Wil je dat iemand je product koopt? Of aan je goede doel doneert, contact opneemt of meer over je werk leest? In al die gevallen heb je een sterke call to action nodig op je website. Eentje waar mensen graag op willen klikken.
In dit artikel vertellen we hoe je een goede call to action button op je website zet. We laten verschillende versies zien, geven voorbeelden van teksten voor een call to action en leggen uit hoe je kunt experimenteren om de juiste call to action voor je website te vinden.
Een call to action is een knop, afbeelding, icon of tekst die bezoekers aanspoort om er op te klikken. De bezoeker wordt opgeroepen om in actie te komen.
Een call to action is kort, helder en bedoeld om mensen op je website te laten doen wat jij van ze wilt. Op de meeste websites zie je als call to action een variatie op “Bel ons”, “Koop nu”, etc.
Maar, een call to action hoeft niet heel opdringerig te zijn. Zie het als een helder, nuttig teken om voor bezoekers die de volgende stap in de customer journey willen zetten.
Breng je bedrijf online. Met Jimdo.

Heeft je website echt een call to action nodig?
Het idee van een call to action is simpel. Toch gebruiken veel websites ze niet.
Misschien ken je het wel. Je bent op een website en je denkt: “Ok, klinkt perfect! Maar wat moet ik nu doen?”
Als dat gebeurt, klik je waarschijnlijk terug naar een vorige pagina of verlaat je de site. Er zijn maar weinig bezoekers die blijven hangen en zelf uitzoeken welke volgende stap van ze verwacht wordt.
Op je website is het aan jou om bezoekers de juiste kant op te sturen. Met een call to action maak je duidelijk wat de volgende stap is. Dat helpt altijd, ook als je doel is om mensen teksten op je site te laten lezen en meer over jou te weten te komen.
Een call to action is dus op elke website nuttig. Dat kan een heel simpele zijn als “Lees meer”.
Begin bij welke actie je van je bezoekers wilt op je website
Om een type call to action te kiezen, vast te leggen waar die naartoe linkt en welke tekst je gebruikt, begin je met deze vraag: wat wil je dat mensen doen op je website?
Misschien heb je een paar dingen op je lijst, maar het helpt om te focussen op een doel. Dat is waar je belangrijkste call to action over gaat.
- Op een portfolio website wil je dat mensen je werk bekijken.
- In een webshop wil je dat ze producten bestellen.
- Heb je een coaching website, dan wil je dat ze contact opnemen voor een afspraak.
- Ben je muzikant, dan wil je dat ze naar je muziek luisteren of over je volgende optreden lezen.
Wat je doel ook is, je call to action moet bezoekers ernaartoe sturen.
Heb je nog geen doelen voor je website vastgelegd, lees dan deze tips over het opbouwen van een website.
Tekst voor voor je call to action: voorbeelden
Ok, nu weet je wat je van je bezoekers verwacht. Nu kun je de beste tekst voor je call to action kiezen. Hier zijn een paar basiscategorieën.
Traditionele call to action
Je hoeft het wiel niet opnieuw uit te vinden. Deze teksten zijn simpel, kort en ze werken:
Voorbeelden:
- Meld je aan
- Doneer
- Word lid
- Begin meteen
- Lees meer
Persoonlijke call to action
Een meer persoonlijke call to action zet jou en je werk centraal. Laat gerust zien dat je er trots op bent.
Voorbeelden:
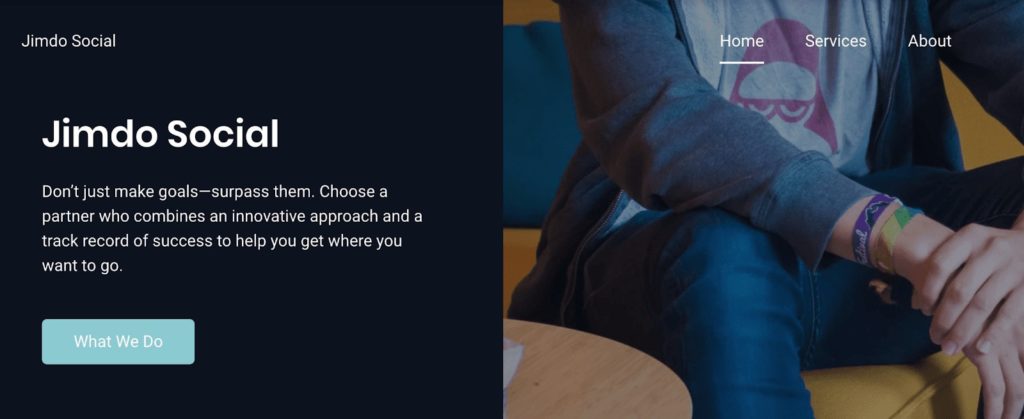
- Mijn werk
- Wat we doen
- Neem contact op
- Onze missie
Call to action om te verkopen
Een call to action voor een verkoop is goed voor bedrijven die snel verbinding willen leggen met bezoekers. Ze creëren een gevoel van urgentie, maar passen niet voor elk bedrijf.
Voorbeelden:
- Ja, ik wil
- Bestel nu je eigen !
- Wil jij ook ?
Call to action voor korting en schaarste
Een call to action spreekt meer aan als het voor de lezer dringend lijkt om meteen iets te doen. Als er bijvoorbeeld de kans is om een goede deal te missen.
Voorbeelden:
- Krijg vandaag nog korting
- Activeer je 15% korting
- Test nu gratis
Call to action voor verschillende doelgroepen
Als je website meerdere doelgroepen heeft, kun je twee ook twee call to actions gebruiken, die bezoekers naar verschillende pagina’s brengen. Als je bijvoorbeeld inhoud hebt voor nieuwe en voor bestaande klanten.
Voorbeelden:
- Voor kinderen / Voor ouders
- Ik ben nieuw / Ik heb al eens besteld
- Verder in het Engels / Verder in het Nederlands
- Bekijk alle producten / Bekijk bestsellers
Call to action die een eigenschap benadrukt
Een goede call to action helpt klanten een bekende twijfel te overwinnen. Vaak denken klanten aan hoge kosten, veel tijd of een irritant of moeilijk opstartproces.
Voorbeelden:
- Risicovrij testen
- Installeer in 5 minuten
- Probeer het gratis
Niet-traditionele call to action
Heb je een vrolijke, creative tone of voice? Dan kun je ook best een opvallende call to action gebruiken. Zorg wel dat je doelgroep snapt wat je bedoelt en je tekst kan waarderen. Als mensen contact op willen nemen en je geeft ze alleen knoppen met grappige teksten, dan gaan ze ergens anders naartoe.
Voorbeelden:
- Klaar voor de start?
- Stuur een postduif
- Ik wil er zo één!
Hoe schrijf je een goede call to action?
Over het algemeen kun je stellen dat actieve formuleringen goed werken als call to action. Teksten als “Bestel een proefpakket” of “Stuur een bericht”. Je wilt dat mensen in actie komen en met een positief gevoel iets doen. Je geeft ze daarmee de controle.
Dat is goed advies, maar het past niet voor iedereen. Als je een dienst aanbiedt waar mensen zich onzeker bij voelen, kan juist een minder schreeuwerige call to action helpen om de eerste stap te zetten.
Ben je bijvoorbeeld therapeut of financieel adviseur bij schulden, dan zit je doelgroep misschien vol twijfels bij het contact opnemen. Een meer uitnodigende call to action kan dan beter werken. Bijvoorbeeld “Zullen we eens kennismaken?” of “Bekijk onze oplossingen” in plaats van “Bel ons!” of “Boek nu een afspraak”.
Het maakt een groot verschil of je het accent op de bezoeker legt of op het contact met je bezoeker. Alleen als je het woord “we” in de call to action kan verwerken, komt het meteen een stuk uitnodigender over. Dat kan mensen meer vertrouwen in je website en je diensten geven.
Hoe zet je een call to action button op je Jimdo website?
Op Jimdo websites heb je een paar verschillende mogelijkheden of een call to action button op je website te zetten.
- Scroll door het blokken-menu en je ziet meerdere opties, zoals Cover-blokken, Over-blokken, Kolommen-blokken, etc. (Gebruik je Creator, dan kies je het Knop-element.)
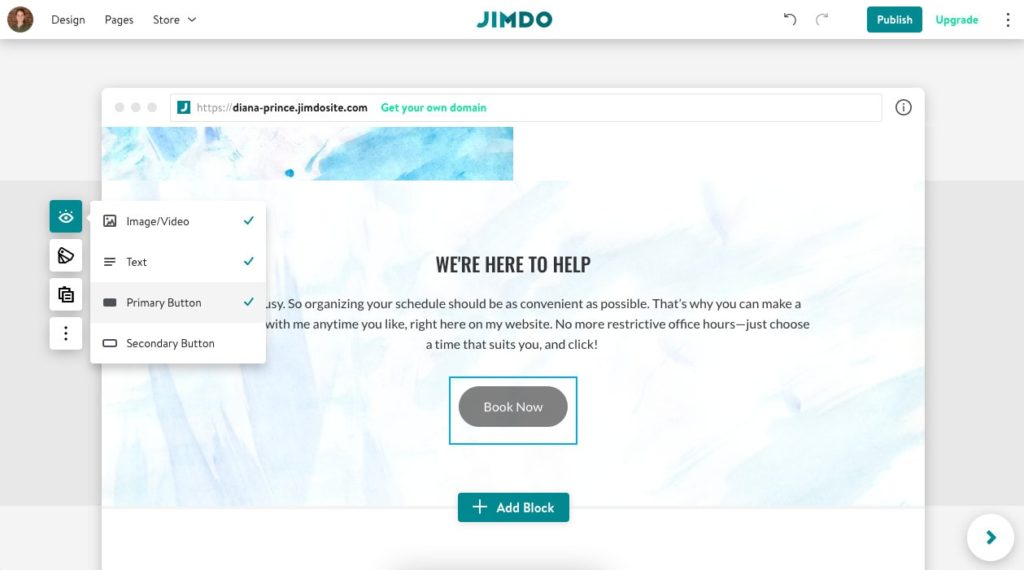
- Als je een blok hebt toegevoegd, kun je een knop aanzetten of weghalen via het menu Elementen tonen aan de linkerrand van het blok. Vink daar Primaire of Secundaire knop aan.

- Je kunt ook een call to action button in je navigatie zetten of in een banner in een Nieuw-blok.
- Heb je een knop toegevoegd, klik er dan op om de tekst aan te passen. Kies dan waar de knop naartoe moet linken: een andere pagina op je site, een telefoonnummer, een e-mail-adres, een boekingsdienst, etc.
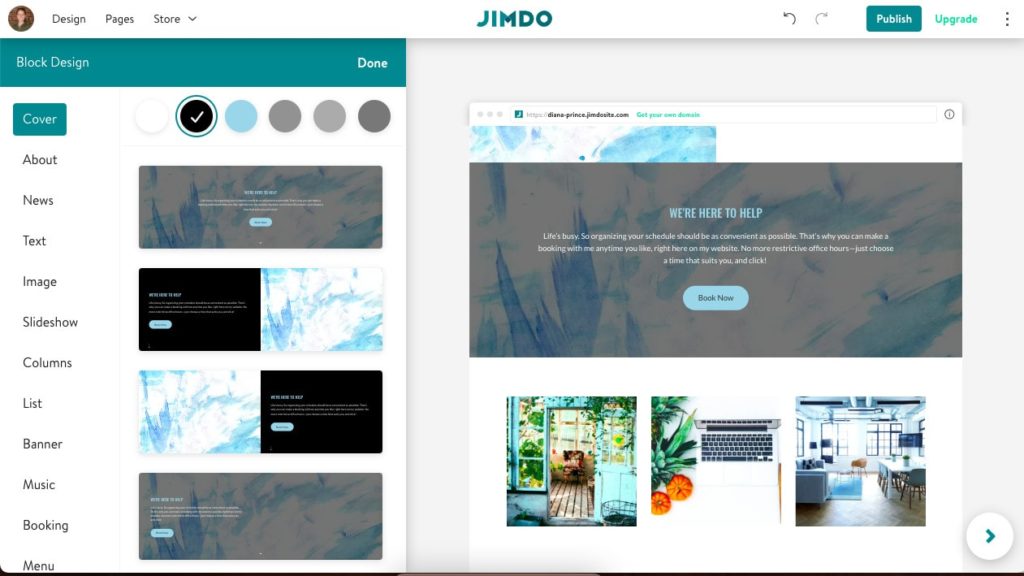
- Om de vormgeving van je knop aan te passen, open je het Design-menu. De kleur van je knop is gebaseerd op je kleurenschema en de achtergrond van je blok. De blokken zijn zo ontworpen dat de knoppen altijd goed zichtbaar zijn.

Natuurlijk is een knop niet de enige soort call to action. Als je icons of foto’s wilt gebruiken als call to action, vind je meer tips in onze artikelen Hoe vind en gebruik je gratis websites icons? en Foto’s bewerken zonder Photoshop.
Welke kleur is het beste voor een call to action button op een website?
Deze vraag komt vaak terug als het om een call to action gaat, maar er is een geen magische kleur waar mensen altijd op klikken.
Welke kleur je ook kiest, het is belangrijk dat je call to action button goed zichtbaar is en dat de kleur bij je huisstijl en je product past.
Bied je bijvoorbeeld wellness behandelingen aan, dan is fel oranje misschien niet de ontspannen uitstraling waar je naar zoekt. Verkoop je een spannende activiteit, als wild water kanoën, dan kan een felgekleurde button met een tekst als “Durf jij?” juist perfect zijn.
Let op: Bij Jimdo zijn je Primaire en Secundaire knop onderdeel van het kleurenschema van je website. Je knoppen vallen dus op, maar ze sluiten qua kleur altijd aan bij de kleuren van je site. Gebruik je Creator dan kun je de kleuren van je knoppen los aanpassen via het Stijl-menu.
Simpele verbeteringen voor je call to actions
Veel grote bedrijven doen A/B tests voor de buttons op hun site. Ze vergelijken twee versies van de button om te zien welke versie de meeste kliks krijgt. Je kunt een simpele versie van zo’n test op je eigen website doen.
Probeer een paar verschillende versies van je call to action tekst en vergelijk de kliks in je website statistieken.
- Verander “je” eens in “mijn”: “Boek je afspraak” vs. “Boek mijn afspraak”.
- Probeer een call to action in een banner boven het eerste blok.
- Geef meer informatie. In plaats van “Bel ons” schrijf je bijvoorbeeld “Bel ons, het kost maar 5 minuten” of “Word vandaag nog teruggebeld”. Dat schept verwachtingen en haalt twijfels weg.
- Experimenteer met actieve formuleringen, zoals “Bouw”, “Start”of “Ontdek”, in plaats van passieve, zoals “Krijg”, “Hoor” of “Leer”.
- Zet sociaal bewijs in: “Doe wat honderden anderen al gedaan hebben”
Checklist: hoe maak je een goede call to action button
Zoveel theorie! Dat kan soms ook een beetje verwarrend worden. Met een paar simpele checks zorg je dat je buttons goed werken. Als je die basis eenmaal hebt, kun je zoveel testen als je wilt.
- Zijn je knoppen goed zichtbaar? Hebben ze voldoende contrast met de achtergrond?
- Is het makkelijk om ze aan te klikken, ook op telefoons en tablets?
- Is het duidelijk voor bezoekers wat er gebeurt als ze op de knop klikken?
- Hou je het bij een of twee opties? Meer opties zijn meestal vooral verwarrend.
- Staat je knop meteen zichtbaar in beeld of moet een bezoeker eerst scrollen?
- Is de tekst op de knop kort en helder, bij voorkeur 2 tot 5 woorden?
- Heb je alle afleiding rondom je knoppen weggehaald?
Het grote voordeel van je eigen website die je zelf kunt bijwerken, is dat je al je ideeën kunt uitproberen. Experimenteer dus vooral om te zien wat het beste werkt voor jouw bedrijf en jouw doelgroep!

