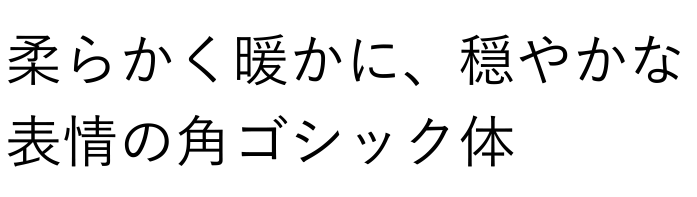
2−3. 筑紫ゴシック:バランスに優れる

出典:フォントワークス株式会社
モダンな雰囲気とクラシックな柔らかが融合した「筑紫ゴシック」。
視認性が高く、上品で新鮮なイメージを与えます。
どんな状況にも対応できるよう、文字の質感にもこだわって作られており、本文や見出しにも対応します。
macOSには最初からインストールされています。
2−4. コーポレートロゴ:モダンな印象を与える

会社が運営するホームページ(コーポレートサイト)のロゴなどに向いているのが「コーポレート・ロゴ」です。モダンな印象を与えつつもシンプルで視認性の高いフォントです。
文字が持つ特徴を簡略化することで、自然でまとまった印象を受けるため、安心感のあるイメージを与えてくれます。
コーポレートサイトのロゴデザインとしても、タイトルや見出しなどにも使える汎用性の高さも魅力です。
フリーのフォントで、無料でインストールできます。
3. 明朝体【長文を読みやすい点がポイント】
筆で書いたような洗練されたイメージを持つ「明朝体」。
ゴシック体と並び、ホームページのテキストに利用されることの多いフォントです。
ゴシック体との違いは、線の太さに強弱がある点です。
線には抑揚とともにウロコなどの装飾があり、上品な印象を受けます。
可読性が高く、文章を読み進めやすいため小説などに用いられます。
▼明朝体の特徴
- 線には装飾がある
- 太い縦線と細い横線による構成
- 長文の可読性が高い
明朝体にも種類があり、フォントによって雰囲気が異なります。
ここでは、以下の4つの明朝体フォントを紹介します。
- ヒラギノ明朝
- 游明朝
- リュウミン
- 筑紫明朝
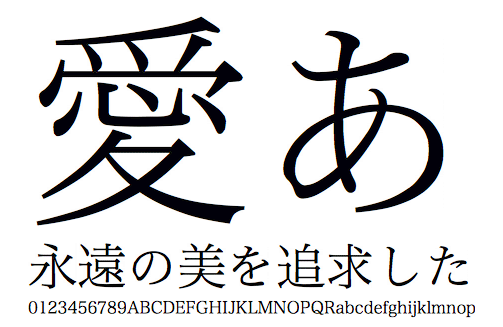
3−1. ヒラギノ明朝:現代と伝統の融合

現代的なシャープさと伝統的な筆使いのイメージが融合した、「ヒラギノ明朝」。
非常に上品な印象を与え、紙媒体だけでなくホームページなどWEB媒体との親和性の高さが魅力です。
漢字と仮名のサイズが整って見えるように調整されています。
すっきりとしたフォルムは可読性に優れており、汎用性に優れるためさまざまな要素に使用可能です。
macOSには標準でインストールされています。
3−2. 游明朝:上品な印象を与える

出典:字游工房
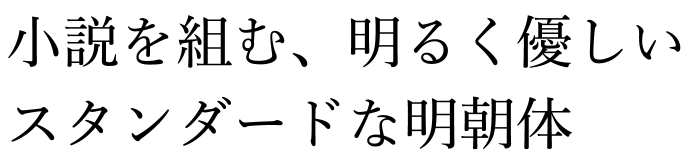
「時代小説が組めるような明朝体」として開発された、「游明朝体」。
文字サイズが揃った明るいイメージを持つ漢字と、伝統的なイメージを持つ仮名が組み合わさることで、非常に高い可読性があります。
小説などの紙媒体だけでなく、ホームページに使用するフォントとしても、上品な印象を与えます。
Windowsとmacの両方のOSにインストールされています。
3−3. リュウミン:親しみやすさを持つ

出典:モリサワフォント
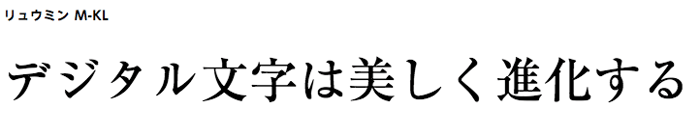
森川龍文堂明朝体をベースに開発された「リュウミン」。
スタンダードな特徴を持つ明朝体で、親しみやすい雰囲気を持ちます。
線の先端やウロコの部分は柔らかく、曲線部分は鋭くすることで、漢字と仮名が並んだ際のバランスに優れています。
テキストとして本文や見出しへの幅広い利用が可能です。
3−4. 筑紫明朝:読みやすさを重視

出典:フォントワークス株式会社
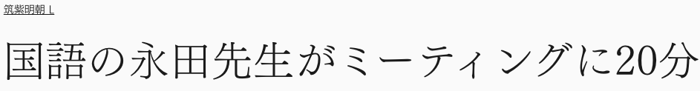
長文本文用明朝体として作成された「筑紫明朝」。
「明朝体はどうあるべきか」を考慮して作られており、オフセット印刷を行った際にも、活字特有のインク溜まりができているかのような印象を与えます。
一般的な明朝体とは異なり、フトコロに強弱と伸びやかさを持っており、文章化した際にリズムを刻むような可読性の高さが特徴です。
4. 欧文フォント【アルファベットを美しく表示できる点がポイント】
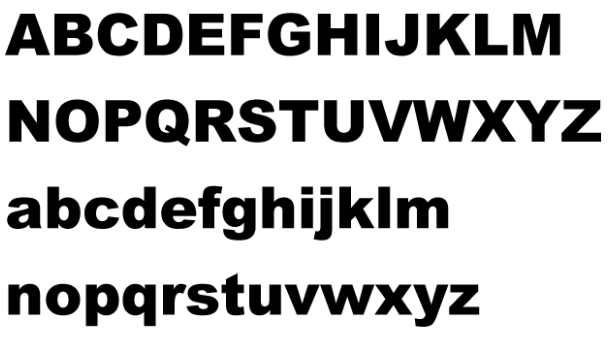
英語など、アルファベットを使用する際に、美しく表示するには欧文フォントの利用が効果的です。
欧文フォントはセリフ体とサンセリフ体の2つに分類できます。
セリフ体
- 文字の縦線部分が太く、先端部分にセリフと呼ばれる装飾がある
- 伝統的なイメージ
サンセリフ体
- セリフが存在せず、線が同一の太さになっている
- シンプルなイメージ
ホームページのデザインにおいては、視認性の高いサンセリフ体の方が多く使用されています。
おすすめの欧文フォントについて、以下の4種類を紹介します。
- Helvetica
- Arial
- Verdana
- Roboto
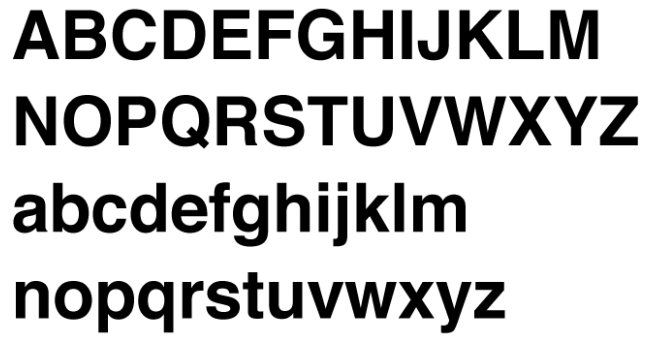
4−1. Helvetica:汎用性が高いフォント

出典:ピーエムワークス
本文や見出しだけでなく、タイトルの作成にも向いている「Helvetica」。
1950年代にスイスのタイプフェイスデザイナーである、マックス・ミーディンガーとエドゥアルト・ホフマンが発表したフォントです。
サンセリフ体で、シンプルで力強く、可視性の高さが特徴です。
ホームページだけでなく、雑誌やポスターなどのデザインにも多用されています。
macOSには標準でインストールされています。
4−2. Arial:スタンダードな欧文フォント

出典:ピーエムワークス
可視性が高く、Windowsとmacの両方のOSにインストールされている「Arial」。
先述したHelveticaと作りが似ており、互換フォントとして使用されてきた経緯があります。
ArialはHelveticaと比べ、文字と文字の間隔がやや広い特徴を持ちます。
非常に読みやすいため、テキストの本文や見出し、ボタンのデザインなどに向いています。
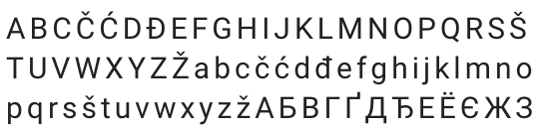
4−3. Verdana:視認性に優れる

イギリスの書体デザイナーであるマシュー・カーターによりデザインされた、「Verdana」。
パソコンで表示するために設計されたフォントで、画面の文字を読む際に必要な時間の短縮を目的に作られました。
文字間隔が広く、小さな文字でも読みやすいなど、視認性の高さが魅力です。
Windows 98と一緒にリリースされ、現代まで広く利用されています。
4−4. Roboto:Googleに使用されている

Googleが開発したシステムフォントである「Roboto」。
インターネットブラウザであるChromeや、Androidのスマートフォン端末など、Googleが展開するサービスで利用されています。
フォントは丸みを帯びており、視認性が高くテキストの本文を作成するのに向いています。
閲覧環境の違いにも対応し、画面の解像度に関係なく読みやすく表示されるように工夫されているのが特徴です。
5. ホームページのフォントは閲覧環境で見え方が変わる点に注意
ホームページで使用するおすすめのフォントを12種類紹介しました。
ホームページの特徴や見せ方に合わせて、使い分けるのがポイントといえます。
しかし、ホームページのフォントにこだわっても、来訪するユーザーの閲覧環境によっては、指定したフォントが正しく表示されない場合があります。
例えば、游ゴシックの場合、macOSではきちんと表示されますが、WindowsOSの場合は、薄く掠れたように表示されてしまいます。
これは、WindowsOS用の游ゴシックのフォントがmacOSよりも細く設定されているからです。
OSの違いなど、閲覧環境が異なる場合、同じフォントでも見え方が変わる場合があります。
また、パソコンやスマートフォンにインストールされていないフォントがホームページに使われていた場合、正しく表示することができません。
端末に入っているフォントのことを「デバイスフォント」といいます。
ホームページに指定されたフォントがデバイスフォント内にない場合は、代替えのフォントが表示されてしまいます。製作者側が意図した見え方にならないケースがあるのです。
そのため、閲覧環境によってフォントの見え方を統一するための方法を用いましょう。
- テキストを画像化する
- WEBフォントを活用する
上記の2つの方法が活用できます。
5−1. テキストを画像化する方法もあるがSEO対策には不向き
どんな環境でもテキストを同じイメージで表示する方法として、テキストを画像化する方法があります。
これを「画像フォント」といい、画像編集ソフトを使ってテキストを画像データとして作成します。
ユーザー側には画像として表示されるので、閲覧環境や所有するフォントの有無に関わらず、同じ見え方をします。また、装飾をあしらうなど、特徴的なフォントを利用できるメリットがあります。
画像フォントは便利に感じますが、画像の表示速度やSEO対策の視点からデメリットが存在します。
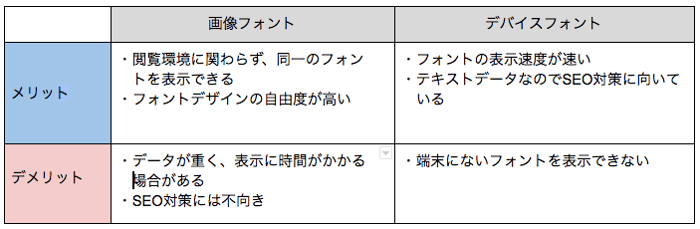
以下は、画像フォントとデバイスフォントのメリットとデメリットになる部分です。

特に、ホームページの検索順位を高めためのSEO対策においては、画像フォントは直接テキストで表現されたフォントよりも不利になります。
これは、Googleなどの検索エンジンがホームページ内のテキストを認識し、ユーザーにとって有益な情報であるかを判断しているためです。
画像で作られたフォントの場合、検索エンジンが正しく認識しない可能性があるため、SEO対策を意識するならデバイスフォントなどテキストで作成するほうが効果的といえます。
5−2. WEBフォントの活用で表示を統一できる
「デバイスフォントでは、せっかくおしゃれなフォントを指定したのに、ユーザーに伝わらない可能性がある……」
しかし、近年では「WEBフォント」と呼ばれる技術が登場し、主流になりつつあります。
WEBフォントとは、ユーザーがホームページを開いたのに合わせ、ネットワーク上に登録したフォントのデータをダウンロードして表示する仕組みのことです。
パソコンやスマートフォンに入っていないフォントでも、WEBフォントなら自在に表示できるのです。
主に、以下の4つのメリットがあります。
1. デザイン性とSEO対策の両立
WEBフォントを使えば製作者側が指定したフォントを表示でき、デザイン性を追求できる
テキストデータなのでSEO対策にも効果を発揮する
2. パソコンとスマートフォンでの最適表示ができる
パソコンとスマートフォンでは、閲覧時のホームページの見え方が変化するが、
WEBフォントの利用で双方できちんと調整された見栄えを再現できる
3. 拡大・縮小に耐えられる
画像フォントの場合は拡大すると荒くなってしまうが、WEBフォントはテキストデータなので、
拡大や縮小しても視認性を保つことができる
4. 修正対応が容易
画像フォントを修正するには画像編集ソフトを立ち上げるなどの必要があるが、
WEBフォントはテキスト内容を直接編集できるため時間がかからない
WEBフォントを活用するメリットは非常に多くあることがわかります。WEBフォントには、無料で利用できるGoogle Fontsなどがあります。
また、クラウド型のホームページ作成サービスである「ジンドゥー (Jimdo)」も、WEBフォントを利用できます。
6. まとめ
ホームページに使用するフォントでお悩みの場合は、この記事を参考にイメージに合うフォントを見つけてみてください。
日本語のフォントでもゴシック体と明朝体では、得意とする見せ方が変わります。
欧文フォントもそれぞれの特徴を活かし、雰囲気が伝わるようにしましょう。
フォントはホームページを構成する重要な要素です。
WEBフォントを活用し、イメージ通りの見え方のホームページにして、ユーザーにアピールしていきましょう。
また、ご自身でホームページを作成する時間がない方や、クオリティの高いホームページが欲しい方は、ジンドゥーのホームページ制作プランもオススメです。プロのデザイナーに任せておくだけでホームページが完成します。
▼詳細はこちら▼
