De meeste professionele websites gebruiken icons zodat bezoekers snel vinden wat ze zoeken. Icons zorgen ook voor een unieke, eigen uitstraling voor je website en horen dus meestal bij je huisstijl. En daar heb je geen designer voor nodig.
In dit artikel leggen we uit waar je icons vindt, waar je op let bij het kiezen en hoe je ze daarna op je website inzet.
Wat zijn website icons? En waarom zijn ze belangrijk?
Een website icon is een afbeelding of een symbool dat je op je website gebruikt. Je kunt ze bijvoorbeeld als knoppen gebruiken of als illustratie bij een tekst.

- Icons maken het makkelijker om een website te gebruiken. Een goed icon is herkenbaar en helpt bezoekers om door je site te navigeren. Een envelop betekent dat je een mail kunt sturen, een telefoon laat zien waar een telefoonnummer staat en een winkelwagen-symbool brengt je naar de producten die je al hebt uitgekozen. Bekende symbolen maken het makkelijk om je weg te vinden op een onbekende site.
- Icons kunnen onderdeel van je huisstijl zijn. Website icons kunnen het merkgevoel versterken dat je al oproept met je kleuren, stijl, tone of voice en logo. Icons kunnen dus onderdeel zijn van je je herkenbare huisstijl.
Ontwerp het logo waar je bedrijf mee opvalt.
- Icons helpen bij je webdesign.Website icons zijn een goede manier om meer witruimte toe toe voegen, zonder het gevoel dat je pagina leeg is. Een icon maakt een ontwerp wat luchtiger en geeft je bezoekers ademruimte.
- Icons zijn universeel. Het is makkelijk om een meertalige website te maken en icons helpen je bij het design van zo’n site. De symbolen leiden je bezoekers zonder woorden naar het passende deel van je site.
Je hebt misschien ook de term favicon weleens gehoord. Een favicon is een klein icoontje naast het adres van je website in de browsertab. Meestal wordt daar een kleine versie van je logo gebruikt. Zo stel je de favicon voor je Jimdo website in.
Hoe gebruik je professionele icons op je website?
De meeste websites met icons werken ongeveer hetzelfde. Ze bieden duizenden icons aan in verschillende stijlen. Je kunt er losse icons downloaden of sets icons met dezelfde stijl. We raden aan om ze altijd als .PNG-bestanden te downloaden; die kun je vrijwel overal gebruiken.
Veel icon-websites hebben een set gratis icons. Je hebt soms wel een account nodig of je betaalt een klein bedrag om icons te kunnen aanpassen of om ze zonder auteursvermelding te mogen gebruiken.
Let op de rechten en regels voor het gebruik van icons
Websites met gratis icons bestaan omdat designers hun werk doneren zodat anderen het kunnen gebruiken. Bedankt designers!
Sommige websites bieden icons gratis aan op voorwaarde dat je de maker vermeldt op je website, met een link naar de site waar je het icon hebt gevonden. Voor de een is een vermelding in je impressum voldoende, voor de ander moet het een specifieke herkenbare vermelding direct onder de afbeelding zijn.
Lees daarom de informatie over het gebruik van icons. Kijk vooral ook na of het toegestaan is om een icon in een logo of voor commerciële doeleinden te gebruiken. Schrijf bij twijfel naar het contactadres van de aanbieder.
Hoe zet je een gedownload icon op je website?
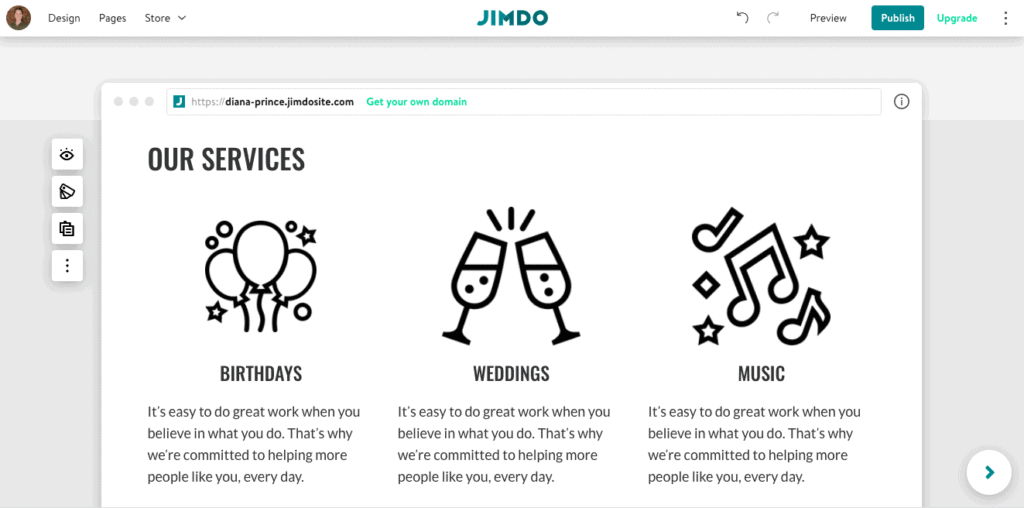
Met Jimdo kun je icons overal op je site zetten waar je een afbeelding kunt gebruiken. Voeg bijvoorbeeld een Foto-blok toe en upload je icon. Het staat dan in je mediabibliotheek en is voortaan altijd beschikbaar in je fotoselectie. Meer tips vind je in ons artikel over het personaliseren van je website.
Met Jimdo Creator voeg je icons normaal gesproken toe in een foto-element, eventueel in kolommen om ze naast elkaar te zetten.
Waar vind je gratis website icons?
Er zijn heel veel websites met gratis icons, die meestal professioneel vormgegeven zijn en die je gratis of met vermelding kunt gebruiken. Veel websites met stockfoto’s bieden ook icons aan. Hier vind je een paar van onze favoriete websites met icons.
1. iconmonstr
Iconmonstr komt uit Duitsland en biedt duizenden icons aan. De icons zijn simpel, maar gratis te gebruiken, ook voor commerciële doeleinden. Je kunt kleur en formaat zelf aanpassen voor het downloaden.
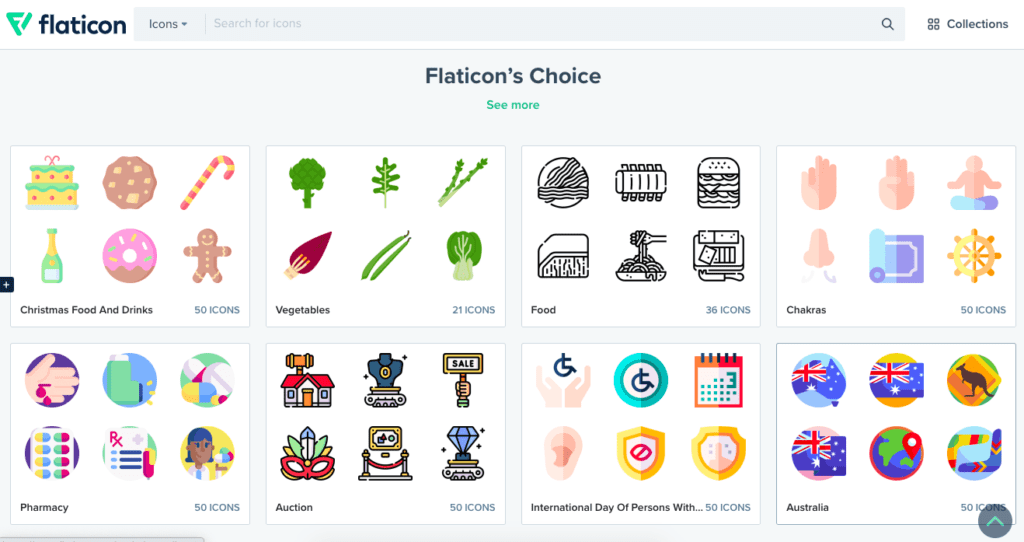
2. Flaticon.com
Flaticon.com is een enorme marktplaats met gratis website icons. De selectie en de ontwerpen zijn geweldig, maar er zitten wel een paar voorwaarden aan het gratis gebruik. Zo heb je een account nodig en is een duidelijke copyrightvermelding op je website nodig. Laat je die vermelding liever weg, dan is een betaald pakket nodig.

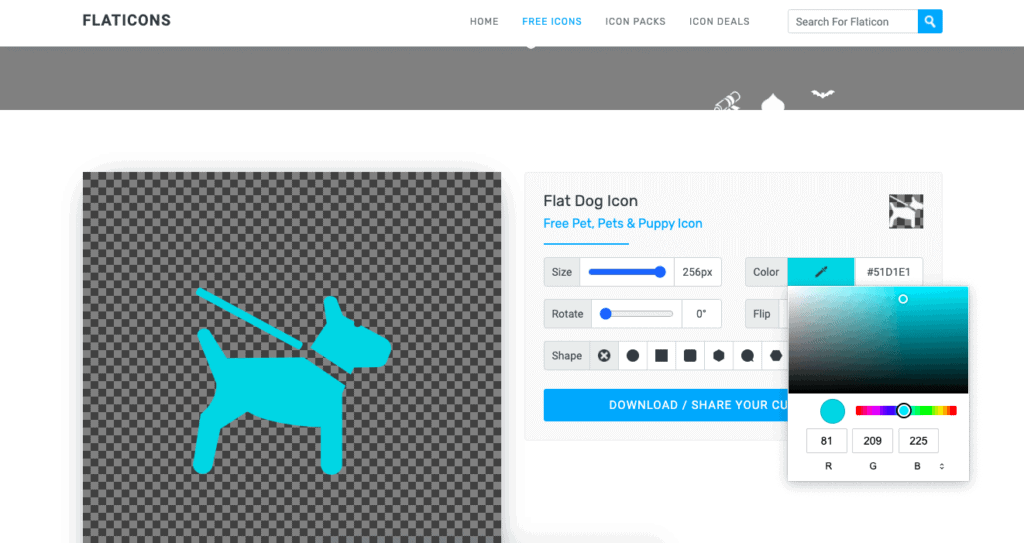
3. Flaticons.net
Flaticons.net is ook een goede plek om icons te vinden en aan je eigen stijl aan te passen. Je kunt er gratis icons downloaden en vooraf het formaat, de kleur, de vorm en zelfs de achtergrond instellen zodat icons naadloos bij je eigen huisstijl aansluiten.
Handig: je kunt consequent dezelfde kleur gebruiken voor al je icons door de kleurcode te kopiëren. De kleurcode is een cijfercode voor een specifieke kleur. Als je de kleurcodes voor je eigen huisstijl nog niet kent, kun je tools als ColorZilla of EyeDropper gebruiken. Daarmee vind je de kleurcodes van onderdelen op een website.

4. GraphicBurger
De icons van GraphicBurger vallen op omdat ze meer een uitgesproken stijl hebben. Veel andere sites bieden algemenere icons aan, met minder persoonlijkheid. GraphicBurger heeft een unieker aanbod. Het is dus extra belangrijk om goed te kijken of die icons in je huisstijl passen. Als dat zo is, geef je er je site ook meer karakter mee.
De icons download je als set, maar je kunt de kleuren en afmetingen niet aanpassen.
5. Iconfinder
Iconfinder biedt een grote verzameling icons in verschillende stijlen. Er zijn gratis opties, maar je kunt ook per icon betalen om meer rechten te krijgen. Je zit dus niet aan een maandelijks of jaarlijks abonnement vast voor een dienst die je waarschijnlijk niet vaak nodig hebt. Met een klein bedrag kun je ervoor zorgen dat je je geen zorgen hoeft te maken over de gebruiksrechten.
6. Good Stuff No Nonsense
Voor icons die er handgetekend en niet zo standaard uitzien is Good Stuff No Nonsense een goede plek. De site biedt icons met een persoonlijke en getekende stijl. Voor bedrijven met een informelere toon past dat vaak veel beter dan de strakke lijnen van veel andere icons. Je vindt er zowel gratis icon sets als betaalde.

Hoe gebruik je icons op je website?
Blijf bij bekende symbolen. Hier wil je nou eens vooral niet uniek zijn. Kies icons met bekende symbolen die meteen voor iedereen duidelijk herkenbaar zijn. Dat is extra belangrijk als je met het icon bezoekers de weg wilt wijzen in je website. Als icons vooral een versiering zijn op je site heb je wat meer vrijheid, maar je wilt er ook geen bezoekers mee verwarren.
Verkeerde gebruikte of onduidelijke icons zorgen voor een slechte gebruikerservaring. Met een beetje gezond verstand en feedback van anderen kun je die fout makkelijk voorkomen.
Gebruik tekst als de betekenis van een icon niet 100% duidelijk is. Niet elk onderdeel op een pagina heeft een icon wat er overduidelijk bij past. Daarom is het een best practice om behalve een icon ook een tekst te gebruiken. Zo voorkom je verwarring en hou je je website ook toegankelijk voor bezoekers die je site met een screenreader bezoeken.
Hou in je achterhoofd dat icons je tekst aanvullen. Ze zijn geen vervanging voor tekst.
Test icons met een paar bezoekers. Een icon dat voor jou overduidelijk is, kan bij anderen toch voor twijfel zorgen. Daarom is het altijd goed om een simpele gebruikerstest voor je website te doen. Oftewel: vraag een paar vrijwilligers en kijk mee hoe ze je website gebruiken. Je leert er veel van als je ziet waar ze vastlopen of wat ze niet begrijpen. Zo zie je snel of je icons duidelijk genoeg zijn voor echte bezoekers.
Hou je icons consequent. De icons op je site worden krachtige symbolen als ze allemaal dezelfde stijl hebben en als een icon altijd dezelfde betekenis heeft. Dat zorgt er voor dat ze professioneel en helder overkomen. Wijs elk icon dus een vaste betekenis toe en gebruik dat icon alleen in de juiste context.
Kies daarbij voor een vaste stijl met vaste kleuren en formaten. De meeste icon websites helpen je daarbij, dus het helpt om al je icons op een plek te halen. Vergeet ook de uitlijning niet: staan je icons links, rechts, boven of onder je tekst? Kan allemaal, als het maar overal op je site hetzelfde is.
Overdrijf het niet. Als je eenmaal doorhebt hoe makkelijk het is om icons toe te voegen, is het verleidelijk om er helemaal mee los te gaan. Doe dat beter niet. Icons werken, net als alle andere designelementen, het beste als je ze met mate en met een plan gebruikt. Je wilt tenslotte geen rommelige site. Een goed gebruikt icon heeft een doel en is dus geen afleiding.
Kun je zelf website icons ontwerpen?
Als je een ontwerper bent of kent, kun je natuurlijk unieke icons gebruiken. Blijf bij het ontwerpen wel bij de bekende symbolen. Ben je geen designer, dan vind je hier een paar ideeën om zelf icons te maken:
- Wil je je logo als icon gebruiken? Als je de Jimdo Logo Creator hebt gebruikt, kun je (delen van) je logo gebruiken op je site. Hier vind je meer ideeën om je Jimdo-website uniek te maken.
- Wil je een icon maken op basis van een foto? Hier vind je onze populaire gids voor photoshop alternatieven. Daar vind je verschillende tools die je helpen om de achtergrond uit een foto weg te halen.
- Wil je maatwerk? Dan is het misschien tijd om met een professionele grafisch ontwerper te werken. Een ontwerper kan heldere, unieke icons voor je maken. Misschien heb je designers in je netwerk op LinkedIn of kun je er een vinden op platformen als Behance, Dribbble of 99designs.
Icons geven je een simpele, maar o zo effectieve manier om je website helder en herkenbaar te maken. Hou altijd in je achterhoofd dat een icon een duidelijke betekenis overbrengt en je tekst aanvult. Denk aan de vier belangrijkste eigenschappen: formaat, kleur, uitlijning en consequent gebruik. En dan kun je meteen beginnen op de icon websites uit dit artikel. Veel plezier!