Vous avez monté votre entreprise et vous souhaitez maintenant vous lancer dans la création de votre site Web. Vous avez déjà une brochure, des images et un logo comme supports de communication. À présent, votre défi est le suivant : comment créer un site Web respectant votre charte graphique existante ? Comment obtenir un site Web à votre image ?
Pour vous aider dans cette démarche, nous vous expliquons dans cet article comment créer un site Web avec Jimdo et le personnaliser à l’aide de quelques touches distinctives.
Que vous possédiez déjà une identité graphique ou non, voici quelques astuces pour personnaliser le design de votre site Web.
Quelques idées simples pour personnaliser le design de votre site Web :
- Utilisez un motif ou un dessin comme image d’arrière-plan
- Créez un logo dans une combinaison de couleurs cohérentes
- Appuyez-vous sur votre logo et/ou motif afin de créer la palette de couleurs de votre site Internet
- Choisissez des icônes pour rendre votre site unique
- Ajoutez les mêmes filtres à toutes vos photos
- Personnalisez votre page d’erreur 404 et ajoutez votre logo en favicon
1. Choisissez un motif ou une texture pour l’arrière-plan de votre site Web
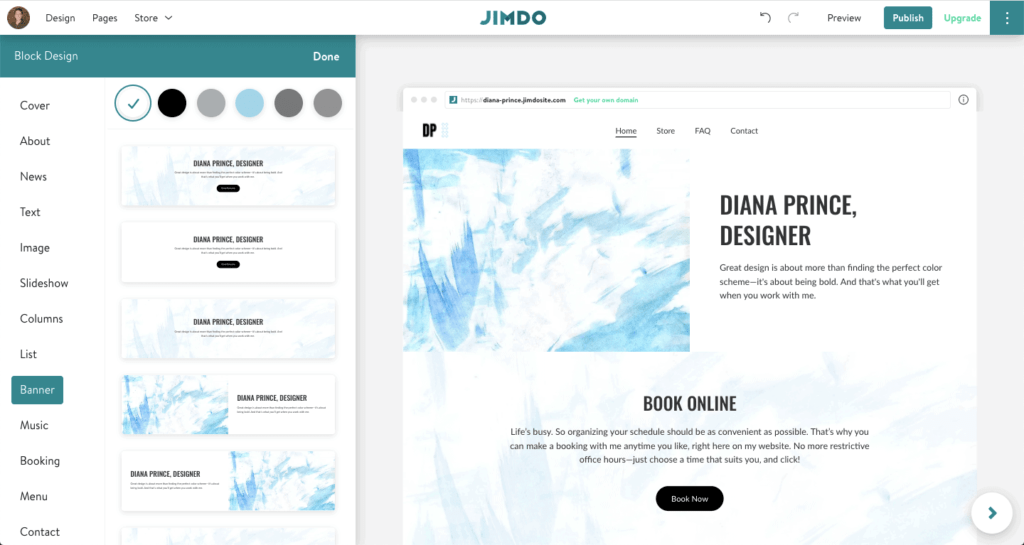
Vous n’êtes pas obligé(e) d’avoir une photo ou un fond de couleur unie comme arrière-plan sur votre site. Pourquoi ne pas opter pour un motif, un dessin ou une texture ? Ils donneront à votre site un look personnalisé, que vous pourrez reprendre sur le reste de vos pages et de vos supports de marque.

Par exemple, j’ai choisi ici un dessin à l’aquarelle bleue du site Lost+Taken. J’ai téléchargé gratuitement le motif en tant que fichier image .JPG, puis je l’ai importé dans la bibliothèque d’images de mon créateur de site Jimdo. Une fois dans ma bibliothèque, je peux l’utiliser dans n’importe quel élément pouvant accueillir une image, par exemple comme arrière-plan pour l’un de mes blocs.
Il existe de nombreuses bases de données en ligne, fourmillant de dessins ou motifs pouvant servir d’arrière-plan de site Web, disponibles en haute résolution gratuitement ou pour quelques euros seulement. Les banques d’images proposent également des motifs et des textures. Voici quelques conseils pour choisir le fond parfait :
- Optez pour une image de haute qualité avec une bonne résolution (vous ne voudriez pas vous retrouver avec un affichage grainé ou pixellisé sur les grands écrans…). Évitez les images trop petites que vous devrez étirer ou utiliser en mosaïque. Nous vous expliquons ici comment choisir le meilleur fond pour votre site.
- Vérifiez les droits d’auteur de l’image choisie. Certaines images sont gratuites et libres de droits, certaines sont gratuites pour un usage personnel, mais pas commercial, et d’autres exigent que vous mentionniez le nom de l’artiste sur votre site. Pour d’autres encore, vous devez faire un don. Faites de votre mieux pour soutenir les artistes à l’origine de ces créations !
2. Créez vous-même le logo de votre site
Le logo est un élément clé de l’image d’une marque. La bonne nouvelle, c’est que vous pouvez désormais en créer un sans vous ruiner. Que vous soyez un solopreneur ou que vous ayez des besoins limités en supports marketing, un simple logo donnera à votre site un look unique et raffiné dans tous les cas.
Si vous possédez déjà un logo, vérifiez qu’il soit à jour et au bon format. Par exemple, si vous l’avez seulement dans une taille minuscule au format .JPG ou si son design est passé de date, nous vous conseillons de l’actualiser.

Ici, j’ai utilisé le Logo Creator de Jimdo pour créer un logo simple avec les initiales de mon site test. Une fois terminé, je télécharge les fichiers du logo au format .PNG. Le Logo Creator me fournit des versions de mon logo en petite et grande taille, un favicon et une version de couleur unie pour différents cas d’utilisation.
La cerise sur le gâteau ? Mon logo est également disponible avec un fond transparent, afin que je puisse l’intégrer n’importe où sur mon site Web et sur mes supports de communication imprimés.
Créez un logo pour que votre entreprise se démarque.
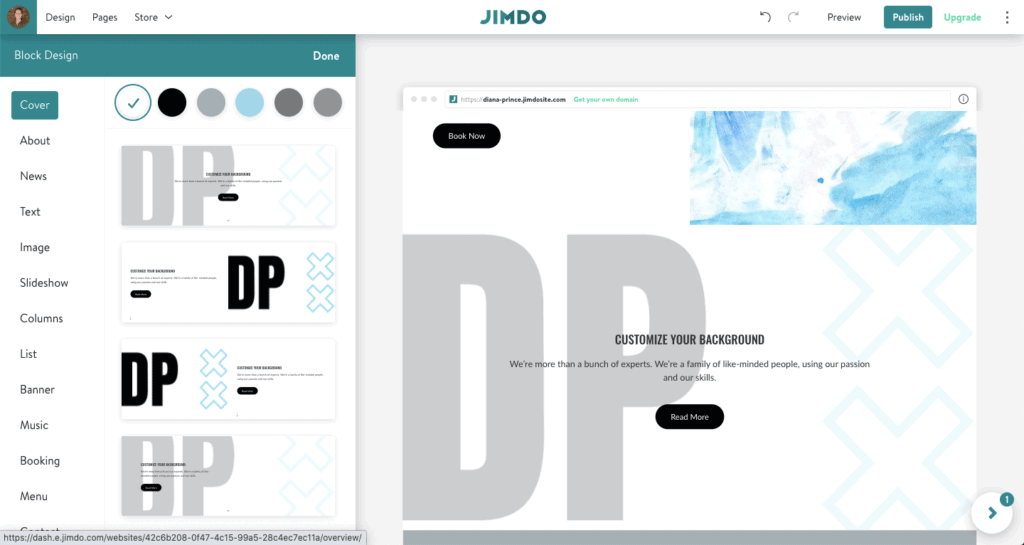
Une fois votre logo en main, vous pouvez l’utiliser comme n’importe quelle image sur votre site Internet. Importez-le dans votre bibliothèque d’images et insérez-le dans la zone de logo (à côté du menu en haut) et comme favicon. Vous pouvez même en faire une image d’arrière-plan dans un bloc de votre site Web, comme dans cet exemple :

3. Accordez les couleurs de votre site grâce aux codes couleur
Ma petite astuce design préférée : assurez la cohérence chromatique de votre site avec les codes couleur. Le résultat ? Un site Web au look professionnel, en accord avec votre charte graphique.
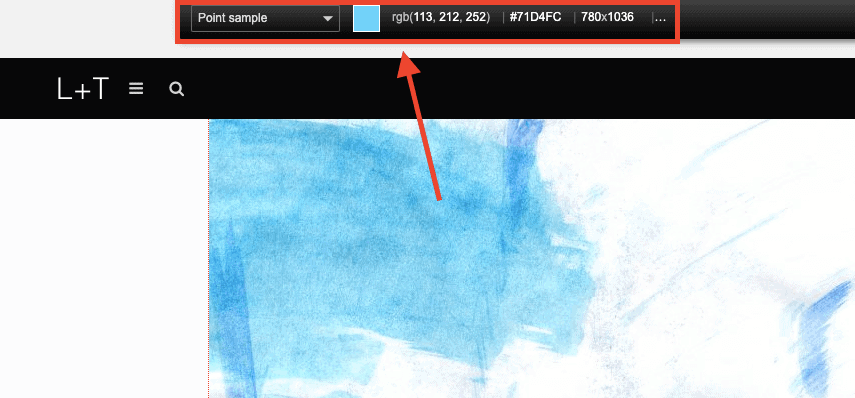
Code couleur, késako ? Il s’agit d’un code unique (« valeur RGB » ou « valeur HEX » dans le jargon technique) qui désigne une couleur précise. Un code couleur ressemble en général à une expression du type : RGB (26, 119, 127) ou #71D4FC.
Dès que vous aurez le code couleur de votre nuance préférée, vous pourrez l’exploiter dans d’autres outils, comme des programmes de retouche photo en ligne et des logiciels de graphisme, notamment lors de la conception d’infographies ou d’images pour vos publications sur les réseaux sociaux, d’icônes ou encore d’images avec du texte superposé.
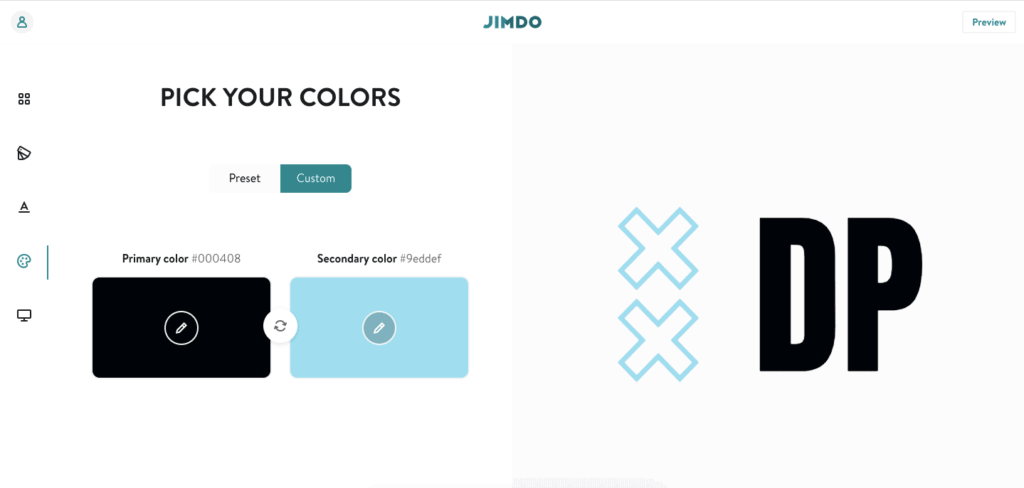
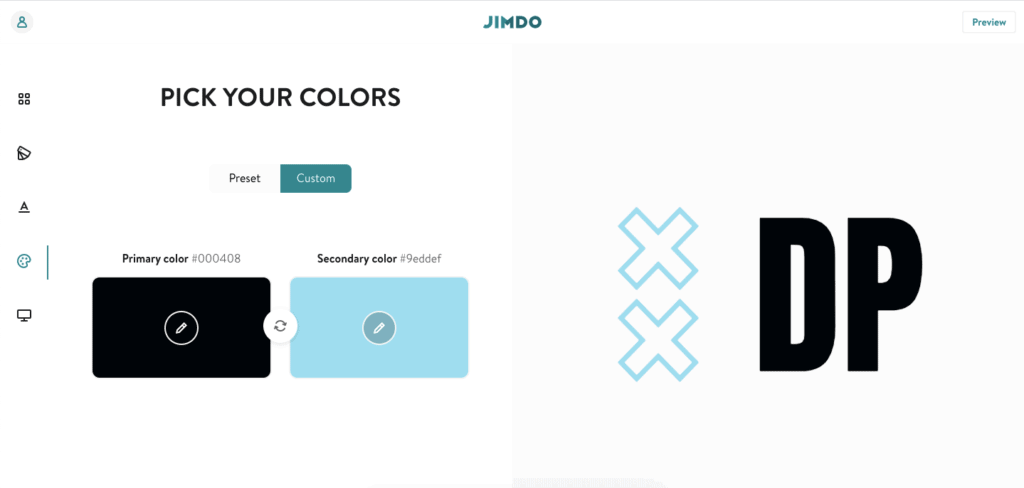
Par exemple, quand j’ai créé mon logo DP ci-dessus, j’ai fait en sorte que la couleur bleue corresponde à celle de mon fond aquarelle. Voici comment j’ai procédé :
1. J’ai utilisé un sélecteur de couleurs en ligne (dans ce cas précis, Colorzilla). En survolant l’image avec le curseur de ma souris, l’outil m’indique les codes RGB et HEX de la couleur que je vois.

2. Une fois le code couleur obtenu, je l’insère dans le Logo Creator pour faire correspondre les couleurs de mon logo. Cliquez simplement sur l’icône en forme de crayon sur le rectangle de couleur et entrez le code HEX en question.

Pour en savoir plus, découvrez ce guide détaillé pour accorder vos couleurs et utiliser des sélecteurs de couleurs.
4. Paramétrez la palette de couleurs de votre site
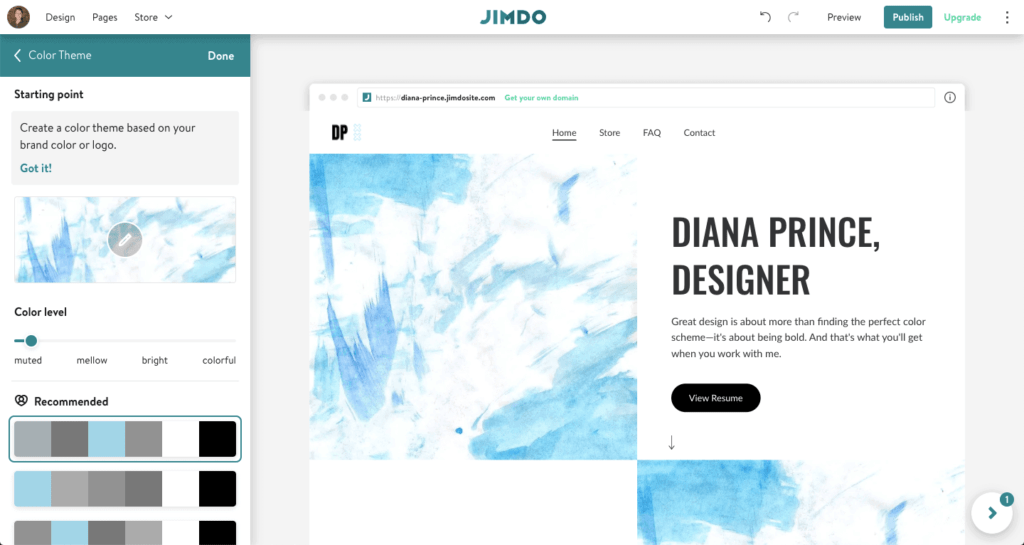
Les couleurs de mon image d’arrière-plan et de mon logo sont accordées, je peux donc à présent paramétrer la palette de couleurs pour l’ensemble de mon site Web. Pour cela, j’ouvre le menu Design, puis j’importe l’image d’aquarelle bleue pour commencer.
L’assistant intelligent générera une palette de couleurs assortie. Je peux atténuer ou accentuer le niveau de couleur (neutre à coloré) en fonction du look souhaité. Dans cet exemple, j’ai choisi un niveau de couleur neutre, car je souhaite jouer la carte de la simplicité et mettre en valeur la couleur bleue.

Autre cas pratique : si vous avez un fichier .PDF ou une brochure créé(e) par une autre personne, vous pouvez passer par un outil de correspondance des couleurs en ligne pour connaître les couleurs exactes figurant dans votre support, puis utiliser ces codes couleur à d’autres endroits, comme dans votre logo ou sur votre site Web.
Astuce : Si vous avez un site Jimdo Creator, la démarque est quasiment identique. Modifiez les couleurs avec l’éditeur de Style et paramétrez les teintes que vous souhaitez appliquer à divers endroits.
5. Utilisez des icônes pour personnaliser votre site
Tout comme pour les arrière-plans de site Web, il existe de nombreux sites proposant des icônes à télécharger gratuitement ou pour quelques euros seulement. Dans de nombreux cas, vous pourrez personnaliser l’apparence de ces icônes avec votre code couleur (voir ci-dessous). Il est également possible de créer vos propres icônes, soit avec un programme de graphisme en ligne, soit avec un outil de suppression d’arrière-plan gratuit.

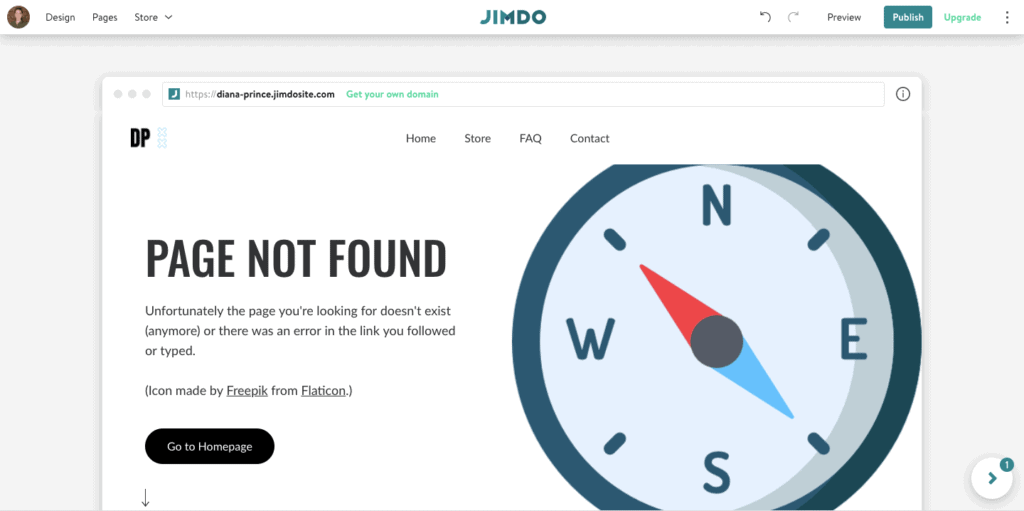
Dans cet exemple, j’ai trouvé une icône gratuite en ligne (celle-ci provient de Flaticon) et je l’ai intégrée comme élément graphique sur la page d’erreur 404 de mon site exemple. Les couleurs sont assorties à celles de mon site et la boussole attire bien plus l’attention visuellement qu’un simple message d’erreur.
Remarque : À l’instar des arrière-plans de site gratuits, veillez à créditer correctement les auteurs de vos icônes, conformément aux règles du site sur lequel vous les avez trouvées. En général, vous n’avez pas à les faire figurer si vous achetez les icônes. Voici quelques-unes de nos ressources préférées pour dénicher des icônes.
6. Harmonisez les photos de votre site grâce aux filtres
Sur votre site Jimdo, vous pouvez télécharger vos propres photos, les importer depuis vos comptes sur les réseaux sociaux ou choisir parmi les centaines de photos gratuites proposées par les banques d’images. Quel que soit votre choix, harmonisez ensuite l’apparence des photos de différentes sources en y appliquant le même filtre photo.
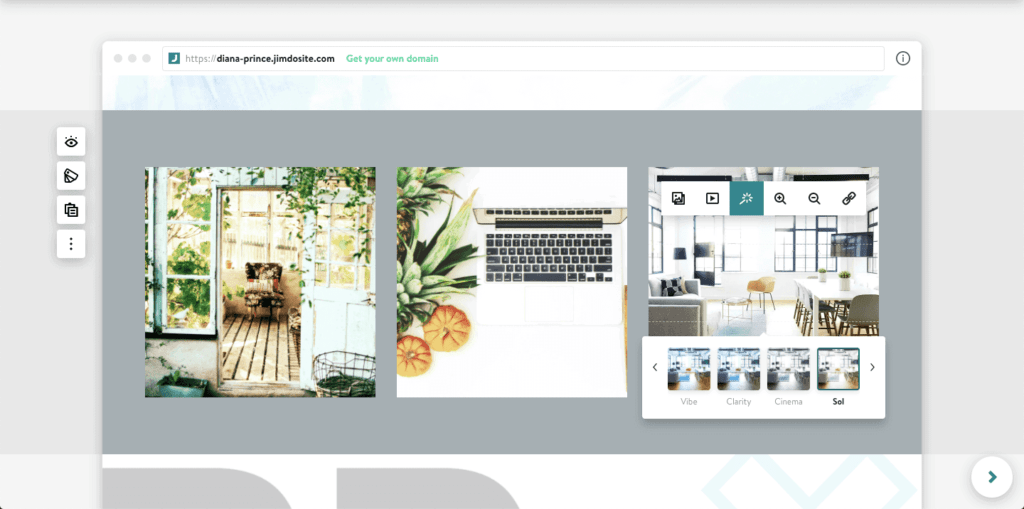
Pour cela, utilisez votre logiciel de retouche photo favori ou les filtres intégrés dans Jimdo. Voici un exemple : j’ai ajouté trois photos de sources différentes et leur ai donné un « look » similaire en appliquant le même filtre à chacune.

Conclusion : la cohérence est la clé d’un design de site Web personnalisé
Notre principal conseil design à retenir pour votre site Web : restez cohérent(e) dans votre style, afin d’avoir un site soigné au look professionnel. Intégrez votre logo sur tous vos supports et utilisez les mêmes couleurs sur votre site Internet, vos documents, vos comptes sur les réseaux sociaux, etc. En plus d’harmoniser votre image de marque, vous renforcerez votre crédibilité auprès des visiteurs.
Dans ces exemples ci-dessous, vous verrez que quelques modifications du design vous permettront d’avoir un site moderne et assorti à vos supports de communication. Vous obtiendrez ainsi un site Internet vraiment unique, sans même avoir recours à un webdesigner !

