
<目次リストを追加する領域>
ホームページのスタイルの1つ「シングルページ」とは

「シングルページ」とは、1ページだけで構成されているホームページです。最近見かけることが多く、企業などのオフィシャルサイトでも採用されるケースが増えています。
シングルページの基本は、縦に長い1ページに大きなビジュアルをポイントに置いたシンプルなものです。スクロールに合わせてデザインに仕掛けを施しているサイトも多く、見ているだけで楽しめるでしょう。
複数ページで構成しているホームページと違い、クリック後の画面遷移なしに一通りの情報が見られます。
シングルページはどんなホームページに向いている?

シングルページは構成がシンプルなので、要点だけをわかりやすく伝える用途に向いています。
例えば、ブランドや商品をPRする企業のキャンペーンホームページなどは、シングルページ向けです。1ページだけなのでもっとも伝えたい部分を目立たせることが容易で、閲覧者が「入り込める」ホームページ作りができます。
閲覧者の動きを上から下までのスクロールだけに制限するので、ストーリー性のあるメッセージを発信できます。
また、シングルページの構成はスマートフォン閲覧とも相性が良く、スマホユーザーがメインターゲットのホームページにも対応できます。多ページよりもシングルページの方が、閲覧時のストレスはかなり軽減されるでしょう。
シングルページでコンテンツを表示するメリット

シングルページは制作側が伝えたい情報だけを絞り込み、閲覧者に提示できます。ネットユーザーが多くの情報から必要なものだけを選び取るのではなく、発信側が見せたい情報を厳選して発信します。
コンテンツを見て欲しい順番に並べるだけで、発信者の意図した閲覧順に誘導することもできます。
シングルページは、複数ページのホームページよりも制作費が抑えられます。新しくビジネスやサービスを始めるとき、情報発信に向いたシングルページを検討してみてはいかがでしょうか。
Google検索などのSEO対策には不向き
残念ながらシングルページはSEO対策には不向きです。1ページの中に複数の要素が入っているので、Google検索をかけたときに該当キーワードが分散し、結局は多くのライバルホームページよりも優位になりにくくなります。
シングルページでは欲張りすぎずに要素を減らし、伝えたいことを絞ってシンプルに表現しましょう。例えばホームページで2つ以上のサービスを紹介したいのなら、シングルページではなく複数ページの構成にする、もしくは2つのシングルページを作った方がよいでしょう。
シングルページのホームページの作り方

シングルページを作るには、HTMLテンプレートかCSSフレームワークを利用する方法があります。
「HTMLテンプレート」は、ホームページに必要なHTMLとCSSなどをセットにしたものです。シングルページの基本セットがすでにある状態なので、あとはコンテンツを入れ込むだけ。
「CSSフレームワーク」は、ホームページ制作のパーツを提供する枠組みで、材料から自分の使いたいものを選んで組んでいきます。HTMLテンプレートよりは、いくらか知識が必要です。
【HTMLテンプレート】無料ホームページ・ブログ作成サービス

ホームページ制作のスキルに自信がない方は、HTMLテンプレートを利用してみましょう。自分でレイアウトを考えずに済み、おしゃれなシングルページが簡単に実現できます。
無料のホームページ・ブログ作成サービスでは、シングルページのテンプレートを提供しているところも。以下にはおすすめのサービスを3つ紹介します。
1. ペライチ

出典:ペライチ
もともと「ペライチ」とは、シングルページを指す言葉でもあります。シンプルなホームページを簡単に制作できる無料ホームページ作成サービスです。
マイページからページタイトルと検索サイトで表示されるディスクリプションを簡単に変更できるため、SEO対策も期待できるでしょう。テンプレートから好みのものを選び、コンテンツを設定しましょう。
- 料金:スタートプランは無料(有料プランもあり)
- 商用利用:◯
- 独自ドメイン:スタートプランは×(有料プランは◯)
- 容量:スタートプランで公開できるのは1ページまで
- 広告表示:スタートプランはあり(一部有料プランはなし)
- 特徴:シングルページのサイトをすぐ作って公開できる
2.ウィックス(Wix)

出典:ウィックス(Wix)
「Wix(ウィックス)」は、無料で500種を越えるテンプレートが利用できるホームページ作成サービスです。
Wixの編集画面内で画像編集もできるので、簡単な編集なら専用のソフトが要りません。縦スクロールをしても動かないパーツを指定できるなど、アレンジ次第でおもしろいシングルページが作れます。テンプレートを選んでから、自分好みのデザインになるようにカスタマイズしましょう。
- 料金:無料(有料プランもあり)
- 商用利用:◯
- 独自ドメイン:無料プランは×(有料プランは◯)
- 容量:500MB
- 広告表示:あり(有料プランはなし)
- 特徴:シングルページ向けのテンプレート多数
3.ワードプレス(WordPress)

「WordPress(ワードプレス)」は、世界の33%ものホームページで利用されているホームページ作成サービスです。カスタマイズ性に優れているのが最大の特徴で、多くのテンプレートやプラグインなどが配布されています。
専門知識があれば、アレンジも自由自在。まずはシングルページ用のテーマを選択し、必要な機能をプラグインで追加してからコンテンツを配置しましょう。
- 料金:無料(有料プランもあり)
- 商用利用:◯
- 独自ドメイン:無料プランは×(有料プランは◯)
- 容量:3GB
- 広告表示:あり(有料プランはなし)
- 特徴:無料テーマやプラグインが利用できカスタマイズ性が高い
【CSSフレームワーク】Bootstrapを利用してシングルページを作る

HTMLテンプレートよりも少しハードルは高めですが、CSSフレームワークを使ってシングルページを制作する方法も。その1つがWordPressのテーマにも良く用いられている「BootStrap」です。
最新版のBootStrap4を使うには、公式サイトからCSSファイル「bootstrap.css」とJavascriptファイル「bootstrap.bundle.js」をダウンロードし、自分で作ったHTMLファイル「index.html」とともにフォルダに入れます。
また、「bootstrap.bundle.js」が使うjavascriptファイル「jquery-x.x.x.jp」も、jQueryの公式サイトからダウンロードが必要です。
Bootstrap用シングルページ向けテンプレート
一からデザインを作ってコードを入れるのは敷居が高いという方向けに、Bootstrap用のテンプレートが多数配布されています。テンプレートごとに利用条件が指定されているので、ダウンロード前に確認しましょう。
Bootstrap用のテンプレート配布サイトは、英語のことがほとんどです。好きなデザインのテンプレートをダウンロードして、アレンジを楽しみましょう。
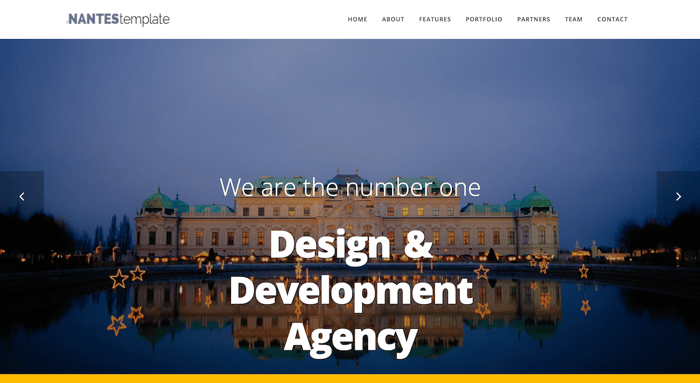
1.Nantes

出典:Nantes
シングルページ用のテンプレートで、商品やサービスなどの特徴や作品紹介ページの作成に適しています。コンテンツを目立たせるため、空白が多めのデザインなのが特徴です。
Nantesのhtmlテンプレートは、見やすく編集しやすい構造になっています。
- 特徴:FontAwesomeアイコンと数百のGoogleフォント、OWL-Carouselベースの大きなカルーセルスライダー
- 商用利用:◯
- フッタークレジットリンクの削除:特別なライセンス契約が必要
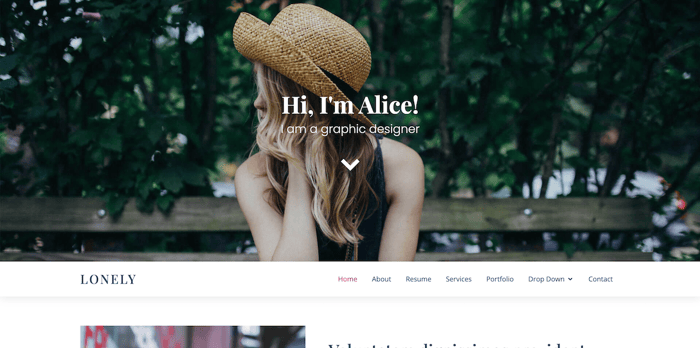
2.Lonely

出典:Lonely
ポートフォリオ向けのシングルページテンプレートです。写真ギャラリーをメインに、概要と問い合わせ項目をプラスしたホームページを作りたい場合におすすめ。
アニメーション機能があるのにレスポンスが早く、閲覧者に優しいホームページを作成できます。
- 特徴:アニメーションとスクロール機能つき、トップバーからページ内ジャンプが可能
- 商用利用:◯
- フッタークレジットリンクの削除:×(買い切り10ドルのプロ版なら可能)
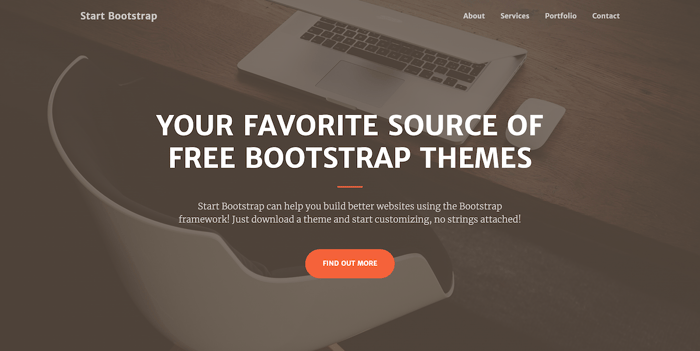
3.Creative

出典:Creative
企業の商品やサービス紹介、作品紹介向けのテンプレートです。モダンかつフラットなデザインなので、多くの機能と調和が取りやすいメリットがあります。
文章は中央揃えでシンプルに、背景画像を固定してオーバーレイにすることで、印象深いページに仕上げられるでしょう。
- 特徴:オーバーレイの背景画像とホバーキャプション、画像ポートフォリオはライトボックスギャラリーを備える
- 商用利用:◯
- フッタークレジットリンクの削除:-
シングルページで伝えたいことをシンプルに表現しよう

シングルページのホームページは、伝えたいことをシンプルに表現するのに適しています。要素を抑えておしゃれに見せ、メッセージ性の高いホームページが実現できるでしょう。
HTMLテンプレートやCSSフレームワーク用テンプレートなどが配布されており、それらを利用するだけで簡単にシングルページを作れます。企業ホームページなどでもシングルページは増えていますから、参考にしてみてはいかがでしょうか。
また、ご自身でホームページを作成する時間がない方や、クオリティの高いホームページが欲しい方は、ジンドゥーのホームページ制作プランもオススメです。プロのデザイナーに任せておくだけでホームページが完成します。
▼詳細はこちら▼
