Cuando se trata de crear una página web personalizada, la mayoría de las personas piensan en imágenes fantásticas, textos inspiradores y una gama de color que complemente perfectamente el diseño de la marca. Rara vez se piensa en el tipo de letra. Sin embargo, la fuente adecuada conforma la personalidad de una marca tanto como los demás elementos.
Para facilitarte la tarea de elegir el tipo de letra de Jimdo más adecuado, hemos elaborado una lista de fuentes combinadas. Lee este artículo para saber cómo encontrar la mejor fuente para tu página web y por qué es tan importante esta elección.
La fuente da una primera impresión
Debes pensar detenidamente qué fuente quieres utilizar para tus textos, puesto que al igual que la elección de las imágenes y la gama de colores, el tipo de fuente que elijas influirá en la primera impresión que tus visitantes reciben cuando entran en tu página web.
Por tanto, cuando selecciones tu fuente, te recomendamos prestar atención a los siguientes puntos:
- Legibilidad. Lo más importante es que tus visitantes puedan leer tus textos. Evita fuentes extravagantes que haya que descifrar. Opta por las que sean legibles en todos los tipos de pantalla.
- Estilo. Todo el mundo tiene su propio estilo, también tu negocio. Pregúntate cuáles son las características de tu marca: alegre, creativa, seria, clásica… Dependiendo de esto, elige la fuente que más se adapte a la personalidad de tu marca.
- Anchura. El ancho de las letras varía de una fuente a otra. Esto significa que algunos textos en ciertas fuentes ocupan más que el mismo texto en otras. La diferencia puede ser grande, sobre todo en los títulos. Apuesta por una fuente que no necesite mucho espacio, pero con la que tampoco las letras se vean pegadas. Procura siempre que haya un equilibrio.
¿Qué tipo de fuentes existen?
Hay muchas formas de clasificar las fuentes. Para no entrar en detalles muy complicados, vamos a limitarnos a una clasificación básica en tres categorías diferentes: serif, sans serif y decorativas.
Fuentes serif
Los orígenes de las fuentes serif se remontan a los tiempos de los griegos y los romanos donde las palabras se cincelaban en una piedra. Dado que esta técnica era algo complicada, se desarrollaron pequeños trazos en el final de las letras para facilitarla. Esta es una de las teorías más extendidas.
Con el tiempo, estos trazos se convirtieron en rasgos propios de las letras, aunque ya no se utilizara el cincel ni el martillo para la escritura. Hoy en día, encontramos las fuentes serif en libros, periódicos, revistas y otro material impreso. La principal razón es que teóricamente las fuentes serif son más fáciles de leer en las impresiones.
Las fuentes serif más típicas son, entre otras, Times New Roman, Garamond y Baskerville.
Fuentes sans serif
Cuando aparecieron las primeras pantallas de ordenador, pronto se evidenció que las letras serif eran casi imposibles de distinguir en las pantallas debido a la baja resolución. Por tanto, los diseñadores desarrollaron diferentes fuentes para poder representar las letras claras y nítidas a pesar del bajo número de píxeles. Se deshicieron por completo de las serifs y otros elementos decorativos.
Algunas de las fuentes sans serif más típicas son Arial, Lato y Verdana.
Fuentes decorativas
En esta clasificación ampliamente diversificada, incluimos las fuentes ornamentadas, cursivas y con otro tipo de diseños. Estas fuentes ofrecen una gran variedad y personalidad, pero no siempre son legibles.
Las fuentes decorativas están pensadas principalmente para textos cortos o grupos de palabras, como los títulos o el logo de empresa. Para párrafos más extensos, las fuentes de las otras dos categorías son más apropiadas.
La psicología detrás de las fuentes
Al igual que los colores, la fuente también puede evocar un cierto tipo de sentimientos y reacciones. Incluso aunque solo se trate de letras, inconscientemente las asociamos con sentimientos y experiencias.
Enseguida nos damos cuenta cuando el mensaje y la tipografía chirrían. Imagina una funeraria anunciándose con Comic Sans. Seguro que te lo piensas dos veces antes de confiar a estos enterradores los restos de tu tía Marina.
¿Y qué te parecería que una agencia de diseño especializada en libros de niños utilizara Libre Baskerville?
Una fuente alegre como Londrina Sketch sería una elección mucho más acertada.
A diferencia de los colores, no hay ninguna guía ni ningún estudio sobre cuáles son las emociones que evocan las diferentes fuentes en las personas. Así que encontrar la fuente “correcta” es más una cosa de sexto sentido que de ciencia. Si una fuente no te convence por cualquier cosa, busca otra.
Jimdo tiene la combinación de fuentes perfecta
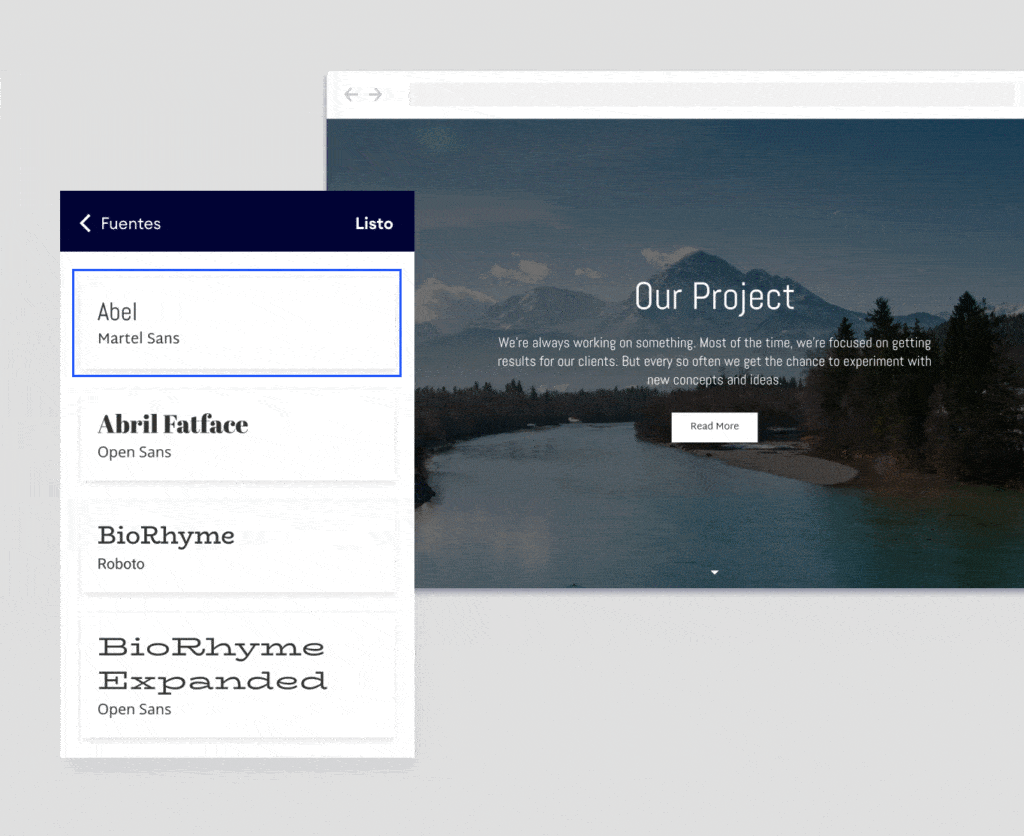
Para asegurar que tu página web se vea siempre perfecta, nuestros diseñadores han elaborado una amplia selección de fuentes combinadas. Cada combinación consiste en dos fuentes de Jimdo que se adaptan perfectamente una con la otra, una para los títulos y otras para los textos.
Cuando seleccionas una combinación de fuentes, solo necesitas unos pocos clics para aplicarla a toda tu página web. Así todas tus páginas web tendrán un estilo coherente y profesional y tú no tendrás que perder tiempo en adaptarlo todo manualmente.
Para cambiar la fuente, simplemente haz clic en Diseño en el menú de la izquierda y entra en Editar fuentes. Una vez aquí podrás ir haciendo clic en todas las combinaciones y ver en tiempo real cómo quedaría en tu página web.

La coherencia en el tamaño de las fuentes
Para que puedas mantener el tamaño de las fuentes bajo control, con Jimdo puedes establecer un tamaño uniforme para toda la página web. Simplemente escoge entre pequeño, normal, mediano y grande. Los tamaños se adaptarán automáticamente a los tamaños de pantalla de tus visitantes, de manera que los títulos y los textos queden siempre proporcionados.
Para cambiar el tamaño de tu fuente, haz clic en Diseño del menú de la izquierda y entra en Editar fuentes. Una vez ahí, podrás utilizar la barra de desplazamiento para seleccionar el tamaño que quieres para tu página web.
El tipo de fuente que vas a utilizar en tu página web no es algo que debas tomarte a la ligera. La fuente es igual de importante para la identidad visual de tu negocio que el diseño de tu logo y los colores de la empresa.
Tómate algo de tiempo para descubrir nuestras fuentes Jimdo hasta que encuentres la combinación ideal para ti. Porque una buena fuente también deja una buena impresión.
