<目次リストを追加する領域>
ウェブマーケティングの強化するならLP(ランディングページ)も必要らしい。
でも、そもそもランディングページって何だろう。ホームページと何が違うの。自社の場合、ランディングページは必要なのだろうか。
ウェブサイトに関する知識は煩雑で、なんとなく知ってはいても正確な意味や違いは分かりにくいですね。
今回は、最近よく目にするランディングページは何か。そしてランディングページとホームページはどう使い分けるのかについて紹介します。
ホームページと何が違う?
ホームページとランディングページは何か違うのでしょうか。実は全く異なります。またランディングページの定義も2種類あり、混同され易いのが難点です。
まずはホームページとランディングページの違いを明確にします。その後、それぞれの役割の違いから用途までを詳しくみていきましょう。
ランディングページの目的は?どんなときに使う?
ホームページをランディングページに言及する前にもう一つ、ウェブサイトという言葉について言及します。またカタカナ言葉が出てきた、と辟易されそうですが、より理解を深め流ために必要なので、ここは少しだけご辛抱ください。
ウェブサイトとは、インターネット上に展開されるさまざまな記事の総称です。ウェブサイトは1ページでできているものもあれば、何ページにもわたる規模の大きなウェブサイトまで、さまざまです。
次にホームページについてみていきましょう。
ホームページにはこの2つの意味があります。
- ウェブサイトのトップページ
- ウェブサイトにアクセスした時に最初に表示されるページ
本来のホームページは前者、つまりウェブサイトのトップページを意味します。
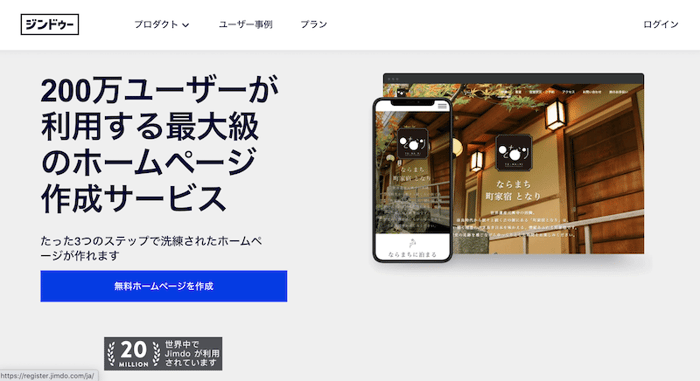
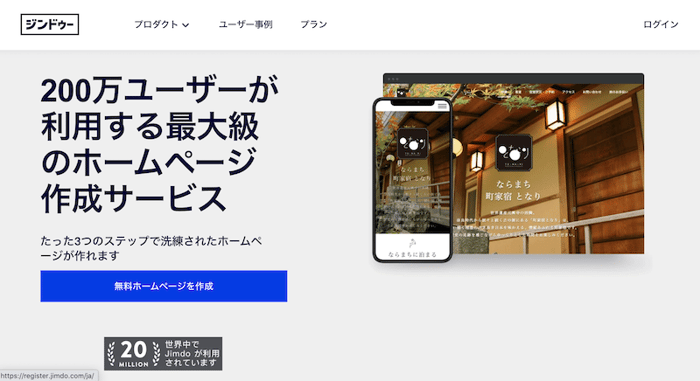
上の画像は、誰でも簡単にホームページを作成できるサービスを提供しているジンドゥーのホームページです。
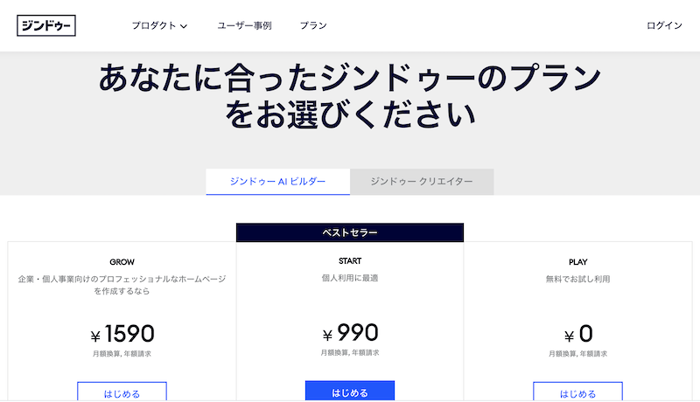
例えば下のページを開きます。

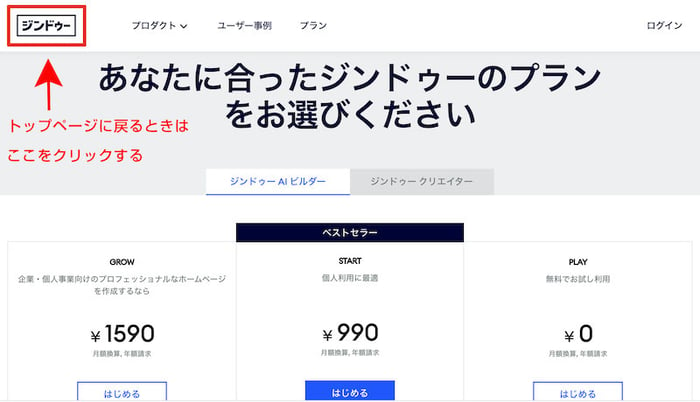
ページを閲覧し終えたので、トップページ(ホームページ)に戻りたいときは、左上のボタンをクリックします。

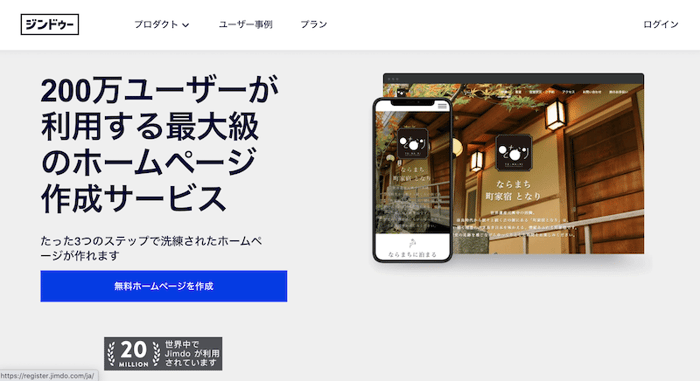
すると、トップページ(ホームページ)に戻ることができました。

ウェブサイトのページ内で「ホームへ戻る」という表示を目にしたことがある人は多いのではないでしょうか。ここでいうホーム、トップページがホームページの本来の意味です。
しかし例えば企業ホームページという場合、何ページにも渡って企業の紹介や商品を掲載していることがほとんどです。一般的な認識としても、ホームページと言えばウェブサイトを連想するではないでしょうか。
このように、本来の意味とは異なる使い方が広く流布しているのがホームページという単語です。そして今回詳しくみていくのは、この一般的に広く使われているウェブサイトとしてのホームページです。
では続いて、ランディングページについてもみていきましょう。
ランディングページにも2つの意味があります。
- ウェブサイトのユーザーが最初に辿り着くページ
- 必要な情報を全て1ページに詰め込んだウェブページ
前者のランディングページは、着地を意味するlandという英単語そのままの意味です。Landing Pageを略してLPと表記する場合もあります。
ユーザーはGoogleやYahooといった検索エンジンの検索結果や広告、SNSなどを介してホームページに辿り着きます。
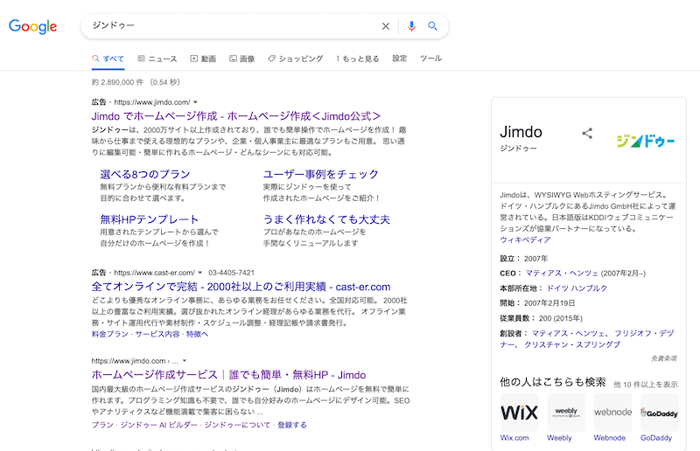
例えばGoogleの検索エンジンでJimdoと検索した場合を例にみてみましょう。

ホームページ作成サービスJimdoと表示されたのでここをクリックすると、

先ほどのトップページが表記されました。「Jimdo」で検索した場合はトップページがランディングページです。
いわゆるSEO、検索エンジン最適化を行う際にはどのページを集客の窓口にするか検討する必要があります。この時にユーザーの着地点としてのランディングページという概念を用います。
後者のランディングページは、全ての情報を1ページに集約しています。
そのため、縦長であることが特徴です。数回にわたって縦にスクロールしながら下へ下へと読み進めます。一つのページ内で全ての情報が完結しているので、ユーザーは自分が欲しい情報を探して他のページへ移動する必要がありません。
例えばJimdoと人気を二分するホームページ作成サービス、Wixのランディングページ用テンプレートを見てみましょう。

上の画像は、実際にはひと続きの縦長な1ページです。下にスクロールするだけで全ての情報を閲覧できます。
*編集注意:1枚の長いページ(LP)を表現したく分割した画像の貼り付けになっています。
今回は後者のランディングページを取り上げて紹介します。
ホームページとランディングページの違いについて、さらに詳しく比較してみてみましょう。
| ホームページ | ランディングページ | |||
| ページ数 | 1ページ | ベーシックVIP | ||
| レイアウト | 1年更新 | 1年もしくは1ヵ月単位を選択 | ||
| 目的 |
情報提供 |
注文や問い合わせなどの具体的な行動に誘導する | ||
| リンク | 用途により、複数のリンクが複数あることも | 他サイトへのリンクはほとんどない | ||
| デザイン | 用途により異なる | インパクトを重視したものが多い | ||
| 集客方法 | 検索エンジン(GoogleやYahooなど) | インターネット広告 | ||
ホームページの最大の目的は、ユーザーに情報を提供することです。有益な情報が多くなるほどSEO(検索エンジン最適化)でも評価も高くなる可能性が高くなります。記事を少しずつ充実させながら、長いスパンで集客力を高めていくツールと言えます。
一方のランディングーページはインパクトを重視したデザインや、分かりやすく飽きにくい構成で最後まで読了させ、ユーザーに問い合わせや購入といった行動を促すことを最大の目的としています。1ページのみで構成されるランディングページはSEOの評価を受けにくいため、インターネット広告からの流入を促すものがほとんどです。
LPは作る必要性はある?不要?
自社にはホームページがあるから十分と思っていませんか。もちろんホームページは必要です。しかしランディングページには、ホームページの弱点を補う特徴が備わっています。
ホームページの弱点とは何か。そしてランディングページはホームページの弱点をどう補うのか、詳しく紹介します。
ホームページは、豊富な情報量が魅力です。ホームページ内の様々な情報を閲覧して長時間サイトにとどまれば、ユーザーに有益な情報を豊富に有するウェブサイトSEOの評価も得やすくなります。
しかしユーザーに問い合わせや購買といった具体的行動を促す際には、豊富な情報はデメリットになることがあります。まず、ユーザーは自分が欲しい情報のためにホームページ内を探さなければなりません。また豊富な情報はユーザーに選択肢を与えますから、迷いも生じます。ページを移動したり他サイトへのリンクを介して、自社ホームページから離脱することもあるでしょう。
その点ランディングページを訪れるユーザーは、すでに商品やサービスに興味を持っています。より多くの情報を得たい、行動を起こすきっかけが欲しいために、広告経由でランディングページを訪れています。つまり、具体的な行動を起こすハードルは低い状態と言えます。
さらにランディングページは、ユーザーが知りたい情報だけに特化し集約したサイトです。ランディングページは集客の先にある真の目的である、ユーザーに具体的行動を起こさせることに長けています。広告出稿した場合は特に、この特徴を生かさない手はありません。
ランディングページの種類は?
ランディングページは、その目的によってこの4種類に分類できます。
- 商品の販売
- 企業間における取引
- 資料請求や見積もり、問い合わせへの誘導
- イベントやセミナーへの集客
商品の販売を目的としたランディングページの場合は、実際に商品を手にとって確かめることができない不安を払拭することが重要です。細やかにユーザーが知りたい商品情報を画像とともに掲載すると同時に、クチコミやお客様の声も掲載するとよいでしょう。
企業間取引を目的とする場合は、口頭で行う営業活動をそのままランディングページに移行したような構成でアピールします。自社商品やサービスのメリット、他社との違いの説明を綿密に進めながらも、画像を織り交ぜて飽きさせない工夫も欠かせません。
資料請求や見積もり、問い合わせは無料でできるのが最大のメリットです。このメリットを全面に押し出して、ユーザーが行動を起こすためのハードルをグンと下げるページ作りを心がけるとよいでしょう。
イベントやセミナーへの集客を目的としたランディングページでは、サービス内容や体験できること、企業の信頼性をアピールすると同時に、実際に体験している様子の写真を多用するとよいでしょう。ユーザーの不安を払拭する効果が期待できます。
ランディングページの構成や大まかな流れは?
ランディングページには2つの役割があります。
- ユーザーが求めている情報をピンポイントで提供する
- ユーザーに見てもらいたい情報を、見てもらいたい順番で見せられる
この2つの役割を果たすために、ランディングページには効果的と考えられている構成の定型が存在します。
ランディングページは主にこの3部構成で作成します。
- ファーストビュー
- ボディ
- クロージング
ファーストビューは、最も重要です。ファーストビューを見てユーザーは、このページは読む価値があるのか否かを一瞬で判断します。「自分の欲しい情報がここにはある」と思わせることに失敗すればユーザー客はあっという間に離脱するでしょう。
ボディではユーザーに、この商品やサービスは自分にとって必要なものだと確信させる部分です。
商品やサービスの詳細、ユーザーに与えるメリット、信頼性を裏付ける証拠を提示します。ユーザーが、やはりこの商品やサービスは自分に必要であり、かつ信頼に値すると感じることが重要です。
クロージングでは、今すぐ、の行動を促します。世界には情報が溢れていますから、一度ページを離れた後再びユーザーが戻って行動を起こす可能性はほとんど期待できません。今このタイミングで行動を起こさせなければ、ランディングページの意味はありません。クロージングでは具体的な行動を起こさせるために、もうひと推しします。
まとめ
ランディングページはユーザーに行動を起こさせるという具体的かつ明確な目標に特化したウェブサイトです。包括的に情報を網羅できホームページと両立させれば、ランディングページの内容に対する信頼性を増し、ランディングページでフォローできない部分をホームページが補えます。
特に広告出稿する場合は、熱量の高いユーザーの取り込みに長けたランディングページは非常に有用です。
ホームページの記事を充実させるには時間がかかりますが、ランディングページは比較的簡単に作成できます。ぜひホームページとランディングページ、両方の運営を検討するのはいかがでしょうか。