Oggi vorremmo richiamare la tua attenzione sull’importanza dell’ottimizzazione di ogni immagine caricata sulle tue pagine web. Che si tratti di un semplice sito, un negozio online o un blog, l’obiettivo sarà sempre quello di rendere il suo aspetto magnifico.
Quando parliamo di “ottimizzazione” delle immagini per il web, ci riferiamo principalmente a tre aspetti:
- estetico: le immagini devono essere belle e catturare immediatamente l’attenzione di un potenziale visitatore
- velocità di caricamento sulle pagine
- facile indicizzazione da parte dei motori di ricerca.
In precedenti articoli del nostro Blog abbiamo affrontato singolarmente i diversi aspetti sopra indicati, ma in questo post li terremo in considerazione tutti insieme.
La cosa migliore è ovviamente ottimizzare le immagini con degli strumenti gratuiti e facili da utilizzare, senza diventare necessariamente esperti di Photoshop. Per la realizzazione di questo articolo abbiamo modificato la maggior parte delle immagini usando la versione gratuita di Pixlr che è uno strumento fantastico per la modifica basilare delle foto.
Se sei interessata/o ad altri strumenti, non puoi assolutamente perderti questo altro articolo “Le alternative a Photoshop”.

1. Inizia con immagini di alta qualità
Siti che raccolgono immagini: non devi per forza essere un fotografo professionista per usare foto sbalorditive. Ci sono sempre più siti che offrono raccolte di foto di alta qualità facilmente scaricabili a titolo gratuito per usi commerciali. Condividiamo con te una lista dei nostri preferiti:
Quando scarichi un’immagine da uno di questi siti, si tratterà probabilmente di un file JPEG molto grande. La sua ottimizzazione richiede una riduzione della grandezza e il caricamento di un file più piccolo. Meglio evitare invece file di piccole dimensioni perché l’ingrandimento pregiudicherebbe la qualità dell’immagine.
Usa le immagini migliori: certamente non puoi usare raccolte di foto per ogni occasione. Basti pensare a quando ti servono immagini del tuo team oppure dei prodotti che vuoi vendere. Se vuoi fotografare i tuoi articoli, ecco qua qualche semplice trucco per degli scatti ben illuminati e professionali, in questo modo non dovrai per forza acquistare della costosissima attrezzatura fotografica!
Grafica: se stai cercando qualcosa che sia più orientato verso lo stile grafico, esistono ormai tantissimi strumenti che puoi utilizzare per creare delle infografiche o per inserire delle scritte sulle foto. Ti suggeriamo di utilizzare Canva e PiktoChart.
Logo: se stai cercando uno strumento gratuito per creare il tuo logo, ti consigliamo di usare il Logo Creator di Jimdo.
Crea un logo per mettere in risalto la tua attività.
2. Usa il giusto tipo di file: JPEG o PNG
Avendo a che fare con immagini, ti imbatterai la maggior parte delle volte in file JPEG (o JPG) o PNG. Entrambe le tipologie hanno diversi pro e contro, puoi tenere a mente giusto i seguenti:
- Le fotografie dovrebbero essere salvate e caricate come JPEG. Questo tipo di file, anche se di dimensioni contenute, può contenere tutti i colori di una fotografia. Se salvassi la stessa foto in un formato PNG, ti ritroveresti un file di enormi dimensioni.
- Le immagini grafiche, soprattutto se caratterizzate da grandi aree di colore, dovrebbero essere salvate e caricate come PNG. Ci riferiamo in questo caso a semplici immagini grafiche, infografiche, immagini contenenti molto testo e loghi. Il formato PNG ha una qualità migliore rispetto al JPEG, ma di solito occupa uno spazio maggiore. Le immagini salvate con questo tipo di file possono essere ingrandite senza che venga la qualità ne risenta. Il formato PNG supporta inoltre sfondi trasparenti, particolarmente importanti se vuoi utilizzare un logo personalizzato. Se puoi scegliere, ti suggeriamo di salvare il PNG come “24 bit” e non “8 bit” vista la migliore qualità e il maggior numero di colori supportati.


Che fare se vuoi inserire nel sito una foto sulla quale è impressa una scritta?
In questo caso è meglio optare per il formato JPEG. Molti programmi per la modifica delle foto lasciano la possibilità di scegliere tra JPG o PNG cliccando su “Salva come”, “Esporta”, o “Salva per il web”.
Esistono anche degli strumenti online gratuiti (come ad esempio Zamzar) che permettono la conversione del file.
Puoi convertire un file PNG in JPEG senza problemi, ma attenzione alla qualità dell’immagine nel passaggio dal formato JPEG a PNG. Se disponi del tuo logo solamente in JPG, meglio rivolgerti a un graphic designer di fiducia per la realizzazione di un’immagine direttamente in formato PNG.
3. Ridimensiona le immagini per ottimizzare velocità e aspetto della pagina
Quando si ha a che fare con immagini per il web, la cosa più importante è trovare il giusto equilibrio tra dimensione e risoluzione. Più è alta la risoluzione, più grande sarà la dimensione del file. Nel mondo della stampa l’alta risoluzione è un valore positivo. Nell’universo web invece immagini grandi possono rallentare notevolmente la velocità di caricamento delle pagine. Ciò va a discapito della qualità della navigazione dei tuoi visitatori e dell’indicizzazione del sito. Immagini grandi e tempi di caricamento lento sono particolarmente fastidiose per chi visita le pagine web da un dispositivo mobile.
In certi casi vorresti usare una foto molto grande per il tuo sito, ad esempio per personalizzare lo sfondo. Se usi una foto con una bassa qualità e cerchi d’ingrandirla, potrebbe risultare sfocata. Come raggiungere quindi il giusto equilibrio tra dimensione e qualità? Prima di tutto è necessario capire che, quando si parla d’immagini, il termine “dimensioni” è relativo. Se volessi stampare un’immagine, avresti bisogno di una dimensione molto più grande di quella necessaria per caricare la stessa immagine sul web.
Potrebbe essere un po’ complicato capire alcuni concetti, allora ecco qua una breve panoramica dei tre maggiori aspetti che definiscono le dimensioni di un’immagine:
- Grandezza del file: numero dei bytes che un file occupa sul tuo computer. Questa caratteristica potrebbe rallentare considerevolmente la velocità di caricamento del sito. Una foto di 15 MB (megabyte) è enorme. Una foto di 12 KB (kilobyte) è molto più piccola. Se il tuo file occupa davvero tanto spazio, ciò può dipendere dalla grandezza dell’immagine o da una risoluzione troppo alta.
- Grandezza dell’immagine: è l’attuale dimensione della tua immagine in pixels. Probabilmente penserai alle misure tradizionali di una foto stampata e cioè 10×15, 13×18, 20×30. Sul web la lunghezza e la larghezza sono invece misurate in pixels. Ad esempio la tipica immagine che puoi trovare su un sito o su un blog potrebbe essere di 795×300 pixels.
- Risoluzione: concetto nato nel mondo della stampa, la risoluzione è la qualità o la densità di un’immagine misurata in dots per inch (dpi, punti per pollice in italiano). Un’immagine che si vuole stampare dovrebbe avere una risoluzione di almeno 300 dpi. Per il web sono sufficienti 72dpi o 92dpi, quindi meglio evitare d’ingrandire inutilmente delle immagini. Quando ti capita di imbatterti nella scritta “save for web” usando un programma di design, significa salvare la foto in una risoluzione più bassa e compatibile con il web.
Dove trovare la grandezza del file, dell’immagine e la sua risoluzione?
Puoi trovare le grandezze del file e dell’immagine direttamente sul tuo computer. Se usi un PC, clicca il tasto destro sul file, seleziona “Proprietà” e poi il “Sommario”.
Su un Mac premi Ctrl e clicca sul file selezionando poi la voce “Informazioni/Get info”. Scoprire la risoluzione richiede un software più avanzato come ad esempio Photoshop, ma molti programmi per la modifica basilare di immagini le salveranno automaticamente in un dpi basso e compatibile col web (Pixlr in 72dpi e Canva in 92dpi, basta optare per la voce “Salva per il web”).
Qualche prezioso trucco per ottimizzare le immagini
Ora che conosci le varie accezioni del termine “dimensione”, segui questo pugno di regole per una perfetta ottimizzazione:
- Per lo sfondo non usare immagini più grandi di 1MB.
- Le altre grafiche possono essere grandi 300KB o meno.
- Se vuoi uno sfondo full-screen, il supporto di Jimdo raccomanda il caricamento di un’immagine larga 2000 pixels.
- Usa sempre l’opzione “Salva per il web” quando è disponibile: la risoluzione della foto sarà compatibile col web.
- Puoi sempre rimpicciolire un’immagine senza problemi, lo stesso non avviene quando la vuoi ingrandire. L’effetto finale potrebbe essere pixelato e sfocato, sarebbe come cercare di riempire un’intera piscina usando solamente un litro d’acqua.
Che fare se l’immagine è troppo grande per il sito?
Immaginiamo che tu possegga una meravigliosa camera digitale e che voglia passare gran parte del tempo a scattare foto grandi diversi megabytes: si tratterebbe di dimensioni decisamente sproporzionate per il web. I siti che raccolgono foto ad alta qualità tendono ad offrire immagini contenute in file di grandi dimensioni.
Se la tua immagine supera 1MB, ecco qualche consiglio su come procedere:
- Rimpicciolisci l’immagine: se la foto è larga 5000 pixel, puoi semplicemente rimpicciolirla a 2000, 1200 pixel o renderla ancora più piccola a seconda di come desideri usarla nel sito. Questo cambiamento ridurrà significativamente le dimensioni del file. Presta giusto attenzione alle proporzioni in modo da non distorcere l’immagine.
- Riduci la risoluzione: programmi come Pixlr e Canva riducono automaticamente la risoluzione dell’immagine in una compatibile col web (rispettivamente 72dpi e 92dpi). Puoi anche usare Photoshop con l’opzione “Salva per il web” oppure utilizzare altri programmi per la modifica di foto.
- Apri l’immagine con un programma gratuito come TinyPNG o TinyJPG .Entrambi ridurranno le dimensioni del file senza interferire sulla qualità.

4. Tutte le immagini del sito devono avere stesse dimensioni e identico stile
Le immagini del sito appariranno molto meglio se userai sempre lo stesso stile e grandezza/proporzioni. Questa “coerenza” grafica ti aiuterà notevolmente anche nell’allineamento del testo, delle colonne e di tutte le informazioni sulle pagine web.
Per capire che intendiamo, dai uno sguardo agli esempi che seguono.
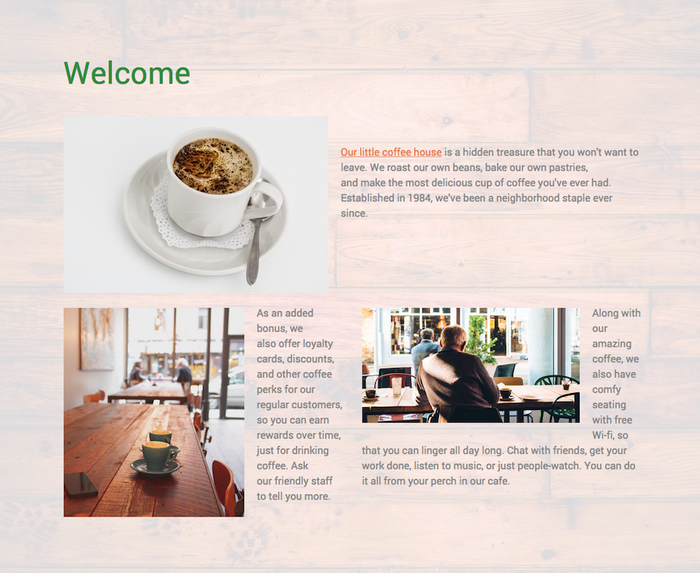
Nel primo, preso dal sito “Make-Believe Coffee”, le foto hanno grandezze differenti. Una è orientata in senso verticale e le altre in orizzontale. Ciò fa apparire la pagina come dominata dal caos.

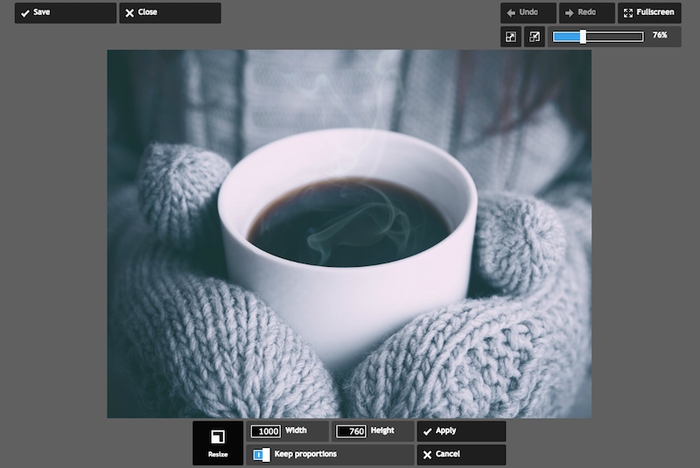
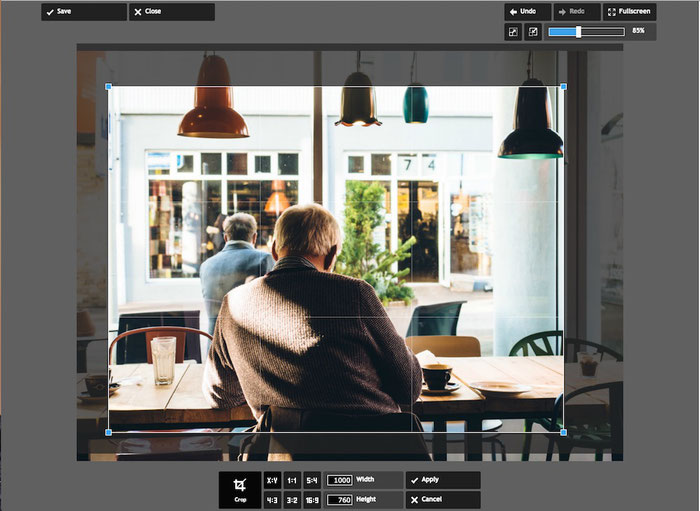
Nell’esempio successivo ho usato Pixlr per ritagliare le foto e renderle uniformi a 1000×70 pixels.
La foto superiore della tazza bianca col cappuccino fumante mi è sembrata a quel punto troppo diversa dalle altre e l’ho quindi sostituita con un’altra più simile nello stile e nei colori alle altre due immagini. Ho poi sperimentato gli effetti di Pixlr e aggiunto un filtro sottile su ogni foto (simile a quelli che si trovano su Instagram) per rendere conforme l’aspetto di tutte le immagini. Infine le ho caricate tutte sul mio sito inserendole in colonne per ottenere una struttura grafica più pulita e ordinata.

Visto che le foto sono tutte della stessa grandezza e orientate verso la medesima direzione (verticale) si adattano perfettamente all’interno di una colonna, permettendomi di inserire il testo nella seconda senza altri noiosi accorgimenti!

Ora che le tue immagini sono state ridimensionate e hanno un aspetto magnifico, come ottimizzarle per i motori di ricerca?
5. Usa i campi caption e alternative text per rinominare le immagini
Moltissime persone caricano immagini come elementi foto e poi dimenticano di compilare le parti relative alle informazioni aggiuntive. Caption e Alternative Text sono fondamentali per rinominare le immagini e quindi cruciali per la SEO del tuo sito.
Di solito non si presta attenzione al nome attribuito al file. Potrebbe apparire privo d’importanza intitolare un’immagine “Photo1.jpg” o “Screen Shot 2017-06-02 at 3.41.15 PM”. Prendi qualche minuto per rinominare le immagini prima di caricarle sul sito.
Perché? Perché facendo ciò darai una spinta incredibile all’ottimizzazione (SEO) delle tue pagine. Prova a ragionare in questo modo: Google analizza il tuo sito, ma può leggere solo testi e non vedere le immagini. I nomi dei file danno delle informazioni sul contenuto dell’immagine e da essi dipende la corretta interpretazione di Google (pensa alla differenza tra un file che si chiama eiffel-tower.jpg piuttosto che DSC12345.jpg).
Sui siti Jimdo le immagini vengono automaticamente rinominate per accordarsi all’alternative Text, usando trattini alti al posto degli spazi. Ciò vuol dire che non dovrai rinominare tutti i file d’immagini sul sito, ma semplicemente aggiornare l’alternative text.
Il titolo del file diventa inoltre parte dell’URL dell’immagine, quindi attribuirgli un nome in una lingua esistente e comprensibile rende l’indirizzo dell’immagine stessa più facile da raggiungere e da interpretare.
Gli Alt tags (o alternative text) non saranno visibili ai visitatori, ma daranno ai motori di ricerca delle informazioni fondamentali sul contenuto di ogni singola immagine. Perciò appena aver caricato un elemento grafico, accertati di compilare il campo dell’alternative text con una frase che descriva ciò che mostra la foto, preferibilmente usando delle parole chiave. Gli alternative text aiutano anche i visitatori che navigano sul tuo sito usando dei software audio per non vedenti, per cui si tratta anche di un modo intelligente e civile di potenziare l’accessibilità delle pagine web.
I nomi dei file e gli alt tags sono particolarmente importanti per l’indicizzazione delle pagine web dedicati ai prodotti. Non dimenticare poi di aggiungere una caption (breve testo descrittivo visibile ai tuoi utenti) ad ogni immagine visto che i visitatori tendono a leggere le brevi didascalie più di ogni altra cosa.

Nota: compilare Alt tags, scrivere caption: si tratta di operazioni ottime per la SEO, ma non tentare di semplificare troppo questi accorgimenti ricorrendo ad un insieme di parole chiave scollegate tra loro. La strada da seguire è quella di descrivere un’immagine con una breve frase di senso compiuto. Aggiungere parole chiave irrilevanti o ripetitive penalizzerebbe la tua valutazione sui motori di ricerca.
6. Scegli immagini coerenti coi testi
Scegli immagini che rimandano al senso dei testi, invece che inserire qualcosa che potrebbe colpire inizialmente l’attenzione del visitatore, ma è completamente staccata dal contento. Un’immagine che è circondata da informazioni coerenti e rilevanti (soprattutto in termini di parole chiave) viene premiata con un ranking maggiore sui motori di ricerca.
Se il tuo sito parla di formazione e scolarizzazione, non otterrai nessun miglioramento nell’indicizzazione mostrando la foto di una mela. Hai bisogno di immagini di classi, insegnanti, studenti, sicuramente molto più interessanti per il lettore e coerenti con l’oggetto tematico delle tue pagine web.
Vuoi creare un sito web tutto tuo? Scopri qui come creare il design di un sito senza ricorrere a un professionista!
Sintesi: ottimizzazione delle immagini web in chiave SEO
Ripassiamo tutti i consigli elencati precedentemente con un esempio che si riferisce ancora una volta al sito Make-Believe Coffee.
Ho trovato una foto di una tazza di caffè su Unsplash. Al momento del download il nome era “fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg” e aveva una dimensione di 2509×1673 pixel. La grandezza del file era di 586 KB, non così male, ma ancora molto più grande di quanto avessi bisogno per le mie pagine web.
Per ottimizzare questa foto, potrei procedere in questo modo:
- Rinominerei l’immagine con un titolo che abbia maggior senso. Qualcosa come make-believe-coffee-cappuccino.jpg
- Userei uno strumento come Pixlr per ridimensionare e ritagliare la grandezza di cui ho bisogno. In questo caso sceglierei 1000×760 pixel. Nel caso volessi un riquadro potrei arrivare a 1000×1000 pixel.
- Controllerei la grandezza del file. Una volta ritagliata e scaricata la foto con l’ausilio di Pixlr, la grandezza del file era di 117KB, praticamente perfetta!
- Caricherei l’immagine sul sito usando un elemento foto e non dimenticherei di compilare il campo Alt Text! Aggiungerei infine una caption (didascalia) accattivante.

Anche se questa lista può sembrare lunga e faticosa da leggere e realizzare, soprattutto se devi caricare molte immagini, diventerai sempre più veloce man mano che familiarizzerai col procedimento.
Ti consiglio di inserire questa pagina nella barra segnalibro, potresti ritrovarti a cercarla spesso! Seguire questi consigli ti servirà a migliorare l’aspetto delle immagini, velocizzare il caricamento del sito e potenziarne la SEO.
Non dovrà passare molto tempo prima che tu riesca a vedere i primi risultati.
Aiutati ancora con la nostra guida online per tanti altri consigli su come creare il tuo sito web!
