いざウェブサイトを作りはじめると、たくさんの悩みが出てくると思います。
どんな色を使おう…… きれいな写真を用意しないと…… など、ひとつひとつの準備に時間がかかったり、細部までこだわってしまってなかなかサイトが完成しない! というかたも多いのではないでしょうか。
今回は、ウェブサイトをスピーディーに完成させるための8つのポイントを紹介します。登録してしばらく進められていない、というかたは、すぐに実践してみてくださいね。1日でサイトを完成させてしまいましょう!
1. レイアウトを悩みすぎない
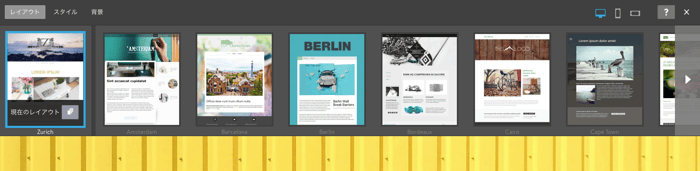
Jimdoのレイアウトは全部で40種類あります。結局どれが使いやすいんだろう? と、作り始める前に悩んでしまうかたもいるかもしれません。Jimdoではブログやサポートセンターでレイアウト選びの参考になる情報をアップしています。何度でも変更できるので、ぜひ参考にしながら選んでみてください。

「サイドバーがあるほうがいい」など、はっきりと好みがわかっている場合には、機能で絞って検索ができるJimdoのデザインフィルターがおすすめです。
違いがあまりわからないときには、選びかたを紹介した記事や、世界でいちばん多く使われているレイアウトを紹介したJimdoのレイアウトTOP3 なども参考にしてみてください。
あとからレイアウトを変更しても、中身の文章や画像が消えることはありません。プレビューで確認しながら別のレイアウトを試すことができるので、ある程度中身ができてからのほうが、完成のイメージに近いものを選びやすいでしょう。
なので最初はあまり悩まず、作成に取りかかってみてください。
2.サイトマップを設計しておく
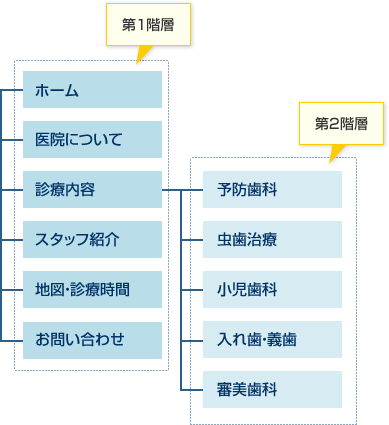
サイトマップとは目次のこと。サイトにどんなページが必要か、そのページはトップページなのかサブページに置くかなど全体の構成を設計しましょう。まずは紙に書いて整理をするのがおすすめです。

- サイトマップを設計する
- 設計したサイトマップをもとにナビゲーションメニューを設定する
- 各ページの編集をはじめる
この流れでウェブサイトを作ると、途中で何をすればいいのか迷うことなくスムーズに進められます。はじめてWEBの業種別ホームページ作成講座では、歯科医院以外にもレストランや会計事務所を例に、サイトの作りかたを解説をしています。
参考にしてみてください。
(コラム内の画面キャプチャは旧管理メニューの表示となっています、ご了承ください)
3.イメージカラーを決めておく
Jimdoでは背景・ナビゲーション・見出しなど、それぞれにスタイルで色を設定できるので、編集するたびに悩まないよう、ウェブサイト全体のイメージカラーを決めておくと進めやすいでしょう。
ですが、色やデザインの知識がないと、どの色が自分の事業に合っているのか、どう組み合わせればきれいかなど、わからないですよね。そんなときは、サンプルのイメージで好みを探したり、プロが書いたコラムを読んでみることをおすすめします。

Jimdoおすすめのカラーサンプルサイト & 勉強法
-
ColorHunt (カラーハント)
まるでインスタグラムのように、ユーザーが作ったカラーパレットを眺めることができます。create のページから自分でパレットを作ってみることもできるので、サイトをどんな色で作るか試すのに最適です。
-
Design Seeds(デザイン シード)
上の画像のように、写真と、それを構成するカラーパレットの画像を載せているサイトです。ハッシュタグをつけてSNSで投稿したユーザーの写真に、配色をつけて完成させています。新しいインスピレーションが得られそうです!
- はじめてWEBのエキスパートコラムを読む
業種別ホームページカラーガイド(連載中)や、自分のホームページに合う色の選びかたなど、色に関する記事がたくさんあるので、ぜひ参考にしてください。
お気に入りの色のカラーコードをメモしておけば、その色をJimdoのサイトに設定することができます。組み合わせに悩んでしまったときは、プロの知識を頼りにしてみましょう。
(コラム内の画面キャプチャは旧管理メニューの表示となっています、ご了承ください)
4. 定型ページを使ってみる
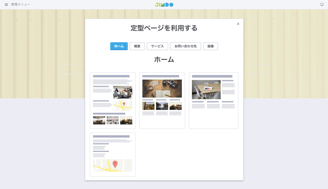
定型ページは、だれでもきれいなページを作れるように、サンプルのコンテンツが配置されたテンプレートです。文章や画像を差し替えるだけでページが完成します。
設定した定型ページをベースに、好きなようにコンテンツを移動させたり、削除したりすることもできます。いちから構成を考えたり、バランスに悩む必要もなくなります。これをベースにあなただけのオリジナルのページを作ってみてください。
この定型ページは、ページにコンテンツがなにもない状態のときに使えます。詳しい利用方法はブログをご覧ください。
5.フリー素材サイトできれいな画像をゲットする
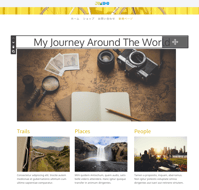
写真はウェブサイトの印象を決める、とてもたいせつな要素です。
プロに頼むと高いからとりあえず自分で撮った写真を使う。というかたもいるかもしれませんが、サイズが合っていないと汚く見えてしまいます。そんなときはフリー素材サイトの写真を使ってみましょう。
ページに大きく表示される背景画像は特にこだわりましょう。1600 x 1000 ピクセル 以上のきれいな写真を使うことをおすすめします。以下を見ると違いが一目瞭然ですね。
サポートセンターでは、Jimdoおすすめの 写真素材提供サービスを紹介しています。Jimdoで用意しているストックフォトや、ぱくたそ、写真ACのように、好みの写真が検索できる外部のサービスも有効活用し、ウェブサイトのイメージに合うものを選んでください。
6. アイコンを使って完成度をアップ!
一通りサイトができてきたら、もう一歩完成度を高めるために、アイコンを設定してみてください。文字だけよりもユーザーの目に止まりやすいのでサイトの内容が伝わりやすくなりますし、なにより見た目が美しくなります。
ショッピングカートのアイコンを見れば、ほとんどのかたがオンラインショップを連想しますよね。このようにユーザーを自然に、「購入」「問合せ」などの行動に導くことができます。
選びかた・使うときのポイント・無料で使えるフリー素材のサイトは、こちらのブログで紹介しています。
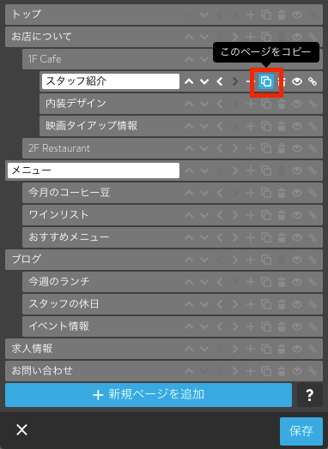
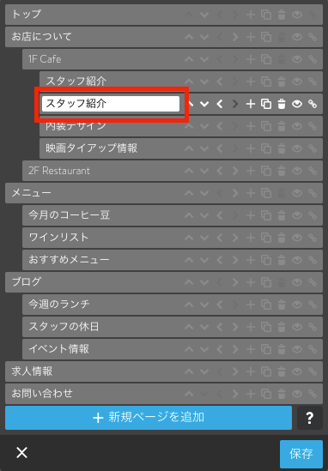
7.ページコピー機能を使う(有料版のみ)
同じようなページをいくつも作りたい! というときには、ページコピーの機能がおすすめです。一度作ったページをコピーして他のページを作れば、ウェブサイト内の一貫性・統一性も出るうえ、時間も大幅に短縮できます。


8.他のJimdoサイトにヒントをもらう
「こんなサイトを作りたい」と頭の中でイメージができていれば、あとは形にしていくだけなので手を動かすのも早くなります。イメージを具体的にするには、お手本を見つけることが近道です。
他のユーザーさんの事例を見ることで、Jimdoではどんなサイトを作ることができるのか、どんな色や構成が自分好みなのかを知ることができます。日本だけでなく海外のものも含めて、いろんなJimdoサイトからヒントをもらってみてください。
特に、その一年で最も輝くJimdoサイトを表彰するJimdo Best Pagesの受賞サイトは、美しさだけでなくウェブサイトの目的をきちんとはたしているレベルが高いものばかりです。審査員のコメントと合わせて紹介していますので、ぜひ参考にしてみてください。
(ページの下部より、2014 / 2015 の受賞サイトも見ることができます)
ウェブサイトは完成させることがゴールではありません。
こつこつと内容を充実させ、長く運用をしていくことが、検索順位を上げることにもつながります。この記事を参考に、まずは今のウェブサイトを完成させてみてくださいね。