皆さんは、「ユーザーエクスペリエンス(以下 UX )」という言葉を知っていますか? 簡単にいうと「ユーザーが製品やサービスを通して得られる経験」のことを指します。
良い UX というのは「ホームページ上で探しているもの全てが素早く効率的に見つかること」で、逆に「どこをクリックしていいか分からない、探しているものが何にも見つからない」というホームページは、UX が悪いということです。
UX が悪いとホームページ訪問者が目的の情報にたどり着く前に離脱する可能性が高くなるため、ホームページ運営者として UX は重要なポイントとなります。この記事で紹介するよくある UX の間違いとその修正法であなたのホームページも見直して見ましょう。簡単に改善できることばかりなので、ぜひ試してみてください。
インデックス
よくある間違い1: ミステリーミートがある
「ミステリーミート」とは、とあるアメリカのウェブデザイナーによって作られた造語で、サイト上にクリックできる「アイコン」「ボタン」「画像」があっても、それが何なのか、どこに繋がっているのか分からないものを指しています。毎日デザインに関わっているデザイナーは自分で作ったものが何を示しているか分かっていても、一般ユーザーにとっては分かりづらいことがあるでしょう。
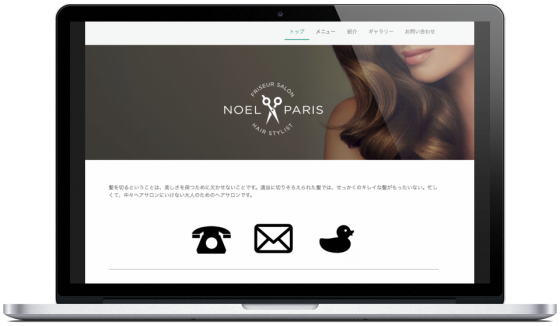
この「ミステリーミート」は、すでに確立された「アイコン」や「ボタン」などのデザインを変えたときによく見られます。例えば、電話のアイコンは「電話番号」、手紙のアイコンは「メール」を表していることは多くの人が知っていますよね。このようにインターネット上の道案内的なアイコンの意味は、長い時間をかけて確立されています。
そんな中「予想外なもの」や「曖昧なもの」を使うと、見る側は混乱してしまいます。もしかしたらあなたのホームページにも、「ミステリーミート」があるかもしれません。改めてホームページを確認してみましょう。
■修正法:一般的に確立されたアイコンを使おう
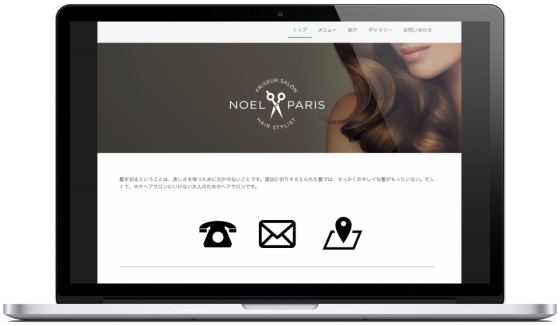
ホームページ上で使うアイコンや画像は、一般的に確立されたものを使用しましょう。上記の画像でいうと、電話と手紙のアイコンだとどのような情報にたどり着けるかをアイコンからイメージできますが、アヒルのアイコンはどうでしょうか? アイコンだけでは何の情報かが分かりづらいですね。しかし下記の画像のように地図のアイコンだとアクセス情報などがあることをイメージすることができるかと思います。

このようなアイコンは「ホームページアイコン」と検索するとでてきます。無料のものもあるようなので、この機会に「ミステリーミート」を改善しましょう。
よくある間違い2:ポップアップメッセージが多すぎる
リンクをクリックし、コンテンツを読み始め、1行目も読み終わらないうちに、ポップアップメッセージで画面が覆い隠された経験をしたことはありませんか? 記事を読みたいだけなのに、このような煩わしい状況が時々ありますよね。
ポップアップは適切な使い方をすると有効的ですが、表示が多すぎるとその効果も激減してしまいます。コンテンツを読んでもらいたいのに、煩わしさの余りホームページ訪問者に最後まで読んでもらえないのでは元も子もありませんよね。
このように閲覧者が「煩わしい」と思うことは悪い UX の例です。ホームページ閲覧者目線でストレスなく情報を探せるホームページの作成を心がけましょう。
■修正法:ポップアップは控えめに1つにしよう
また、ポップアップを表示させる場合は、できるだけ表示させるホームページと関連性があるものにしましょう。関連がないものが多いと、ホームページ閲覧者の本来の目的から注意を逸らしてしまうことになります。
よくある間違い3:第三者からのフィードバックを聞かない
せっかく第三者からフィードバックをもらっても、聞く耳を持たなければ意味がありません。特に自分のお気に入りのホームページについての指摘はあまり聞きたくありませんよね。これはプロのデザイナーにもよくあることです。しかし、第三者にみてもらうことによって、自分が気がつかなかったユーザー目線での「足りない部分」のフィードバックを得ることができます。
■修正法:フィードバックを参考に修正しよう
フィードバックをもらうためには、友達や家族などに頼んでみましょう。実際にホームページ閲覧者がそのサイトをどのように使うのか、どこでつまずくのかについて知ることができるはずです。
よくある間違い4:モバイルユーザーを意識していない
スマートフォンやタブレットなどからのサイト利用は、年々上がり続けています。2017年 Google はパソコンからの検索よりも、モバイル端末からの検索数が上回ったと発表しています。もし、あなたが普段パソコンを使っていても、ホームページ閲覧者はモバイル経由で訪れる可能性があるため、モバイル端末からの閲覧者を意識した UX が重要なのです。
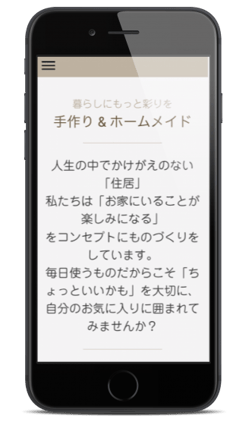
例えば、改行のしすぎはパソコン画面で見ると問題ありませんが、スマートフォンから見ると予期せぬ場所で改行されており、見づらいですね。
■修正法:モバイルからの見え方をチェックしよう
Jimdo では閲覧者の表示環境(パソコン・タブレット・スマホ)に合わせて、デザインが自動調整される「レスポンシブデザイン」に対応しています。同時に、文章や画像の配置などスマートフォンからどう見えているかを確認しましょう。見づらい場所があればこちらのコラムを参考に修正して見ましょう。
よくある間違い5:使いやすさよりデザインを優先している
あなたはご自身のホームページを、ユニークなデザインにしたいと思っているかもしれません。ここまでの記事を読んでいたら、「 UX はルールが絶対で、かっこよくユニークなホームページにはできないのか? 」と思うかもしれません。もちろん、ユニークなデザインで成功した実例もいくつかあります。しかし、そのために使いやすさをおろそかにしてはいけません。
例えば、Chrome や Firefox などのブラウザも時代と共に進化を続けてきましたが、アイコンやボタンなどの場所は大きく変わってはいないですよね。戻るボタンは常に左上にありますし、検索バーは常に上部に表示されています。
きっとあなたもこれらの情報を探すとき、同じ場所を探すでしょう。そのため、デザイン目的でこれらの項目を変更したり、場所の移動をすることはホームページ閲覧者を混乱させる原因になるため控えましょう。
■修正法:一般的な基準はそのまま残そう
一般的に考えられる基準を変更することは、ホームページで情報を探す際に分かりづらさと使いづらさの原因になります。上記で述べたように、情報はできるだけホームページの閲覧者がそこにあるだろうと予想している場所に置き、最重要情報は画面スクロールをしなくても見ることができるファーストビューの位置に置くことが良いでしょう。

ホームページの UX を向上させる専門家もいますが、自分でホームページを作っている Jimdo ユーザーにとっては自分自身が UX デザイナーであるべきです。
今回の記事で紹介したような UX の間違いがあなたのホームページでもある場合はこの機会に修正して見ましょう。