
世の中にはいくつものホームページが存在しますが、その中でも印象に残るものは一握りではないでしょうか?
強く印象に残ったホームページの共通点の一つとして、「かっこいい」ことが挙げられます。
スタイリッシュだったり、クールにまとまっていたりと、かっこいいホームページは見ていて飽きませんよね。
「自分もかっこいいホームページを作りたいけど、センスがないから不安……」
「かっこいいホームページに見られる特徴を知りたい」
と悩んでいる方も多いと思います。
今回は、かっこいいホームページが集まる15のWEBサイトを紹介。
かっこいいホームページにするためのポイントや、実際の作り方の流れを解説します。
- かっこいいホームページとは何か?
- どうすれば作れるのか
などが明確にできるはずです。
<目次リストを追加する領域>
1. かっこいいホームページが見られるサイト15選
かっこいいホームページを作るには、より多くのサンプルに触れることが大切です。
自分なりのかっこいいイメージがあり、すでにお気に入りに登録しているホームページもたくさんあるでしょう。
より多くのページの閲覧によって、より多くの刺激と知識を得る機会に恵まれます。
ここでは、かっこいいホームページを集めたWEBサイトを紹介します。
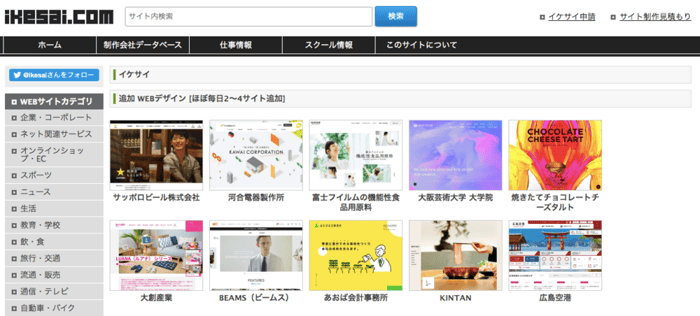
1−1. ジャンルごとにホームページを確認できる:イケサイ

出典:イケサイ
いけてるサイトやかっこいいホームページを集めた「イケサイ」は、ホームページを作成する際に役立ちます。
更新頻度が高く、常に新しいホームページが紹介されるため、定期的に訪問したいところです。
「企業・コーポレート」や「ネット関連サービス」など、ジャンルごとにホームページを確認できるため、作成しようとしているホームページのイメージを掴みやすくなっています。
また、ホームページを構成する「色」ごとに閲覧できるため、カラーリングにこだわりたい方にもおすすめです。
こんな方にイケサイがおすすめ
- かっこいいホームページの最新情報を知りたい方
- 色ごとにホームページを探したい方
外部サイト:イケサイ
1−2. 印象やカラーで参考ホームページを探せる:WEBデザインの見本帳

出典:WEBデザインの見本帳
ホームページのデザイナー向けのデータベースやリンク集である「WEBデザインの見本帳」には、さまざまなコンテンツが揃っています。
各ホームページの紹介はサムネイル画像だけでなく説明文がついているので、ホームページを作成した会社や店舗、個人などの背景を理解しながら閲覧できます。
多彩なジャンルや色からホームページを探せる点も強みです。
こんな方にWEBデザインの見本帳がおすすめ
- ホームページの特徴などの解説を知りたい方
- ジャンルや色ごとにホームページを閲覧したい方
外部サイト:WEBデザインの見本帳
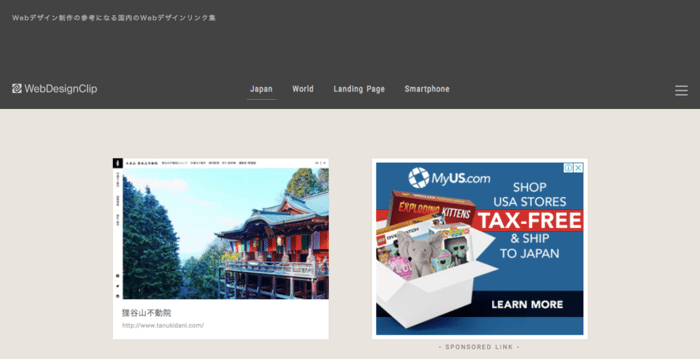
1−3. 国内・海外サイトを選択できる:Webデザインクリップ

出典:Webデザインクリップ
シンプルなデザインにまとまっている「Webデザインクリップ」は、ホームページが整理されて表示されるため、非常に見やすいのが特徴です。
サムネイル画像が大きめで、実際にクリックする前に印象を知れるのがポイント。
日本国内だけでなく、海外、ランディングページ、スマートフォン・レスポンシブページなどからもホームページのデザインを探すことができます。
スマートフォン用のページでは、サムネイルが縦長表示になっており、イメージを掴みやすくなっています。
こんな方にWebデザインクリップがおすすめ
- 整理された情報から探したい方
- スマートフォン用のデザインを確認したい方
外部サイト:Webデザインクリップ
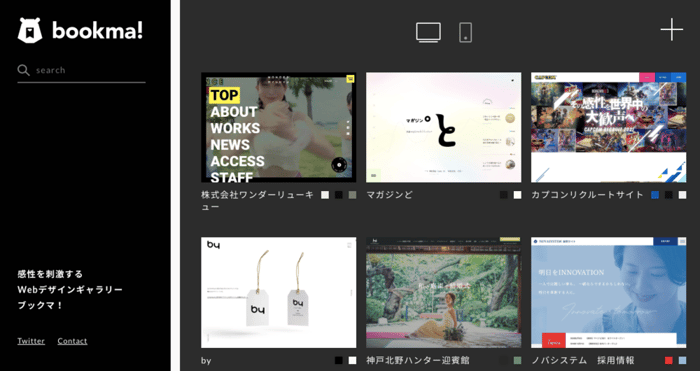
1−4. パソコンとスマートフォンの両方のデザインを閲覧可能:bookma!

出典:bookma!
感性を刺激するWebデザインギャラリーである「bookma!」は、黒背景にスタイリッシュなデザインが魅力です。
各ホームページのサムネイル画像は、パソコンとスマートフォンの表示を切り替えられるため、両方のデザインを意識しながら閲覧することができます。
パソコンとスマートフォンのデザインの共通点や見せ方の違いを理解する上では、非常に効果的です。
こんな方にbookma!がおすすめ
- スタイリッシュなホームページを好まれる方
- パソコンとスマートフォンのデザインを比較したい方
外部サイト:bookma!
1−5. スタイリッシュなデザインでホームページを選びやすい:SG_BOOKMARK

出典:SG_BOOKMARK
洗練されたかっこいいデザインだけでなく、インターフェイスの使いやすさなどの視点から、完成度の高いホームページを厳選して集めた「SG_BOOKMARK」。
種類や印象、色ごとに細かくカテゴリ分けされており、より多くのホームページへとアクセスしやすくなっています。
SG_BOOKMARKのページ自体が非常にかっこよくスタイリッシュなのも、おすすめできるポイントです。
こんな方にSG_BOOKMARKがおすすめ
- 厳選されたホームページを参考にしたい方
- 情報を細かく精査したい方
外部サイト:SG_BOOKMARK
1−6. スマホやタブレット向けのホームページが集まる:Responsive Web Design JP

日本国内の秀逸なレスポンシブWebデザインのホームページを集めている「Responsive Web Design JP」。
スマートフォンとパソコンの表示を一目で確認できるようになっています。
業種や色などカテゴリ別に細かくページが別れており、情報を絞り込みながらホームページを探せる点がメリットです。
使用している技術やホームページ作成サービスを確認できるなど、実践的な内容になっています。
こんな方にResponsive Web Design JPがおすすめ
- レスポンシブデザインについて調べている方
- 利用しているホームページ作成サービスを把握したい方
外部サイト:Responsive Web Design JP
1−7. サムネイルの大きさを調節可能:ズロック

出典:ズロック
ジャンルごとに豊富なホームページデザインが集まる「ズロッグ」は、サムネイル画像のサイズをS/M/Lの3つから調整可能で、一度に表示できる枚数を工夫できます。
サムネイルごとにカテゴリが表示されるため、気になるジャンルごとにホームページを絞り込んでいくことが可能です。
こんな方にズロッグがおすすめ
- シンプルなデザインのホームページで調べ物をしたい方
- 一度に多くのサムネイル画像を表示させたい方
外部サービス:ズロック
1−8. 国内外の縦長なホームページが集まる:MUUUUU.ORG

出典:MUUUUU.ORG
クオリティが高く、縦長のデザインのホームページを集めた「MUUUUU.ORG」。
縦長のオーソドックスなレイアウトであり、デザイン性の高いホームページが厳選されています。
カテゴリはジャンルや色だけでなく、フラットデザインやスタイリッシュなど、ホームページのデザインごとに閲覧できるのがポイントです。
こんな方にMUUUUU.ORGがおすすめ
- 縦に長いホームページの参考デザインを探している方
- デザインのイメージごとに探したい方
外部サービス:MUUUUU.ORG
1−9. シンプルでかっこいいホームページを探すなら:Siiimple

出典:Siiimple
白背景にサムネイル画像が整頓されている、シンプルなデザインである「Siiimple」。
海外のホームページデザインが集まっており、アルファベットを用いたデザインをめざしている方には、貴重な情報源となるでしょう。
海外ならではのスタイリッシュでかっこいいホームページとの出会いがあります。
こんな方にSiiimpleがおすすめ
- 海外のホームページを探している方
- アルファベット主体のデザインを考えている方
外部サービス:Siiimple
1−10. おしゃれでかっこいいホームページが揃う:ウェブ・ファインダー

出典:ウェブ・ファインダー
おしゃれでかっこいいホームページデザインを集めている「ウェブ・ファインダー」は、サムネイル画像が一面に表示され、非常に強いインパクトを受けます。
カテゴリは業種やカラーのほか、テイストでも選ぶことができます。
エレガントやクールなどを選択すれば、かっこいいホームページデザインのテイストを確認できます。
こんな方にウェブ・ファインダーがおすすめ
- サムネイル画像を比較しながら選びたい方
- ホームページデザインのテイストから選びたい方
外部サービス:ウェブ・ファインダー
1−11. スマートフォン向けホームページの全体像が見れる:AGT

出典:AGT
スマートフォン向けに優れたデザインを探している方は、「AGT」の利用がおすすめです。
スマートフォン用のサムネイル画像が並んでおり、カーソルを合わせると自動でスクロールされ、縦長のホームページの全体像を見ることができます。
パソコンのブラウザ上からすぐにスマートフォンサイトを閲覧できる点は、非常に便利です。
各ホームページには解説文やジャンルも記載されているので、短時間で理解を深めるのに向いています。
こんな方にAGTがおすすめ
- スマートフォンのホームページデザインを探している方
- パソコン上でスマートフォンのホームページデザインを確認したい方
外部サービス:AGT
1−12. ホームページごとにサムネイルと説明文で解説:Choicely

出典:Choicely
美しいレイアウトと魅力的なコンテンツを揃えた、会社やブランドのホームページを中心に集めている「Choicely」。
各ホームページはサムネイル画像とともに、テキストで詳しく説明されています。
ホームページが作られた背景やコンセプトを理解しながら閲覧できる点がポイントです。
業界や色、国ごとにカテゴリ分けされており、気になるジャンルを深掘りしながら探せるようになっています。
出典:Choicely
こんな方にChoicelyがおすすめ
- サムネイル画像と合わせてホームページの説明文を確認したい方
- 細かくカテゴリ分けされた中から探したい方
外部サービス:Choicely
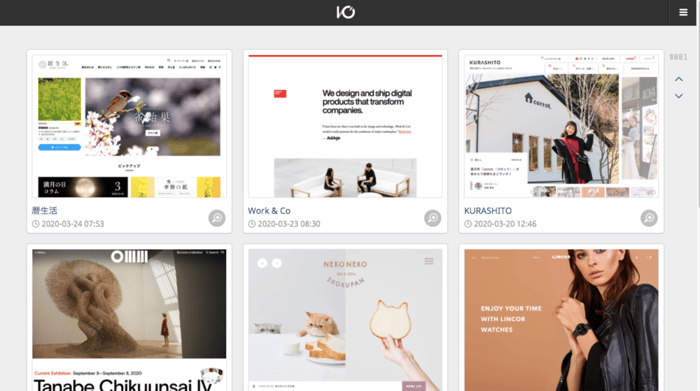
1−13. 大き目のサムネイルでじっくり確認できる:I/O 3000

出典:I/O 3000
国内外の優れたホームページデザインが集まる「I/O 3000」。
ジャンルや色ごとにカテゴリ分けされていて、見やすくなっています。
サムネイルはクリックする前に詳細を知ることができるため、カテゴリやタグごとに調べることができます。
サムネイルの配置はシャッフルできるので、気分転換に異なるジャンルのホームページを見るのもよいでしょう。
こんな方にI/O 3000がおすすめ
- 大きめのサムネイルで確認したい方
- シャッフル機能を使って触れる機会の少ないジャンルのホームページを見たい方
外部サービス:I/O 3000
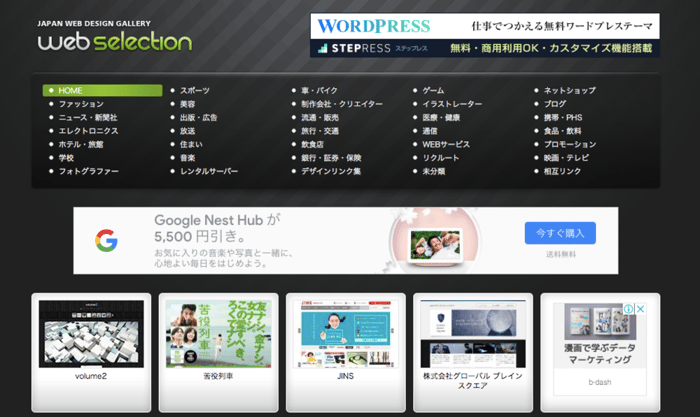
1−14. 業種ごとにホームページを探せる:ウェブセレクション

出典:ウェブセレクション
業種などのジャンル別にホームページを探したい場合は、「ウェブセレクション」の利用がおすすめです。
トップページからすぐにジャンルを選べるようになっており、その中からかっこいいホームページを探せるようになっています。
ホームページは小さなサムネイルで表示され、一度に多くの情報を得られるようになっています。
こんな方にウェブセレクションがおすすめ
- ジャンルごとにホームページを探したい方
- 1ページ内でなるべく多くの情報を収集したい方
外部サービス:ウェブセレクション
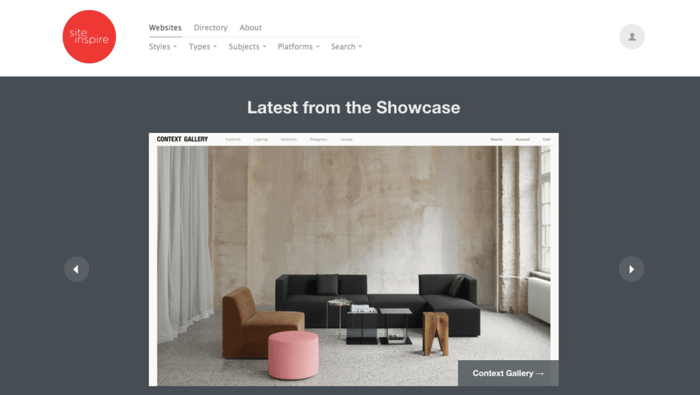
1−15. 海外のかっこいいホームページを集めた:siteInspire

出典:siteInspire
海外のかっこいいホームページデザインを参考にしたい場合は、「siteInspire」の利用が効果的です。
全て英語表記ですが、カテゴリごとに分けて表示される点など、国内のホームページと似た構造になっているので、直感的に閲覧できるでしょう。
サムネイルごとに関連性の高いホームページのデザインを確認できる点が便利です。
こんな方にsiteInspireがおすすめ
- 海外のホームページを探している方
- 関連するホームページを合わせて閲覧したい方
外部サービス:siteInspire
2. かっこいいホームページにするための5ポイント
かっこいいホームページのデザインを確認したことで、イメージは掴めましたか?
ここからは、かっこいいホームページを作成するにあたって、必要な5つのポイントついて解説します。
- ホームページに使う色数を限定する
- メインになる画像にこだわる
- 最適なフォントを選択する
- 行間や余白を意識する
- すべての情報に一貫性を持たせる
上記の内容を確認しましょう。
2−1. ホームページに使う色数を限定する
ホームページを見ている際、全体的なデザインやレイアウトは意識していても、ホームページ全体の色についてしっかり意識することは少ないのではないでしょうか。
背景色を黒にして引き締まった印象に見せるなど、ホームページの色味は視覚的に重要な意味を持ちます。以下は、色ごとに与える印象です。
赤:力強く情熱的なイメージ。セールの告知などに向いている
オレンジ:温かみがあるイメージ。食品系に向いている
黄:明るくカジュアルなイメージ。強調の効果がある
青:冷静で爽やかなイメージ。会社のホームページに多い
緑:自然的なリラックスできるイメージ。ナチュラルな雰囲気を出せる
白:清潔感のあるイメージ。さまざまな状況にマッチする
ホームページの背景には、白を用いるのが一般的です。
明確な目的がある場合は、黒色など他の色を使う場合があります。
ホームページのテーマカラーとなるメインの色は、上記のイメージを参考に決めます。
会社や店舗のイメージカラーがある場合は、積極的にホームページに活用するとよいでしょう。
テーマとなるカラーが決まったら、その色を中心に類似色を2〜3色使うだけにとどめましょう。
少ない色数で表現することで、ホームページが見やすくなり、作る側のコンセプトが伝わりやすくなります。
反対に色を使い過ぎてしまうと煩雑な印象を与えてしまいかねません。
使用する色は3色までに絞り込むのが効果的です。
2−2. メインになる画像にこだわる
ホームページを開いて最初に目に入ってくるのは、大きなメインの画像です。
画像を見て直感的に「何のホームページなのか」を把握できるとともに、「きちんと作り込まれている」という信頼感にもつながる大切な要素となります。
そのため、ホームページの顔ともいえるメインの画像にはとことんこだわりましょう。
また、ホームページの要所に挿入する画像の選定も大切です。
テキストばかりのホームページでは閲覧者が退屈してしまい、離脱される可能性が高まるからです。
ユーザーの目に触れた瞬間、きちんと目的を果たせるホームページであると理解してもらうことが重要といえます。
2−3. 最適なフォントを選択する
ホームページに載せるテキストを読みやすく、雰囲気のあるものにするためには、フォントにこだわる必要があります。
文字のフォントにはさまざまな種類があり、与える印象や視認性に大きく関わります。
以下は、代表的なフォントの種類です。
・ゴシック体:文字が均一の太さを持地、視認性が高い
・明朝体:筆で書いたような繊細な印象を持つ。可読性に優れる
・欧文フォント:アルファベットを美しく見せるフォント。多くの種類がある
作成するホームページのカラーや画像など、全体像を意識しながら使用するフォントを決めましょう。
ホームページに表示されるフォントは、パソコンやスマートフォンなどのデバイスによって見え方が異なる難点がありましたが、近年ではWEBフォントという環境に関わらず同一のフォントを表示できる技術が普及しています。
テキストの読みやすさや与える印象は、ホームページをしっかりと見てもらうために必要な要素です。
最適なフォントを選びが重要だといえます。
2−4. 行間や余白を意識する
ホームページのデザインにおいては、余白の取り方が重要になります。
行間や画像のバランスなど、見やすさに大きく関係してきます。
例えば、名刺の場合は文字のサイズを小さくし、周囲の余白を大きく取っていることがわかります。
会社名や名前、連絡先などは間隔を開け、文字の大きさも統一することで、異なる要素だと認識してもらう狙いがあるのです。
ホームページの場合は、画像やテキストなどコンテンツとコンテンツの間に余白を設けることで、異なるブロックだと認識してもらいやすくなります。
余白を効果的に使うことで適度なゆとりが生まれ、ホームページ全体が見やすくなる効果を発揮します。
2−5. すべての情報に一貫性を持たせる
ここまでの4つのポイントをまとめ、ホームページのデザインに一貫性を持たせることが大切です。
同じホームページ内で異なるフォントが使われていたり、色のテイストが変わってしまったりしたら、見ているユーザーは混乱してしまいます。
そこで、ホームページの色やフォント、配置するボタンのデザインなど、全体的に統一します。
一貫性を持たせることで、見やすく安心感のあるホームページに仕上がるのです。
かっこいいホームページにすることを意識するあまり、ユーザーが違和感を覚えて使い勝手の悪いものにならないよう、気をつける必要があります。
3. かっこいいホームページの作り方の流れ
ここからは、かっこいいホームページの作り方の流れを確認していきましょう。
2章で紹介したポイントを意識しつつ、下記の流れで作成します。
・参考にしたいホームページを見つける
・ホームページに必要な情報をまとめる
・ホームページの構成を考える
・必要な画像など素材を集める
・ホームページのデザインを作成する
3−1. 参考にしたいホームページを見つける
かっこいいホームページをいきなり作ろうとしても、雰囲気や方向性で頓挫する可能性が高いといえます。そこで、参考になるホームページをリサーチしましょう。
ホームページのレイアウトや色、使われている画像やフォントなど、全体の雰囲気を参考にします。
1章で紹介したホームページを活用し、センスがよいと感じる自分の方向性に合ったものを複数ピックアップしましょう。
ホームページ同士を見比べることで、共通点が浮かび上がってきたら、それが作成時における方向性となります。
3−2. ホームページに必要な情報をまとめる
作成するホームページをどのようなものにしたいのか、イメージを明確にします。
ホームページに載せる必要な情報をまとめましょう。
会社や店舗を紹介するホームページであれば、下記の要素が必要になります。
・会社名・店舗名
・ビジネスやサービスの内容紹介
・よくある質問
・お客様の声
・連絡先
個人の趣味の発信やフリーランスとしての活動を広めたい場合は、下記の要素を入れましょう。
・個人名やハンドルネーム
・趣味や仕事の内容紹介
・作品紹介
・メールアドレスやSNSのIDなどの連絡先
上記のように、ホームページを構成するために必要な要素を書き出します。
この作業を飛ばしていきなり作成に取りかかると、後から構成に関わる修正が発生するリスクが高まります。
思い浮かばない場合は、参考にしたホームページに使われている情報を参考にします。
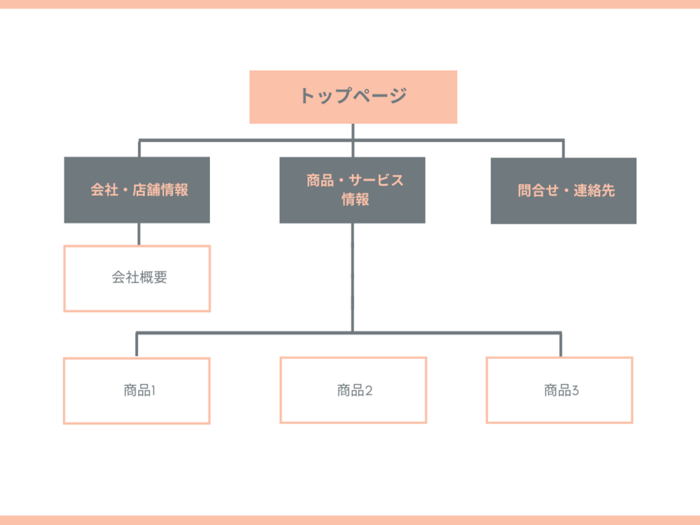
3−3. ホームページの構成を考える
必要な情報の精査が終わったら、要素ごとにまとめてホームページの構成を考えます。
ホームページは複数の階層でできています。
トップページを頂点に、カテゴリページがあり、そこからさらにサービスや商品を説明するページ、会社概要のページへと続いています。

ホームページを訪れたユーザーが目的を果たしてすぐに離脱するのではなく、ホームページ全体を回遊しててもらえるよう、わかりやすい構造にする必要があります。
階層は深くとも3〜4程度に留めるのか効果的とされています。
3−4. 必要な画像など素材を集める
ホームページの構成が決まったら、必要となる素材の収集に入ります。
ホームページの方向性に合わせた、適切な画像を集めましょう。
自分で写真素材を撮影したり、イラストを執筆する方法もありますが、スキルがないという方は、無料で画像をダウンロードできるホームページを活用しましょう。
ホームページに使う画像は、以下のホームページから入手できます。
・無料で写真素材を入手できる:Pixabay
・有料でクオリティの高い素材を集める:Adobi Stock
・有料で人物系の素材を集める:Shutterstock
画像を収集する際には、きちんと著作権フリーのものを選ぶようにしましょう。
画像を加工可能かどうかなど、利用規約にも目を通すことを忘れてはなりません。
3−5. ホームページのデザインを作成する
必要な情報や素材が出揃ったら、ホームページの作成に進みます。
色やフォント、余白を意識しながら、一貫性を持たせたデザインに仕上げていきましょう。
ページの階層ごとに雰囲気が違いすぎるホームページは、来訪したユーザーに不安感を与えかねません。
全体的な統一感を意識しながら作成します。
ジンドゥー (jimdo)なら、複数のテンプレートを元にデザインを作り込むことができます。
スマートフォン表示に対応したレスポンシブデザインに対応しているため、幅広いユーザーに最適な見せ方ができます。
かっこいいホームページデザインを参考にしながら、自分のページを作成しましょう。
4. まとめ
かっこいいホームページの受け取り方には個人差がありますが、共通するのは色使いやフォント、画像にこだわりを持ち、一貫性を持たせたデザインになっている点です。
かっこよさは見やすさを追求したデザインともいえます。
自分なりのかっこよさを意識しながら、納得いくまで試行錯誤を繰り返してみましょう。
無料でホームページを作成できるサービスを使えば、特別な知識やスキルがなくても作成可能です。
この機会に、ぜひお試しください。