Hace poco estuvimos hablando con una cliente que justo estaba empezando con su página web. Antes de dar este paso, ya contaba con un folleto, algunas fotos y un logo que utilizaba. El reto era el siguiente: ¿Qué podía hacer para diseñar su página web acorde con estos materiales ya disponibles de su marca? ¿Cómo podía transmitir la identidad de la empresa plasmada en estos materiales a su propia página web de manera que todo quedara uniforme?
Una gran pregunta. En este artículo, te contamos cómo crear una página web propia con Jimdo dándole algunos toques personales adecuados.
Tanto si ya tienes material comercial como si estás empezando desde cero, aquí encuentras algunos consejos para personalizar el diseño de tu web.
Ideas fáciles para personalizar el diseño de tu página web
- Crea tu propio logo
- Selecciona un fondo
- Utiliza códigos de colores
- Establece tu gama de colores
- Incluye iconos con personalidad
- Aplica los mismos filtros
1. Crea tu propio logo
Los logos son importantes para la identidad corporativa y ahora son más fáciles de conseguir que nunca. Incluso si eres una empresa unipersonal o no eres la típica persona que tiene mucho material de marketing, un logo le puede dar un toque distintivo y refinado a tu página web.
Si ya tienes un logo, asegúrate de que está actualizado y de que lo tienes en los formatos adecuados. Por ejemplo, si tan solo lo tienes en un formato pequeño de .JPG o empieza a verse anticuado, probablemente sea el momento de una actualización. Descubre aquí algunas de las señales que te indican que es momento de un nuevo logo.
Aquí he utilizado el Logo Creator de Jimdo para diseñar un logo sencillo simplemente teniendo en cuenta las iniciales de mi web de ejemplo. Una vez terminado, puedo descargar los archivos del logo en formato .PNG. El Logo Creator me proporciona versiones grandes y pequeñas, un favicon y una versión unicolor para un montón de usos diferentes.
Además, también viene con la versión de fondo transparente, lo que me permite usarlo en casi cualquier parte de mi página web, así como en material de impresión.
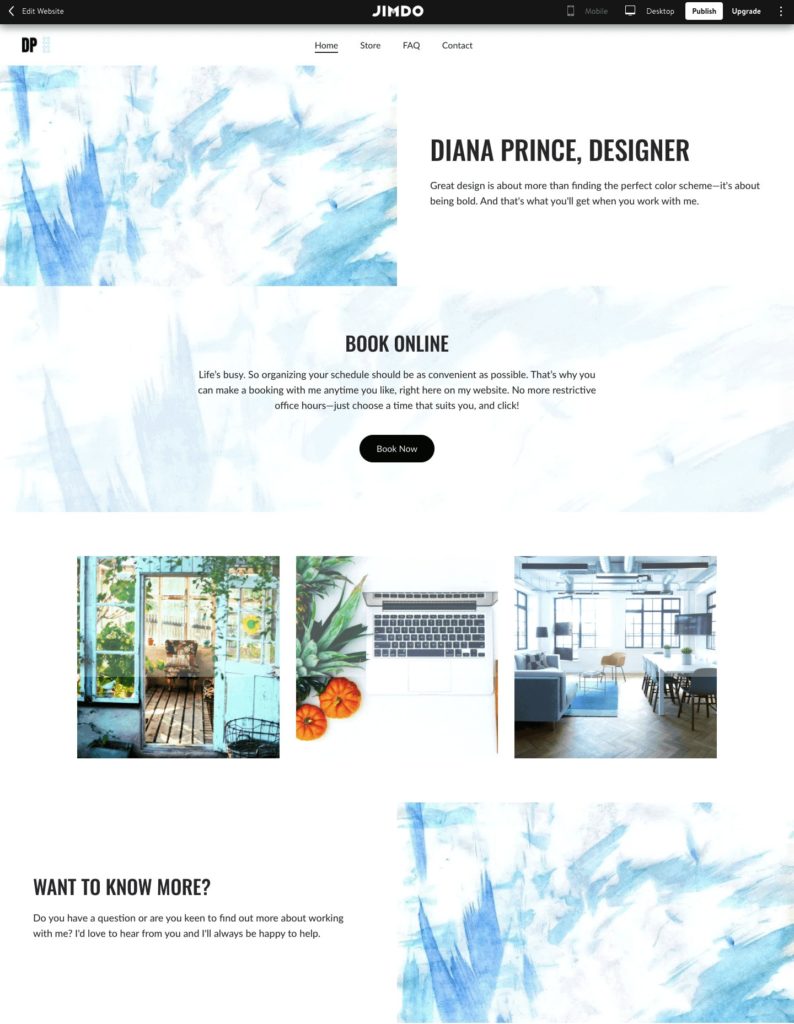
Tener un logo es como tener una imagen en tu página web. Súbelo a tu galería y ponlo en los espacios destinados al logo (al lado del menú principal) y como favicon de tu sitio web. También puedes probar a establecerlo como fondo en alguno de los bloques de tu página, como he hecho yo aquí:

Diseña un logo para que tu empresa destaque.
2. Selecciona un fondo
El fondo de una página web no tiene que ser necesariamente una foto o un color. Con un estampado, una textura o un dibujo, puedes darle a tu página la identidad con la que quieres que asocien tu web y tu marca empresarial.
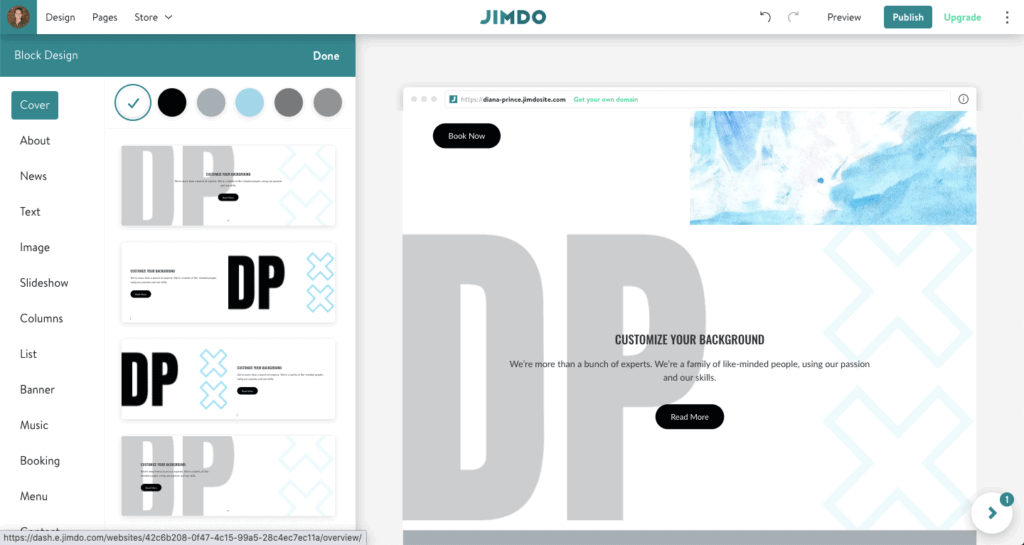
Existe un montón de formas creativas de personalizar el fondo de tu página web Jimdo. Por ejemplo, aquí he elegido un estampado azul que simula agua que encontré en la página web Lost+Taken. Lo he descargado gratis como archivo de imagen .JPG y después lo he subido a la galería de imágenes de mi página web Jimdo. Una vez que está en mi galería, lo puedo utilizar en cualquier espacio destinado para fotografías, por ejemplo, como fondo para alguno de mis bloques.
Existe una gran cantidad de sitios web donde encontrar estampados online que puedes descargar gratis o por unas pocas monedas para luego utilizarlos como fondos de alta resolución en tu página web. Las plataformas web de fotos de archivo también tienen estampados y dibujos. Algunos consejos para acertar con tu elección:
- Asegúrate de que sea una imagen de alta calidad con buena resolución de modo que no se vea pixelada o borrosa en las pantallas grandes. Si es demasiado pequeña, no la amplíes ni la utilices como mosaico. (Aquí tienes más ideas sobre cómo elegir el mejor fondo para tu página web).
- Comprueba los derechos de imagen. Algunas imágenes son gratuitas, otras no cuestan nada para un uso personal pero sí para uso comercial, y otras requieren que menciones al autor en tu página. En algunos casos se pide una contribución voluntaria como donación a cambio de la imagen. ¡Apoya a los artistas de la mejor manera posible!
3. Utiliza códigos de colores
Un truco de diseño que me encanta es el de utilizar códigos de color para matener la coherencia de los colores. Con ello, tu página web transmite personalidad, profesionalidad y diseño.
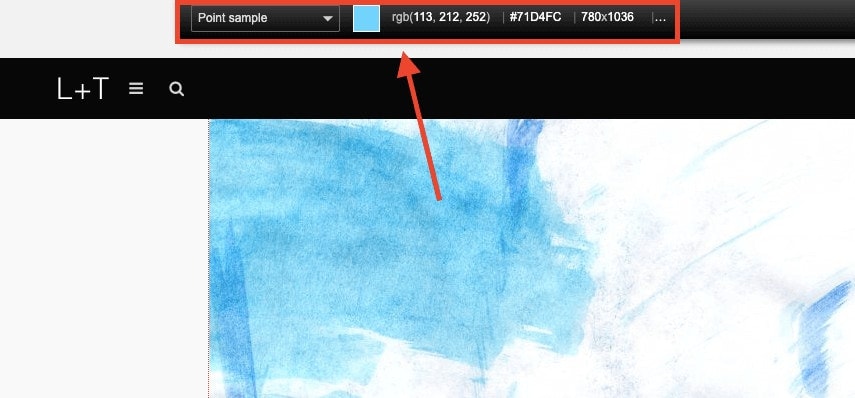
¿Qué es un código de color? Es un código único (técnicamente un “código RGB” o un “código hex”) que identifica exactamente el color que estás buscando. Un código de color suele representarse como RGB (26, 119, 127) o #71D4FC.
Una vez que tengas el código del color que quieres, puedes aplicarlo en cualquier otro lugar, como en los programas de edición de imágenes online, a la hora de crear infografías o imágenes para redes sociales, iconos o fotos con texto.
Por ejemplo, al crear el logo DP que mostré antes, me aseguré de que el color azul coincidiera con el azul de mi fondo. Así lo hice:
1. Utilicé una herramienta de identificación de color (en este caso Colorzilla). Llevé el cursor a la zona del azul que quería y una vez situado, la herramienta me indicó el código RGB y el código hex del color.

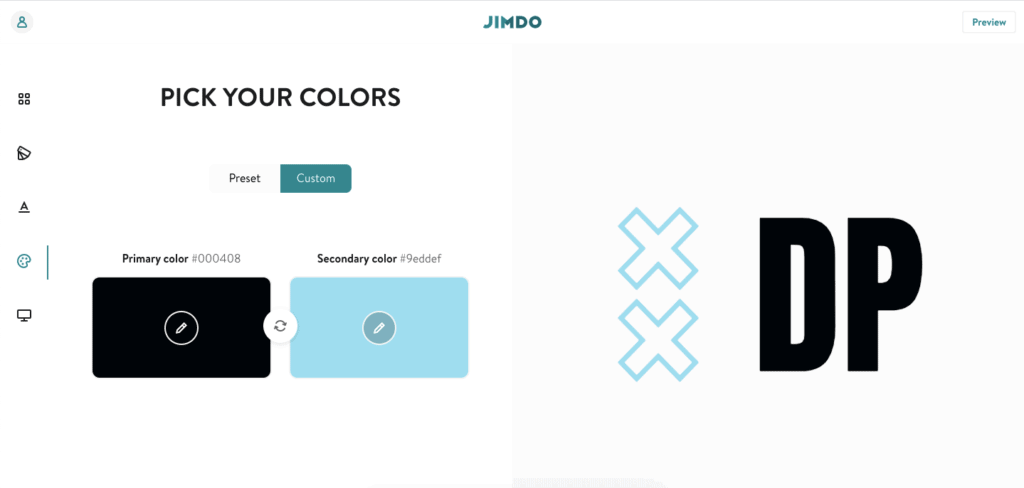
2. Una vez que obtuve el código de color, lo utilicé en el Logo Creator para que coincidiera con el color del logo. Simplemente tienes que hacer clic en el pequeño icono del lápiz sobre la paleta de colores e introducir el código del color correspondiente.

Si quieres más detalles, no te pierdas esta guía sobre cómo elegir los colores para tu web.
4. Establece tu gama de colores
Ahora que el color de fondo coincide con el del logo, también puedo establecer una gama de colores para toda mi página web. Para ello, lo primero que tengo que hacer es abrir las opciones de diseño y subir la imagen azul del principio.
Una vez hecho esto, el sistema inteligente generará una paleta de colores. Puedo ajustar la intensidad del color (de apagado a colorido) según lo que busque. En este caso, opté por tonos apagados porque mi objetivo es que la gama de colores sea simple para que el azul destaque.
En la vida real, esto tiene su utilidad. Por ejemplo, cuando tienes un archivo .PDF o folleto que alguien hizo por ti. Puedes utilizar un identificador de color online (como la herramienta Eye Dropper) para averiguar el color exacto que se aplicó y entonces utilizar ese código para cualquier otro elemento, como tu logo o tu página web.
Consejo: Si utilizas Jimdo Creator, esto funciona de forma parecida. Cambiarías los colores utilizando el editor de estilo, lo que te permite tener más control sobre los colores que quieres aplicar en otros lugares.
5. Incluye iconos con personalidad
Al igual que los fondos de las páginas web, existen numerosos sitios web donde encontrar iconos para descargar. En muchos casos, puedes utilizar tu código de color (consultar más arriba) para personalizar el color de tu icono. También puedes crear tus propios iconos, tanto a través de un programa de diseño online como a través de una herramienta gratuita de eliminación de fondos.
En este ejemplo, encontré este icono gratuito online (concretamente de Flaticon) y lo utilicé como una imagen en mi página 404. Los colores se corresponden con mi gama de colores y la brújula genera un interés visual en una página que podría ser simplemente una más del montón con un aburrido mensaje de error.
Nota: Al igual que con los fondos gratuitos, asegúrate de mencionar la autoría de los iconos de acuerdo con las normas de la plataforma web. Normalmente, si compras el icono, puedes saltearte este paso. Aquí puedes encontrar algunas de nuestras plataformas de iconos preferidas.
6. Aplica los mismos filtros
En tu página web Jimdo, puedes subir tus propias fotos, importarlas desde tus redes sociales o seleccionar algunas de las cientos gratuitas disponibles. Sin importar cuál sea la fuente, puedes hacer que tus fotos tengan el mismo estilo, como si todas vinieran del mismo lugar aplicándoles el mismo filtro.
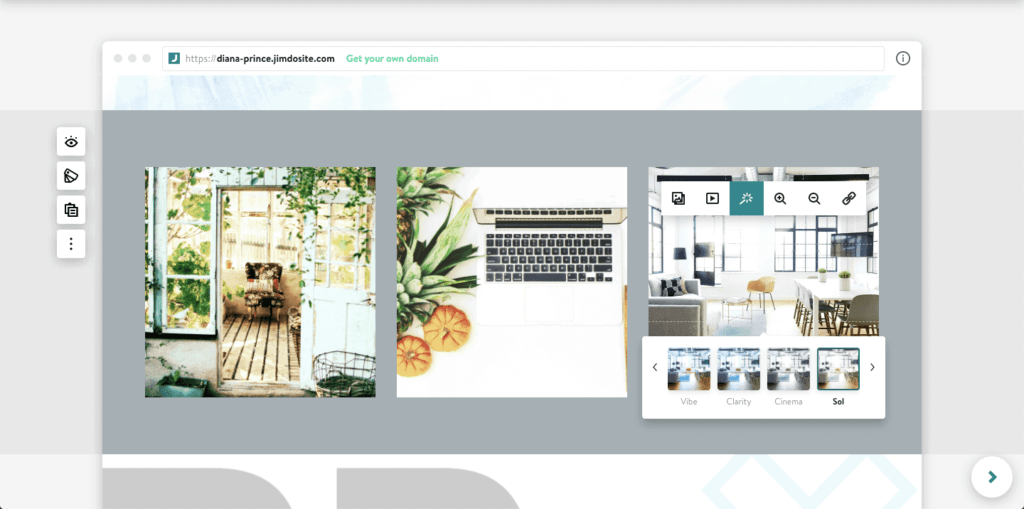
Puedes hacer esto en el programa de edición de fotos que manejes normalmente o puedes aplicar los filtros que encuentras integrados en Jimdo. Aquí puedes ver un ejemplo de cómo he conseguido tener el mismo estilo en tres fotos de diferentes sitios aplicándoles el mismo filtro a cada una.

Conclusión: sé coherente con tu diseño
Un truco de diseño aplicable a todas las páginas web es que cuanto más uniforme sea el estilo, más compacta y profesional será la imagen que se transmite. Utiliza tu logo en todo tu material y aplica los mismos colores a tu página web, firma, cuentas de redes sociales y cualquier otro elemento. Todo esto no es solo por estética, sino que es un indicador firme de confianza.
Como puedes observar a través de este ejemplo, con tan solo unos pocos toques de diseño puedes conseguir una página web profesional y moderna afín al material que tienes con un estilo totalmente único sin necesidad de contratar servicios profesionales de diseño web.