
デザインの基礎テクニックのひとつとして、レイアウトを行う際に格子状のガイドラインを引き、ブロックごとに文字や図版を配置していく、「グリッドシステム」という手法があります。
デザイナーは、独自のグリッドシステムを用いて、デザインすることも少なくありません。
グリッドシステムを用いて、文字や図版を配置するルールをつくることで、コンテンツが整理でき、デザインに統一感を与えることができます。
Webサイトは印刷物と違い、表示領域がモニターサイズなど、ユーザーの環境に依存するため、縦のガイドラインだけ引くことが多いですが、こちらも同じくグリッドシステムと呼んでいます。
一見すると、グリッドなど引いていないように見えるレイアウトデザインも、読みやいと感じた場合には、グリッドレイアウトを使っていることが多いので、分析してみる事をオススメします。
<目次リストを追加する領域>
はじめに
グリッドレイアウトは、文字や写真などを扱うレイアウトデザインをする場合によく
用いられる手法です。
まず、ページの最大幅を何分割のグリッドにするかを決めます。Webサイトでは、はじめは少ないグリッドから慣れていくと理解が早いでしょう。
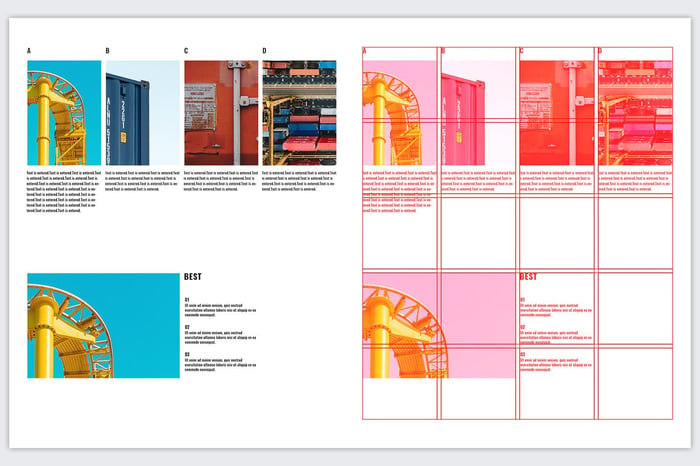
これから紹介する参考例では、横4×縦5のユニット(グリッドで分けた領域)に余白(ガター)をつけたグリットを用いて、グリッドシステムの大切さを紹介していきます。
01. 規則性のあるレイアウトは、デザインに秩序に与える。

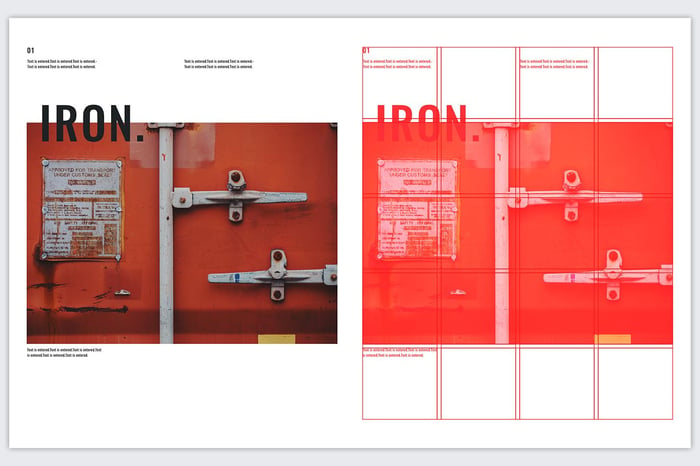
このように、グリッドシステムを用いることで、実際には見えていないグリッドの効果で規則性が生まれ、デザイン・レイアウトに秩序が生まれます。
一見すると2カラムに見えますが、単純にセパレートした2分割と違い、上部のテキストが、1/4のユニット(グリッドで分けた領域)に収まっていることで、レイアウト・デザインされてることがわかります。
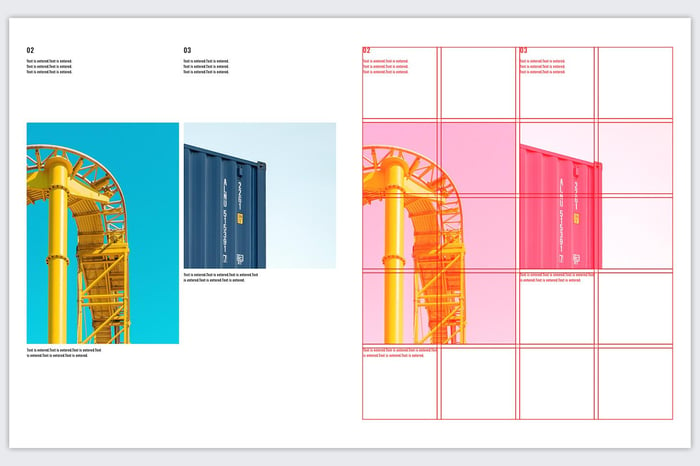
02. 秩序のあるレイアウト・デザインは、コンテンツへユーザーの目を向けさせることができる

グリッドレイアウトの反復効果によって、ユーザーはどこにどの情報があるかを無意識に学習していくので、コンテンツに集中させることができます。
グリッドシステムによりコンテンツが整理できるので、印象付けたい部分(イメージやコピー・テキストなどのコンテンツ)を際立たせ、視線誘導を促すことができるのも利点です。
整理できているレイアウト以外の部分での「外しをつくる」ことで、違和感を生みインパクトを強調します。参考では、タイトルである「IRON.(鉄)」のテキストが該当します。
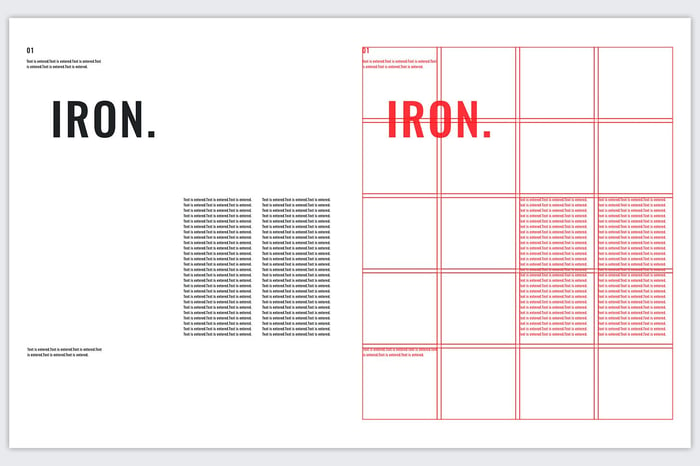
03.様々なコンテンツに対応できる

グリッド内であれば、イメージ画像がない場合でも応用が可能です。
グリッドに従いテキストを配置するだけでも、同様の統一感が生まれます。
余白の扱いもグリッド内であれば、どの配置でも同一の印象をあたえることができます。
03.の項目で作成した参考画像はテキストのみのデザインですが、グリッドレイアウトの反復効果によって、ユーザーはどこにどの情報があるかを無意識に学習し、前述した02.の参考画像と同等のレイアウト・デザインの印象を受けているはずです。
04.バリエーションに柔軟である

レイアウトのルールが定まっているので、グリッド内であれば、他のバリエーションのレイアウトであっても、他ページと同様の統一感をあたえることができます。グリッドシステムは、柔軟性があるのも利点です。
他ページと違う要素・構成の場合でのレイアウト・デザインは、難易度が上がりますので、ルール化することが重要です。
また、ルールが設けられていないレイアウトデザインの場合、デザインから受ける印象にバラツキが出るため、デザイナーが最も嫌う、「無限の修正やフィードバック」に陥ることもあるので、数値化やルールを設定し、説明できる状態にすることも重要です。
まとめ
グリッドシステムのポイントは、決めたグリッドのガイドに従い、コンテンツを配置していくことです。例外を作るべきではありません。
また、コンテンツのボリュームを想定してグリッドを引くことも重要です。
並列に見せたい情報が複数ある場合は、コンテンツの量に合わせ、グリッドの数を増やしたり、グリッドのユニットのサイズ(四角の幅)を変えてみるなど検証してみてください。
グリッド内であれば、コントロールされた余白があるので、広めの余白をつけても、統一感のあるレイアウトデザインになります。
コンテンツが整理されているので、あしらい(装飾)をランダム配置したり、背景にイメージを入れたりするなどを施すと、デザインに効果的なインパクトがでますので、ぜひ試してみてください。
伝えたい情報を正しく、わかりやすくユーザーに伝えることは、デザイナーとしての第一歩です。グリッドシステムは、コンテンツをわかりやすく伝えるテクニックでもあります。
今回の参考では、グリッドを同じサイズにして、グリッドレイアウトとしていますが、ガイド(グリッドを定めるライン)を白銀比や黄金比などでつくることもできます。デザインにあったガイドラインを試し、ぜひ習得してください。

Junichi Ito(Tommy)
都内のWeb制作プロダクションを経て、2018年4月より「FIT」名義でフリーランスのアートディレクター・デザイナーとして活動中。
過去にDesignAwards.Asiaなどのオンラインアワード受賞。