
身近なものではチラシやポスター、SNSやブログのアイキャッチ、ホームページなど、皆さんが普段目にしているデザインには、様々なフォントが使われています。デザインを作成するうえで、印象を左右するフォント選びはとても重要です。フォントの特徴や扱い方を知っているだけで、デザインの仕上がりは大きく変わります。
今回の記事ではフォントデザイナー目線で、ノンデザイナーの方でも理解しやすいよう、フォントの特徴からデザインに使用する際のコツまで、フォントの魅力をお伝えします。
<目次リストを追加する領域>
「日本語フォント」と「欧文フォント」の違い
日本語フォントは「ひらがな」「カタカナ」「漢字」の組み合わせで出来ており、構造が複雑です。そのため、デザインする際は、ひらがな、カタカナ、漢字それぞれのスタイルに一貫性を持たせてデザインをしなければなりません。統一感がありバランスが取れた状態でないと、良い日本語フォントとはみなされないからです。
また、「縦長」「扁平」「方形」「円形」といったさまざまな形状の文字がありますが、全ての文字を正方形の枠の中に収めることで横組みと縦組みの長さを均等にしています。

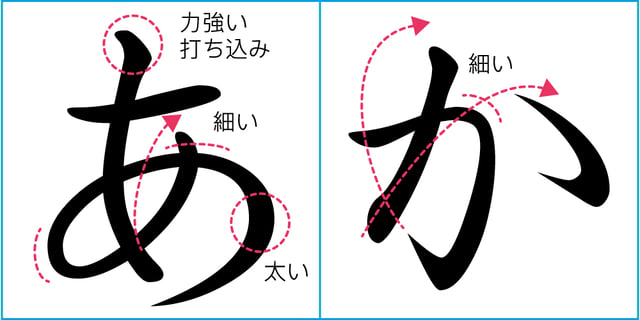
また、日本語のかな(ひらがな)は、筆遣いに強弱がつくことで線の太さに変化が生まれ、書のように文字のリズム感を表現することが出来るという特徴があります。しかし、デジタルデバイスに合わせて開発された、シンプルで洗練されたモダンなゴシック体に関しては例外です。

それに比べて欧文フォントは、決まったアルファベットのみの組み合わせで出来ているので、日本語フォントと比べると構造は単純です。しかし、大文字、小文字の基準線の高さが異なり、左右の幅も文字ごとに異なっています。
欧文フォントをデザインする際は5つの基準線に合わせていきますが、文字によってそれぞれ字間は異なります。アルファベットは上下に線が伸びることがあり、小文字の「j」や「y」はディセンダー(ベースラインの下に延長した部分)まで線が伸びています。

デザインにおけるトレンドフォントの移り変わり
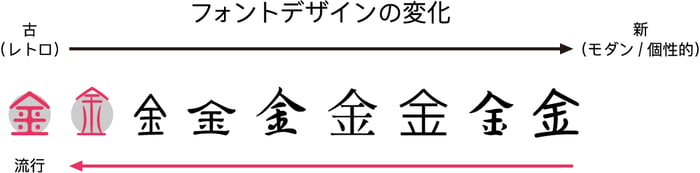
フォントの流行りには、大まかな傾向があります。当初、デザイン業界では基本書体(明朝体、ゴシック体、楷書体、丸ゴシックなど)が主流でした。その後、個性的な書体がデザインに取り入れられるようになり、フォント業界も数々の個性的な書体を開発するようになりました。近年では、古代文字をデジタル化したフォント(金文、篆書、甲骨文など)が流行の兆しを見せていることから、デザイン業界でも「レトロ」がブームとなっています。

最近、タイトルに使われることが多いのがレトロな書体です。金文体と、金文と甲骨文を掛け合わせた「甲金文体」は、中国先秦時代の古代文字から発想を得てデザインしたもので、現代人でも分かりやすいようにリファインされたデジタルフォントです。看板やパッケージのタイトルとして使われることも多く、他のフォントベンダーも古代文字にインスパイアされた書体を次々とリリースしています。昔の文字に対する興味だけではなく、古代文字には象形化という特徴があるので、現代で言うところの絵文字や顔文字が流行を後押ししているのかもしれません。

また、本文に使用するのは、読みやすいゴシック体が人気です。ゴシック体の場合、DTP(パソコンでデータを作成し、実際に印刷物を作成すること)用に開発された書体と、現在流行しているゴシック体は全く別ものです。
伝統的なゴシック体はふところが狭く、起筆には打ち込みと呼ばれるラッパ形のアクセントが付いています。それに対して現代のゴシック体はデジタル時代に対応し、ディスプレイや電子書籍など(特に小型液晶)でもはっきりと読めるよう、ふところがやや広めにデザインされ、直線的ですっきりとしたストロークがトレンドとなっています。

ふところ(ピンクの部分)が狭く、起筆にアクセントが付いたゴシック体はDTP向けに開発された書体です。ふところを狭めた書体は伝統的なイメージになります。

広めに取られたふところと、直線的ですっきりとした現代版ゴシックです。
また、昨今ではパソコンやスマートフォンなどが普及したことにより、はっきりと読みやすいだけではなく、下記のようにファミリー展開(同じデザインの書体で太さを変えて作られたひとまとまりのグループ)されている書体や、多言語に対応した書体もブームとなっています。

こちらの「金剛黒体」は6種のウェイトと15言語で展開されており(100ヶ国近い国や地域の言語をカバー)、ネットワークのグローバル化、ボーダレス化の時代におけるトレンドに訴求した書体となっています。
グラフィックデザインにおける日本語フォントの組み合わせ
フォントを組み合わせる際は、全体のスタイルと雰囲気を考えることが大切です。例えば、信頼感を前面に出したいデザインには、子供っぽいフォントは適しません。また、1つのデザインで3書体を超えて使用するとデザインにまとまりがなくなり、焦点がずれてしまうので書体数は絞ったほうが効率的です。

フォントの組み合わせ事例
【例1】

タイトルに楷書を使用し、基本書体であるゴシック体や明朝体を合わせることで誠実な印象を与えられます。 タイトルをミディアムウェイト(大)、サブタイトルを太いウェイト(小)、本文を細いウェイト(極小)という順番で並べることで、はっきりと階層を作ることができます。
【例2】

細めの書体をタイトルに使用し、基本書体であるゴシック体や明朝体を合わせることで、優雅で奥ゆかしい雰囲気を表現することができます。タイトルとしては文字が細く感じるかもしれませんが、サイズを大きくすることでインパクトを与え、目を引くような効果を作り出すことができます。
タイトルを細いウェイト(大)、サブタイトルを細いウェイト(中)、本文を細いウェイト(小)という順番で並べることで階層をはっきりと分けることができます。
フォントを選ぶことは、スタイリストがクローゼットの中にある洋服を組み合わせてコーディネートを作り出すようなものです。フォントを選ぶことと、どのようなスタイルや雰囲気にしたいのかということは関連性があります。
デザインに活かせるフォント選びのコツ
一般的にグラフィックデザインにおけるフォントには、大きく「タイトル(見出し)」「サブタイトル」「本文」という3つの階層があります。フォントの組み合わせと階層のレイアウト、全体の雰囲気は大きく関係しています。
また、フォントそれぞれの特徴を把握することで、デザインのクオリティ向上にも繋がり、階層はフォントの大きさやウェイト(線の太さ)の変化で緩急を付けることができますし、文字の大きさや太さを使い分けることで、一味違ったデザインになります。
タイトル(見出し)
訴求したい内容を目立たせ、人々の目を引かせる必要があります。ゴシック体の他にも楷書体(かいしょたい)などの基本書体から、全体の雰囲気に合うようなデザイン書体も選択肢に挙げられます。
サブタイトル
タイトルより目立たせないよう、タイトルの書体に近い雰囲気もしくは基本書体にしましょう。
本文
内容を伝えることが一番の目的なので、はっきりと読みやすいフォントを選ぶことがポイントです。基本書体の明朝体、ゴシック体もしくは丸ゴシック体などが適しています。

魔法をイメージさせながら、情報はよみやすく
ハロウィン向けのデザインなので、訴求したい内容と雰囲気に合わせて、タイトル部分は魔法をイメージさせるような「てがき魔」を使用しています。サブタイトルはタイトルに合わせてウェイトが細めのクラフト童を選び、ハロウィンの「いたずらっぽさ」を前面に押し出しています。日時や場所などの情報には、はっきりと読みやすいゴシック体を使用しています。

近いスタイルの組み合わせで印象を強く
こちらのデザインでは、2書体を組み合わせています。タイトルには優雅で美しく、詩情豊かな「古籍糸柳」を使用し、サブタイトルはタイトルと近いスタイルの「華康楷書体」を合わせることで、古風で文学的な雰囲気を持たせています。

親近感を持たせつつ、メッセージはしっかりと
これはある程度、決まりに則ってデザインされた例です。タイトルには動物愛護というテーマに相応しい、身近に感じることができるような丸ゴシック系列の書体を使用しています。
本文は読みやすくするため、ゴシック体を使用しています。また、サブタイトルに使用している「ナーティ」という書体は、遊び心がありながらもストロークがある程度整っているので、適度な塩梅でデザインに生き生きとした要素を与えることができます。可愛らしい動物が描かれていますが、動物愛護という真面目な内容なので、デザイン性が高すぎる書体は避けましょう。
注目されやすい、読んでもらいやすいフォントとは?
本来フォントの役割は、文章を読みやすくすること=「可読性」と、読者の目を引くために文字を目に留まりやすくすること=「視認性」です。フォントの特製を理解し、適切に使用することで、読者や消費者の行動に影響を与えることが出来ます。
例えば「明朝体」は、一般的に線の太さに変化があるので、長文でもストレスを感じることなく読み進めることができ、うろこと呼ばれる三角形の装飾が右方向に向かって視線を誘導してくれるので読みやすい書体です。
それに比べて「ゴシック」体は線の太さの変化が少なく、装飾もないので(伝統的なDTP向けの書体はゴシック体でも多少の装飾はあります)、目を引くような効果をもたらすことができます。欧文フォントに関しても、装飾のあるフォント(セリフ)は本文に適しており、装飾のないフォント(サンセリフ)はタイトルや見出しに適した書体といえます。

また、字面の大きさに合わせて行間を調整することで、文章を読みやすくしたり、文字を目立たせることができます。
字面が大きく行間が広いほど「視認性」が高いため、注目してしてもらいたいときにおすすめです。また、字面が小さめで適切な字間にするほど「可読性」が高くなります。しかし、日本語の場合は日本語の組版(原稿やレイアウトに合わせて文字や図版を配置すること)で文字幅を調整しないとアキが目立ち、文章が読みにくくなってしまう場合があります。



時代の流れと共に移り変わっていくフォント
昔はバリエーションが少なく、フォントは単に情報を伝えるためだけのものでした。現在ではフォントが多様化したことで、デザイナーも監督が出演する俳優を選ぶようにデザインに合ったフォントを選び、個性を表現できる時代になりました。フォントの種類が多くなるほど、それに合わせて様々な個性を表現することが可能です。私たちフォントデザイナーは、日常生活の衣、食、住、交通、教育、エンターテイメントにおける、美味しさ、クオリティ、信頼感、スピード感、安心感、リラックス、楽しさといった要素まで、フォントで表現できるようになっています。
さらに昨今のデジタル時代の到来により、フォントは様々なインターフェースに対応していく必要があり、はっきりと読みやすいデザインの開発が進められています。ここで注目したいのは、文明の進化によって先進国では「UDフォント」のように人に寄り添った製品が出てくるようになったことです。
「UDユニバーサルデザイン」は元々建築業界から生まれ、障害の有無や能力差を問わずに利用できることを目指した、使う人の立場に立ったデザインを目指すという概念です。近年フォント業界にもUDの概念が取り入れられるようになり、障害のある方やロービジョン(弱視)の方々が読みやすいようにUDフォントが開発されるようになりました。こうしたUDフォントの登場がデザイン業界のレベルをより高いレベルへ押し上げていったと思います。このように業界では様々な取り組みがあり、フォントは多様な表現ができる存在であり、生活基盤を支えていく上でもとても大切な存在です。
デザイン書体は視覚的に強いインパクトを与えることができるため、はっきりとした感情や個性を表現できます。逆に基本書体は白湯のようにクセがなく、感情の起伏は少ないですが、様々な場面で使用できるため日常生活には欠かせません。
フォントデザイナーの私にとってフォントとは、感情を伝えていく存在でもあります。楽しい時はコーラ、恋をしている時はほろ酔い気分で果実酒、落ち着いて考え事をしたい時はコーヒー、イライラした時は強いお酒(もちろんコーラを飲みたくなる人もいます)と感情に合わせて飲み物を選ぶように、喜怒哀楽それぞれの感情に合わせて適切なフォントを選ぶことで、感情をより深く伝えることができます。
飲み物を選ぶことと同様にそれぞれの主観もありますが、デザイナーは多様なフォントの中から、適切なフォントを選び取っていくことで、そのフォントは一層生き生きとパワフルな存在になります。このようにフォントとフォントを選ぶデザイナーは水と魚のように切っても切り離せない関係といえます。自分がデザインしたフォントがデザイナーによって、どのようなシチュエーションや雰囲気、感情を与えられて使用されていくのか考えるととてもワクワクします。

鳳(Olive Chiang)
フォントデザイナー。高校時代にHP(Hewlett-Packard Company)でフォント制作のアルバイトを経験。1990年に実践大学応用美術学科ビジュアルデザイン部を卒業し、「敦煌書局」「洪健全文化」など台湾の出版社でエディトリアルデザインを担当。表紙のタイトルデザインから組版、チラシ向けの手書き風書体の作成等に携わったことをきっかけにフォントに興味を持つ。ダイナコムウェア株式会社入社後、金文体や甲金文体、流隷体、ロマン鳳などの書体をデザイン。2018年に甲金文体で「グッドデザイン賞」、2019年には世界的に最も権威あるデザイン賞の1つ「iFデザイン賞(iF Design Award)」を受賞。
ダイナコムウェア株式会社
アジア最大級のフォントベンダー。ゴシック、明朝系の基本書体から、毛筆系、POP系、手書き風といったデザイン書体など、様々な言語の書体を取り揃えたフォントブランド「DynaFont(ダイナフォント)」を展開している。